Envia notificações personalizadas para um dispositivo móvel usando o Firebase Cloud Message (FCM).

Figura 1 - Bloco Enviar notificação push avançada
Compatibilidade
- Bloco servidor: cronapi.pushnotification.Operations.sendRawNotification()
Retorno
Bloco sem retorno.
Parâmetros
Chave do Servidor
Chave do servidor gerada ao criar o projeto no Firebase.
- Posição: 1
- Inglês: Server Key
- Tipo: Texto / String
- Exemplo: "AAAAViA8Hz:APA91bGoOBTPTg5nIkSinOKGthqflkdr9VVGKdahdugginb..."
Destinatário
Token do dispositivo que receberá a notificação push.
- Posição: 2
- Inglês: Addressee
- Tipo: Objeto / Object
- Exemplo: "fsINDGCIOLITUZUNMI1Oes:PHA99eylzZCIGNTVMCQNDiotISISniataoig..."
Corpo
JSON contendo os dados da notificação.
- Posição: 3
- Inglês: Body
- Tipo: JSON / JSON
Exemplo:
{
"notification":{
"title":"Novidades do Cronapp!",
"body":"Tutorial Push notification",
"image":"https://www.cronapp.io/img/logo.png"
}
}
Exemplo
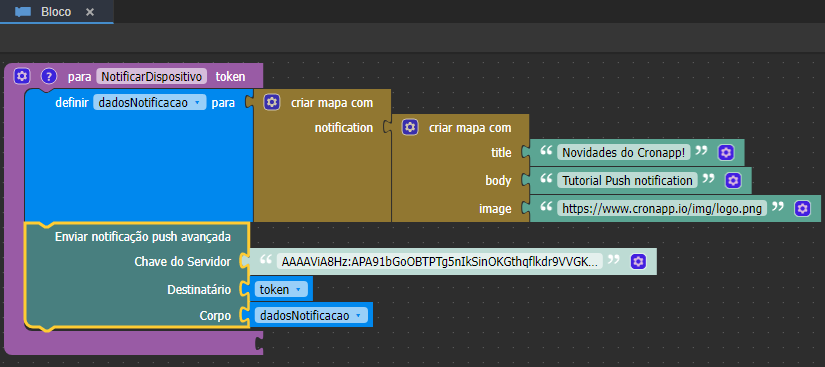
Na função abaixo, na variável "dadosNotificacao", estamos criando uma estrutura JSON (chave/valor) a partir dos blocos criar mapa com. No primeiro bloco, inserimos o parâmetro "notification" para sinalizar que se trata de uma notificação. No segundo bloco, inserimos os parâmetros "title", que recebe o título da notificação; "body", para o texto do corpo da notificação; e "image", onde é informada a URL da imagem que será exibida na notificação.
Em seguida, no bloco Enviar notificação push avançada, inserimos no parâmetro Chave do Servidor, a chave obtida no Firebase, no Destinatário, o token do dispositivo móvel, e no Corpo, a variável "dadosNotificacao" contendo os dados da notificação.

Figura 2 - Exemplo de uso do bloco
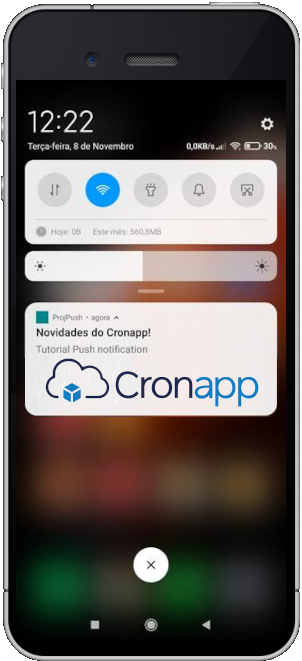
Após executar a função acima (Figura 2), se o aplicativo estiver fechado ou em segundo plano no dispositivo, a notificação com os dados informados será exibida na bandeja de notificações (Figura 2.1). Ao clicar na notificação, o aplicativo será aberto.

Figura 2.1 - Resultado exibido a partir das configurações da Figura 2