- Criado por Igor Andrade, última alteração em 28/04/2022
Você está vendo a versão antiga da página. Ver a versão atual.
Comparar com o atual Ver Histórico da Página
« Anterior Versão 9 Próxima »
Função
O componente abas é baseado em navegação e provê uma maneira fácil e poderosa de suportar grandes conteúdos dentro de uma pequena área separando por diferentes painéis. Cada aba representa um painel e cada painel pode conter diversos componentes visuais. Para alterar entre os painéis, basta clicar na sua respectiva aba, que ficará em uma cor mais escura.

Animação 1 - Utilização do componente aba
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente abas.
| Nome | Propriedade | Função |
|---|---|---|
Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão, o ID é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente. |
Exibir | ng-show | Propriedade AngularJS usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
| Itens | - | Permite adicionar ou excluir sessões do Acordeão ou selecionar uma das seções e acessar suas propriedades. |
Na tabela abaixo estão descritas as principais propriedades do contêiner que representa as abas.
| Nome | Propriedade | Função |
|---|---|---|
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão, o ID é gerado automaticamente e atribuído ao componente. |
| Alvo de dados | data-target | Define o valor de referência do alvo. |
| Conteúdo | content | Define o rótulo do item e é possível internacionalizá-lo. |
| Dado ao trocar | data-toggle | Atributo de dados do HTML5 que liga automaticamente o elemento ao tipo correspondente. |
| Estilo | style | Altera o estilo da aba do componente. |
| Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Regra | role | Atributo do HTML5 que dá ênfase a semântica do elemento para oferecer mais acessibilidade. |
Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição. |
Na tabela abaixo estão descritas as principais propriedades da área do item aba.
| Nome | Propriedade | Função |
|---|---|---|
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão, o ID é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo do conteúdo dentro da aba selecionada. |
| Exibir | ng-show | Propriedade AngularJS usada para mostrar ou oculta o componente. |
| Regra | role | Atributo do HTML5 que dâ enfâse a semântica do elemento para oferecer mais acessibilidade. |
Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Abas.
| Nome em português | Nome em inglês | Descrição |
|---|---|---|
| Fundo da abas | Tab background | Estiliza o fundo do componente. |
Aba Ativa | Active Tab | Estiliza a aba ativa do componente. |
Aba Padrão | Default Tab | Estiliza a aba padrão do componente. |
| Classe CSS | class | Adiciona classes CSS que já foram criadas. Dentre essas classes, está a classe active, que define a aba principal do componente. Mais detalhes no tópico Classe Active. |
Itens
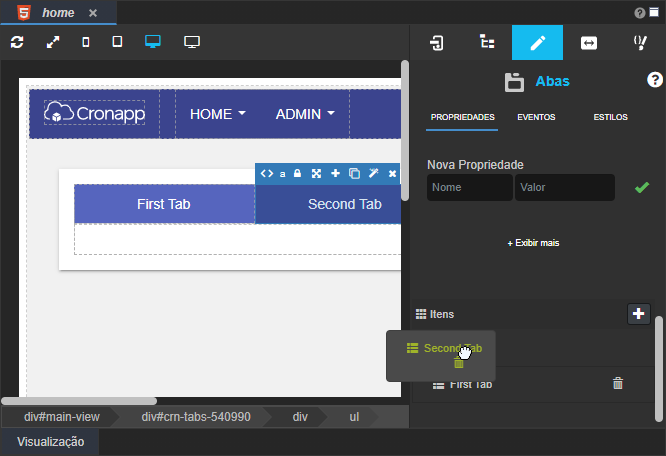
Em itens (Figura 1.1) é possível fazer a adição, remoção, reordenação e a configuração de uma aba no componente.

Figura 1.1 - Selecionar, adicionar e remover um item de abas
- Adicionar: adiciona uma nova aba ao componente;
- Remover: remove a aba do componente correspondente ao ícone do item.
Reordenar as abas
Para reordenar as abas, basta segurar o item e arrastá-lo para cima ou para baixo (Figura 1.2).

