Novo componente visual para agendamento.
Component: Agendador
Disponível na paleta de componentes do Editor HTML (aba controle da IDE).

Configurações:
- Fontes de Dados;
- Data Inicial:
- Específica;
- Bloco de Programação;
- Templates:
- DIA;
- SEMANA DE TRABALHO;
- SEMANA;
- MÊS;
- AGENDA;
- LINHA DO TEMPO;
- Slot de eventos de ‘Dia Inteiro’;
- Permitir Edição;
- Marcador de horário atual;
- Exibir em modo ‘Horário Comercial’;
- Relacionamento de Campos.
Styles
Especificado estilos próprios para a agenda e seus componentes a partir da classe css proveniente do .k-scheduler-calendar e do identificador do elemento cron-scheduler
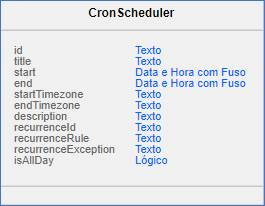
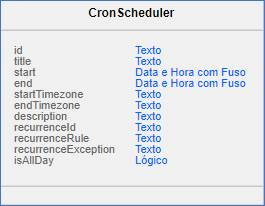
Datasource
É necessário especificar um Datasource que atenda a estrutura predefinida do Scheduler conforme diagrama abaixo:

Know Issues
Ainda não identificado.
Next Steps
- Criação de Blocos executando ações do Scheduler;
- Utilização de estrutura de dados default gerada pelo Cronapp;
- Adicionar eventos customizados na paleta de eventos;
- Permissões customizadas e baseadas em grupos de acesso;
- Definição de tipos para o Scheduler;
- Definição de membros para o Scheduler;
- Definição de Resources para serem adicionados aos eventos.
CRONIDE-298
Página a ser modificada:
Editor de views