- Criado por Wesley Miranda de Oliveira, última alteração por Fábio Duarte Freitas em 25/03/2025
Função
Tabela Simples, assim como o componente Tabela é um componente que permite a exibição de dados de forma organizada, muito parecida com a grade. No entanto, ainda mais simples. Apesar de poder trabalhar com dados dinâmicos através do vínculo com a Fonte de dados, esse componente normalmente é utilizado para trabalhar com dados estáticos.
 Figura 1 - Exemplo do componente rodando no browser
Figura 1 - Exemplo do componente rodando no browser
Principais propriedades
Tabela
Nome | Propriedade | Função |
|---|---|---|
Fonte de dados | crn-datasource | Seleciona um Componente visual fonte de dados previamente configurado no formulário. |
Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
Exibir | ng-show | Propriedade Cronapp MVC usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Célula Tabela
As propriedades abaixo serão exibidas ao selecionar uma das células da tabela, podendo ser a célula do cabeçalho da tabela ou célula comum.
Nome | Propriedade | Função |
|---|---|---|
Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
Exibir | ng-show | Propriedade Cronapp MVC usada para mostrar ou oculta o componente. |
Mesclar colunas | colspan | Campo usado para informar o número de colunas que uma célula irá expandir. (ex.: 2) |
Mesclar linhas | rowspan | Campo usado para informar o número de linhas que uma célula irá expandir. (ex.: 2) |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Layout horizontal
Dentro de cada célula da tabela possui um subcomponente Layout horizontal que tem a função de exibir o conteúdo da célula.
Nome | Propriedade | Função |
|---|---|---|
Conteúdo | content | Esse campo define o texto que é exibido ao usuário. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Tabela Simples.
| Nome em português | Nome em inglês | Descrição |
|---|---|---|
Cabeçalho da tabela | Table header | Estiliza o cabeçalho do componente. |
Linha ímpar | Ood line | Estiliza a linha ímpar do componente. |
Linha par | Even line | Estiliza a linha par do componente. |
Linha Hover | Hover Line | Estiliza a linha hover do componente. |
| Rodapé da tabela | Table footer | Estiliza o rodapé da tabela. |
Como usar
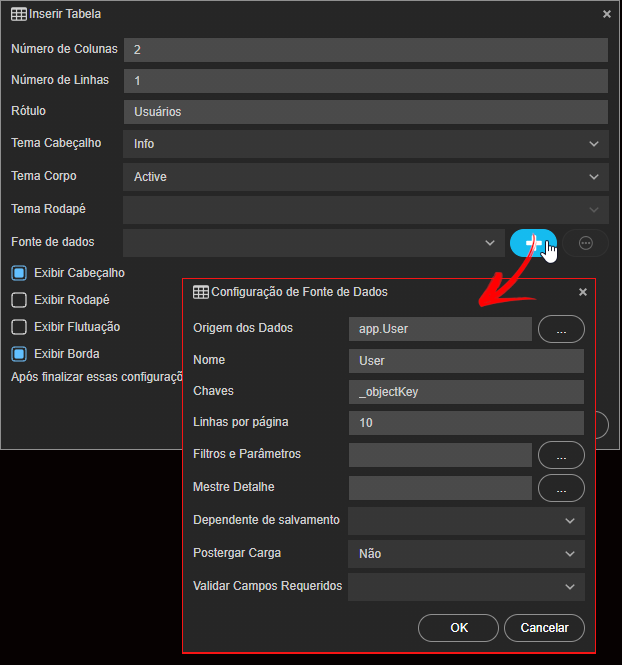
Ao arrastar o componente para uma view, uma tela de configuração aparece para você definir a estrutura da tabela. Segue abaixo (Figura 2) a definição dos campos. Após configurar e pressionar o botão de OK, essa janela não poderá ser aberta novamente, apenas arrastando uma nova tabela.

Figura 2 - Tela de configuração do componente Tabela Simples
- Número de Colunas: define o número de coluna que será usado na tabela;
- Número de Linhas: define o número de linha inicial que será usado na tabela;
- Rótulo: define um título para a tabela;
- Tema Cabeçalho: define o tema para o cabeçalho, podendo ser Info, Sucess, Danger, Warning ou Active;
- Tema Copo: define o tema das linhas da tabela, podendo ser Info, Sucess, Danger, Warning ou Active;
- Tema Rodapé: define o tema do Rodapé da tabela, podendo ser Info, Sucess, Danger, Warning ou Active;
- Fonte de dados: seleciona e configure a fonte de dados que será usada para definir valores dinâmicos em uma tabela, acesse o tópico "Principais propriedades" em Componente visual fonte de dados para mais detalhes;
- Exibir Cabeçalho: se ativado, além do corpo da tabela, terá um cabeçalho para cada coluna;
- Exibir Rodapé: funciona como o cabeçalho, porém na parte inferior da tabela;
- Exibir Flutuação: destaca a linha que o cursor do mouse esta em cima;
- Exibir Borda: exibe uma borda separando as células na tabela.
Para que os dados sejam mostrados, selecione não na propriedade postergar carga da fonte de dados.
Seleção da tabela
Como o componente é formando por diversas células, pode ser dificultoso selecionar a tabela simples. Assim, um método que funciona com todos os componentes e que pode ajudar bastante nesses casos é selecionar a div da tabela simples através da estrutura de árvore DOM, que fica logo abaixo da área de design (1 da figura 3), ou pela aba de Hierarquia (2 da figura 3). Assim, clique em alguma dessas áreas que ele fará a seleção do componente ou subcomponente (Figura 3).

Figura 3 - Selecionando campos da tabela
Alterar cabeçalho da tabela
Para alterar o cabeçalho da tabela, basta alterar a propriedade Conteúdo dessa célula (Figura 3.1).

Figura 3.1 - Alterando conteúdo do cabeçalho
Vincular coluna ao campo do datasource
Por fim, para linkar os dados da fonte de dados com a coluna da tabela, basta selecionar a célula (item 1 da figura 4) e, na propriedade Conteúdo (2), clicar em ”…” para abrir a janela de configuração do conteúdo. Selecione a aba Campo de tela (3) e escolha qual dos campos da fonte de dados (4) será exibido na célula, após isso repetimos o processo com o campo abaixo do cabeçalho E-mail e selecionamos User.active.email.

Figura 4 - Vinculando a coluna do componente ao campo do datasource
Após isso a tabela listará o campo selecionado com todos os dados contidos na fonte de dados, veja o exemplo da figura 1 como ficou nossa tabela exemplo.
Nome em inglês
Simple Table
Nessa página
Compatibilidade
Formulário web
Equivalente mobile
Não possui.
Botão do Componente
![]()
Imagem no Editor Visual
