Função
O layout horizontal é um componente que cria seções no formulário utilizando o elemento div junto com o sistema de grids do Bootstrap. As seções ficam lado a lado, e permitem inserir outros componentes internamente. Por padrão, ele vem com suas seções e divide o formulário ao meio.

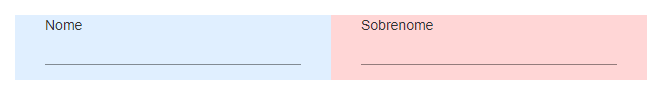
Figura 1 - Layout horizontal com estilização de cor e componente entrada de texto
Principais propriedades
Nome | Propriedade | Função |
|---|
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
Exibir | ng-show | Propriedade Cronapp MVC usada para mostrar ou oculta o componente. |
Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS já criadas. |
Responsividade
Selecione a div externa ou as divs internas para alterar seu tamanho na aba Responsividade. O sistema de responsividade possuem 12 colunas e cada sessão pode conter uma quantidade de colunas diferente até completar o total de 12.
Após adicionar novas sessões clicando em uma delas e duplicando, é necessário ajustar a responsividade de todas para permitir que fiquem alinhadas horizontalmente. Por exemplo, para 3 sessões será necessário que cada uma possua 4 colunas, ou é possível que 2 sessões fiquem com 3 colunas e a terceira com 6.

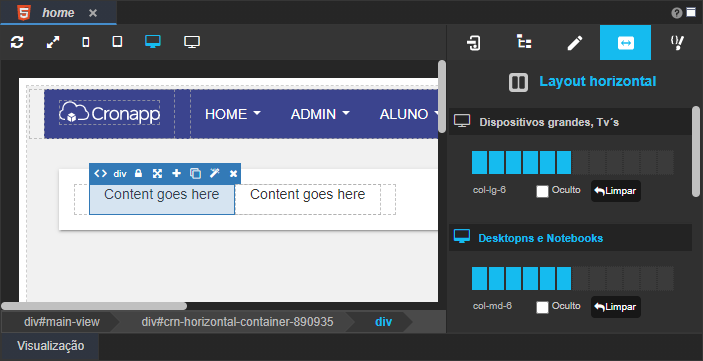
Figura 2 - Definindo a responsividade do componente
Nova seção
Para adicionar mais seções, selecione uma das seções e clique no botão Duplicar elemento da barra de opções.

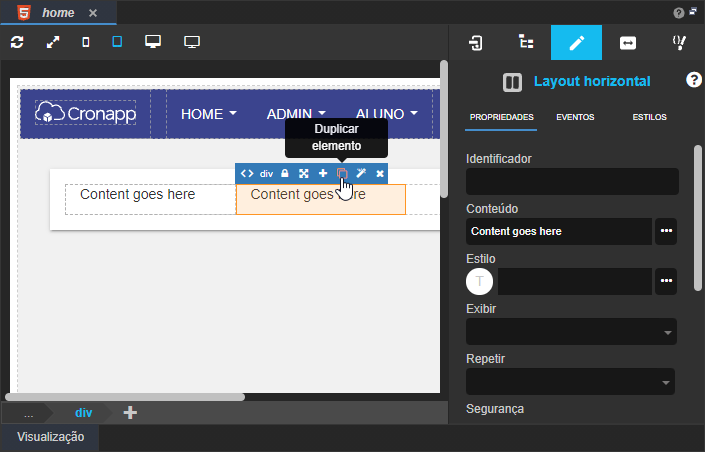
Figura 2.1 - Inserindo novas seções ao Layout Horizontal
Adição de componentes
Para adicionar outros componentes dentro das divs, arraste o componente desejado a uma das seções e garanta que ele fique com bordas tracejadas azuis, solte em seguida.

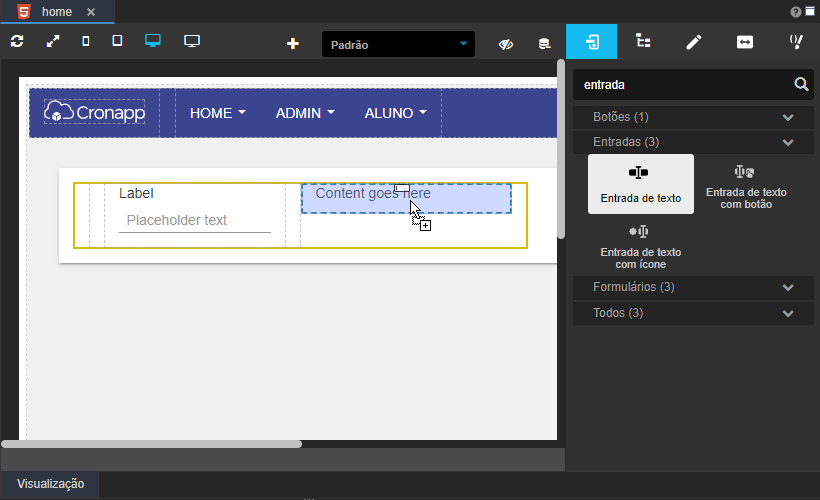
Figura 2.2 - Adicionando componente ao layout