Função
O Painel é um componente formado por três seções: cabeçalho (Header), conteúdo (Content) e rodapé (Footer) e cada seção possui o componente de texto Cabeçalho. Normalmente utilizado quando se deseja apresentar informações segmentadas de um mesmo conteúdo. Cada uma das divisões do Painel é editável e suas propriedades são facilmente acessadas clicando sobre a divisão desejada.

Figura 1 - Exemplo do componente rodando no browser
Propriedades do Painel
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
Nome | Propriedade | Função |
|---|
Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Tema | xattr-theme | Altera a tema dos ícones. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
Exibir | ng-show | Propriedade Cronapp MVC usada para mostrar ou ocultar o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
| Classes CSS | class | Adiciona classes CSS já criadas. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Painel.
| Nome em português | Nome em inglês | Descrição |
|---|
Cabeçalho | Header | Estiliza o cabeçalho do componente. |
Conteúdo | Content | Estiliza o conteúdo do componente. |
Rodapé | Footer | Estiliza o rodapé do componente. |
Tema
Essa propriedade irá exibir 2 grupos de cores em sua lista, as primeiras são as cores definidas pelo tema e, em seguida, uma seleção fixa de cores pré-definidas.
As cores definidas pelo tema (Padrão do tema, Secundário, Sucesso, Informação, Aviso, Perigo, Claro, Editável, Real e Escuro) podem variar a partir das seguintes situações:
- Alteração do tema do projeto (menor prioridade);
- Adição da Skin do projeto através do campo "Skin do Tema Web" na janela de Configurações do Projeto.
- Seleção da Skin na propriedade "Skin" do componente visual. (maior prioridade).
Seções e subcomponentes
Cada uma das seções do Painel possui um componente Cabeçalho, você pode editá-lo ou remove-lo para adicionar outro componente.
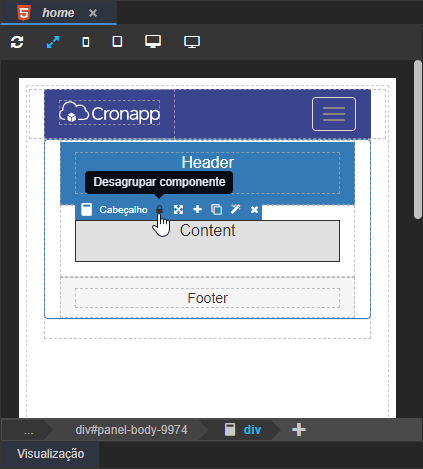
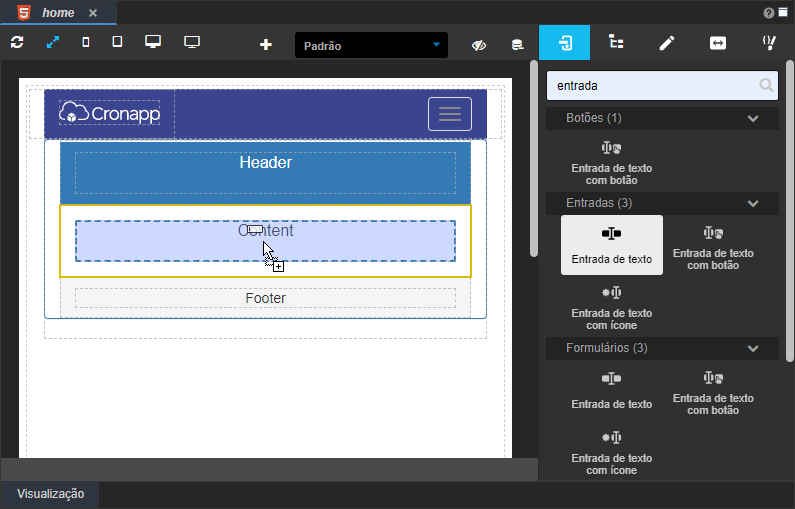
Para adicionar outro componente, selecione a seção que deseja inserir o conteúdo, clique no botão cadeado da barra de opções para desagrupar a seção (Figura 2) e arraste o novo componente até o contorno da seção ficar azul tracejado (Figura 2.1).

Figura 2 - Desagrupe a seção para permitir adicionar outros componentes

Figura 2.1 - Após desagrupar, arraste um componente
Exemplo de uso
Como exemplo de uso do componente Painel podemos citar a criação de cards. Nesse contexto, cada seção contém textos ou outros componentes visuais, como imagem, botões, etc.

Figura 3 - Exemplo de uso do Painel