Adicionadas novas opções para customização de templates da Templates da lista avançada: Template Principal e Barra de Pesquisa. A implementação dará ao usuário maior liberdade na hora de customizar os estilos da lista avançada.
Figuras 1 e 2
...
- Abas Template principal
...
e Barra de Pesquisa.
Configurações do template
Alguns pontos importantes a ser considerados na hora de customizar uma nova estuturaestrutura:
Seletores:
- <ion-list>: : Container contêiner principal da lista avançada.
- <ion-item>:: Items items que irão compor a lista avançada.
- Para exibir itens repetidos baseados em um datasource deve-se colocar o atributo ng-repeat="rowData in datasource"
- <ion-infinite-scroll> :: Gera scroll>: gera o scroll infinito da lista avançada.
Classes CSS Utilitárias para <ion-item>:
- item: : Classe classe principal para o componente.
- item-avatar-left, left e item-avatar-right :right: Classes classes que permitem customizar itens com avatar e sua posição na tela (esquerda/direita).
- item-thumbnail-left, left e item-thumbnail-right:: Classes classes que permitem customizar itens com thumbnail e sua posição na tela (esquerda/direita).
- item-icon-left, e item-icon-right right:: Classes classes que permitem customizar itens com ícone e sua posição na tela (esquerda/direita).
- item-complex complex e item-right-editable editable:: Classes classes que permitem customizar botões em uma lista com swipe e sua posição na tela (esquerda/direita).
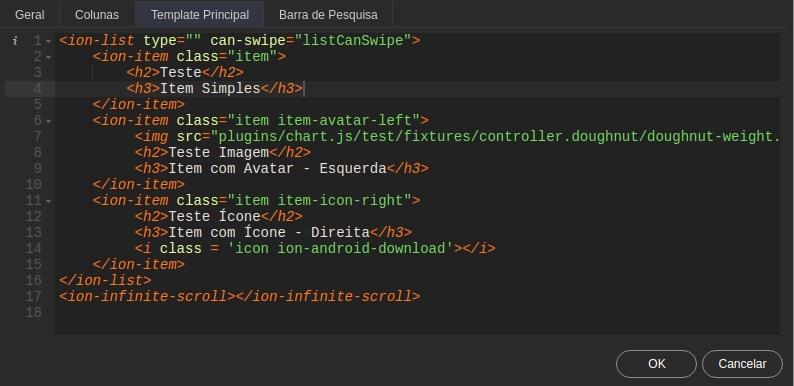
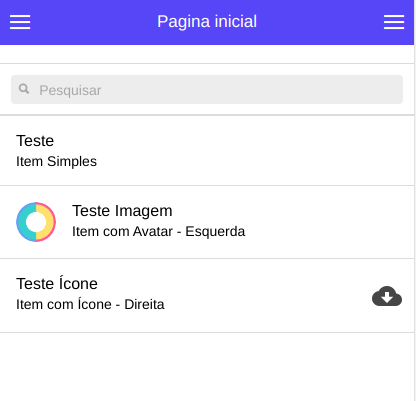
Exemplo de lista personalizada:
Figuras 3 e 4
...
- Exemplo de template configurado para exibir diferentes itens e seu resultado
Obs.
...
:
- O template terá sempre máxima prioridade em relação aos parâmetros da lista avançada.
- Para as imagens ficarem com o estilo correto, deve se colocar a tag <img> sendo o primeiro item dentro do <ion-item>
- Os botões de comando (Editar/Excluir) não são gerados via template. Eles são personalizáveis através da aba Colunas na tela janela de configurações do componente.