Inserir opções avançadas ao marcador
Função que insere opções avançadas em formato JSON no marcador.
Parâmetros de Entrada
| Parâmetro 1 | Objeto | Recebe o ID do mapa que foi inserido na view. |
| Parâmetro 2 | String | Recebe o ID do marcador que se deseja aplicar as opções avançadas. |
| Parâmetro 3 | String | Permite adicionar opções avançadas. Acesse a documentação oficial no tópico Marker Options para mais detalhes. Exemplo de uso: { "opacity": 0.35 } |
Compatibilidade
 Cliente
Cliente
Exemplo
Para o exemplo a seguir, inicialmente precisamos criar nosso marcador, para isso, utilizaremos o bloco Criar marcador. Exibiremos o marcador no momento em que o mapa for inicializado, para isso utilize a bloco de programação Inicializar mapa. Em Opções avançadas do bloco Criar marcador colocaremos o bloco de código abaixo para definir a opacidade do marcador como 1 (opacidade total).

Figura 1 - Função para criar o marcador ao iniciar o mapa
Na função criada anteriormente, definimos, em opções avançadas, a opacidade como 1. Agora iremos criar outra função, com o bloco Inserir opções avançadas ao marcador que irá aplicar uma opacidade de 0.35 ao marcador. Confira na figura abaixo.

Figura 2 - Bloco de programação Inserir opções avançadas ao marcador
A figura 3 exibe o marcador logo após ser criado com a função da figura 1.

Figura 3 - Marcador antes da função da figura 2 ser chamada
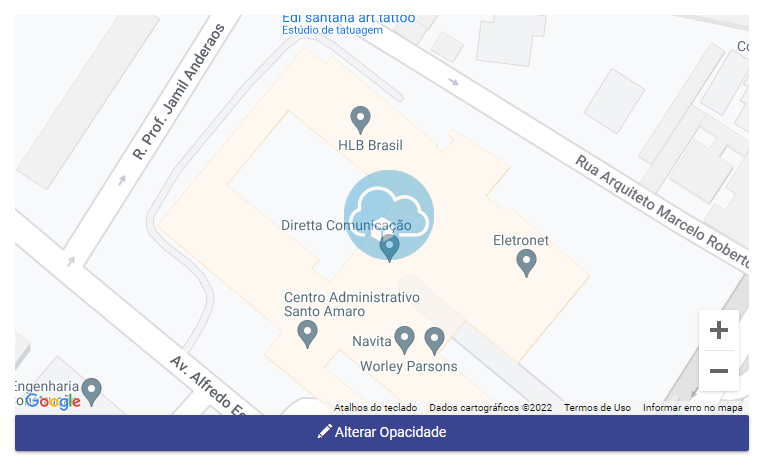
A figura 4 exibe o marcador após a função Inserir opções avançadas ao marcador ter sido chamada.

Figura 4 - Marcador após a função da figura 2 ser chamada