Este bloco é utilizado em conjunto com outros da categoria Formulário, e tem o objetivo de mapear e obter o nome dado ao campo Valor (ng-model) de um componente visual, o campo de uma fonte de dados ou uma constante (expressão) em um formulário.
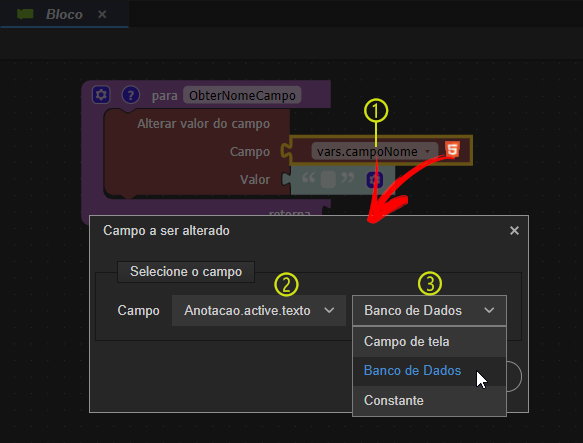
O bloco possui uma caixa de seleção que lista todo o conteúdo do formulário (destaque 1 da figura 1). Porém, ao clicar no ícone do HTML5, é aberta uma janela de seleção que permite filtrar os itens por Campos da tela, Banco de dados (fonte de dados) e Constantes. (destaque 2) e, após isso, selecionar o item na caixa de seleção Campo (destaque 2).
Utilize a opção Constante para digitar, ao invés de selecionar, o nome do componente visual do formulário em Campo (destaque 2).

Figura 1 - Janela de seleção do campo
| Nome | Tipo | Doc |
|---|
| Parâmetro 1 | string | Nome do componente valor selecionado |
Retorna o nome do componente selecionado.
 Servidor
Servidor
 Cliente
Cliente
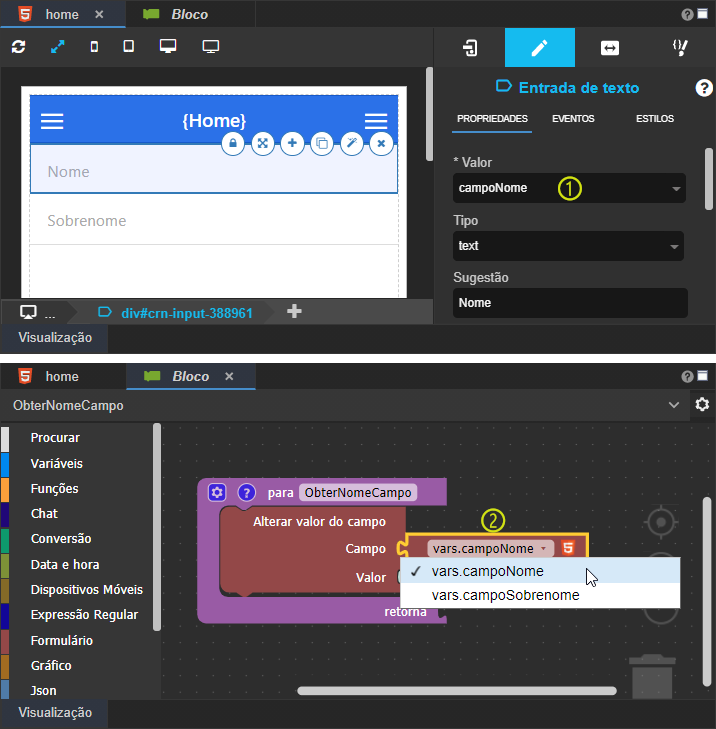
Na figura 2, o campo Valor do componente visual Entrada de texto "Nome" está definido como campoNome (destaque 1). Assim, após configurar e referenciar o formulário web nas configurações do bloco de programação, será possível selecionar qualquer componente que possua o campo Valor preenchido, um campo de uma fonte de dados ou constante (2 da figura 2).

Figura 2 - Selecionando o componente de um formulário em um bloco de programação