Figura 1.2 - Reordenando as abas no componente
Adicionar componentes a aba selecionada
Para adicionar os componentes na aba, selecione-a clicando diretamente no contêiner da aba (1 da Figura 2.1) ou em Itens (2 da Figura 2.1) e desagrupe o componente, clicando sobre o ícone de cadeado, desagrupar componente (3 da Figura 2.1).

Figura 2.1 - Desbloqueando área da aba selecionada
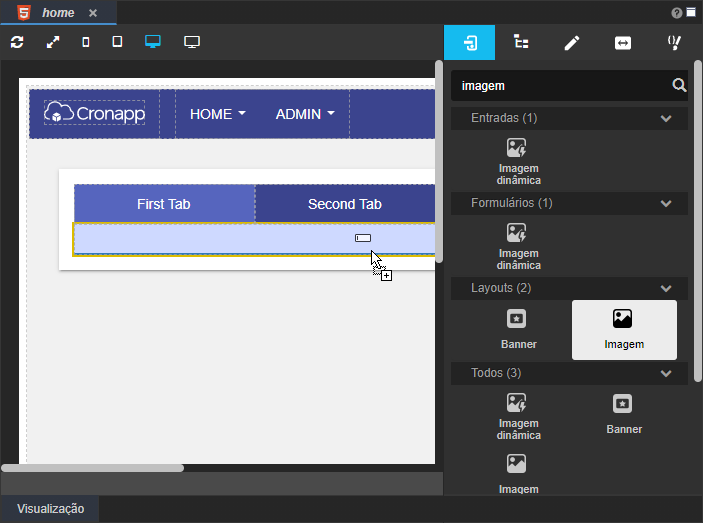
Após isso, selecione o componente e insira-o na área desbloqueada (Figura 2.2).

Figura 2.2 - Arrastando componente para área desbloqueada da aba
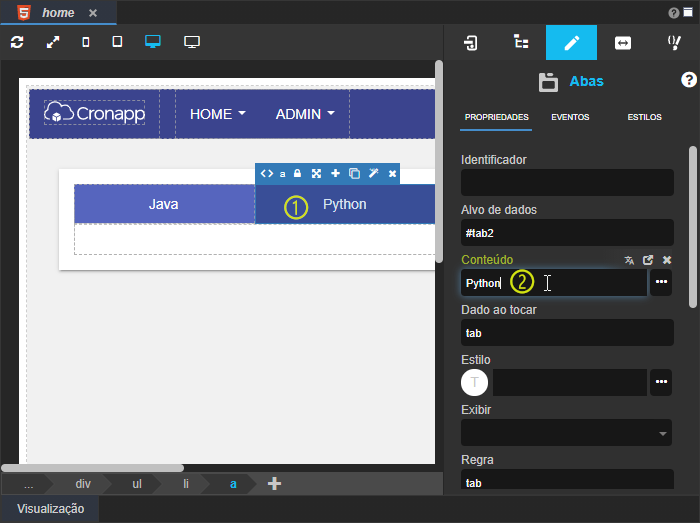
Renomeando aba
Para renomear a aba, clique sobre a mesma no editor (1 da Figura 2.3) para abrir suas propriedades no menu lateral e altere seu nome no campo conteúdo (2 da Figura 2.3).

Figura 2.3 - Renomeando aba do componente
Classe Active
Essa classe é responsável por dar foco a aba que ficará ativa no momento que o componente for renderizado. Durante a edição do componente (editor de view), quando selecionamos a aba para editá-la, o Cronapp inclui automaticamente a classe “Active” e retira essa classe da última aba selecionada (figura 31). No exemplo da figura 3, estamos selecionando a terceira aba (New Tab), fazendo com que a classe active seja inserida nela.

Figura 3 - Selecionando a terceira aba
Observação
Não se faz necessário realizar essa configuração via código, a imagem abaixo tem o único intuito de ilustrar a mudança da classe active sempre que o usuário selecionar uma aba.

Figura 3.1 - Representação das abas em forma de código
A definição da classe ativa no momento ocorre de forma fixa, ou por bloco de programação. Para entender como definir a aba ativa através do bloco de programação, acesse a documentação do bloco Mudar aba.
Nome em inglês
Tabs
Nessa página
Compatibilidade
Formulário web
Equivalente mobile
Botão do componente
![]()
Imagem no editor visual

- Sem rótulos