Desenha círculo
Função que desenha uma área circular no mapa
Parâmetros
| Nome | Tipo | Doc |
|---|
| Parâmetro 1 | Objeto | Recebe o ID do componente Google Maps que foi inserido na view. |
| Parâmetro 2 | String | Define um ID para o círculo de acordo com sua preferência. |
| Parâmetro 3 | String | Define o ponto em que o círculo ficará no mapa. |
| Parâmetro 4 | String | Define o tamanho do raio do círculo. |
| Parâmetro 5 | String | Define a cor do preenchimento do círculo, podem ser nomeadas pelo nome (em inglês) ou no formato hexadecimal. Exemplo: yellow ou #FFFF00. |
| Parâmetro 6 | String | Define a cor do contorno do círculo, podem ser nomeadas pelo nome (em inglês) ou no formato hexadecimal. Exemplo: yellow ou #FFFF00. |
| Parâmetro 7 | String | Define a opacidade referente à cor do preenchimento, indo de 0 à 1. |
| Parâmetro 8 | Objeto | Recebe um objeto contendo opções de customização no círculo. Acesse a documentação oficial para mais detalhes. Exemplo de uso: { "editable": true } |
Compatibilidade
 Cliente
Cliente
Exemplo
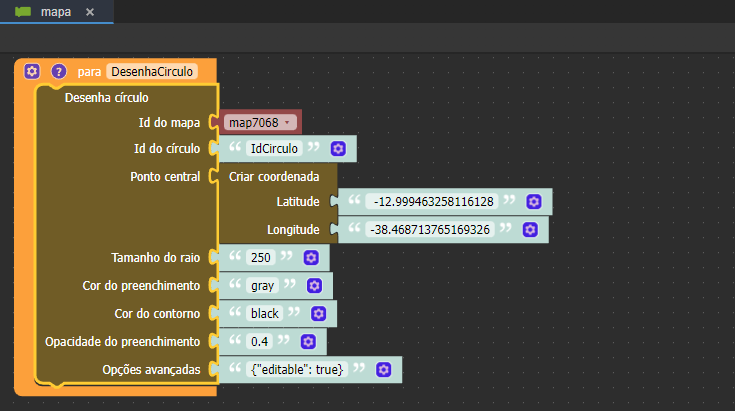
No exemplo da figura abaixo, estamos desenhando um círculo nas coordenadas passadas através do bloco de programação Criar coordenada, no parâmetro Ponto central, Em Opções avançadas, colocaremos o bloco de código abaixo para liberar uma interação de arrastar pontos no mapa, como na figura 2.

Figura 1 - Bloco Desenha círculo

Figura 2 - Retorno no mapa após a execução da função referente à figura 1
e demonstração do arrastar referente à opção avançada