Adicionadas novas opções para customização de templates da lista avançada: Template Principal e Barra de Pesquisa. A implementação dará ao usuário maior liberdade na hora de customizar os estilos da lista avançada.
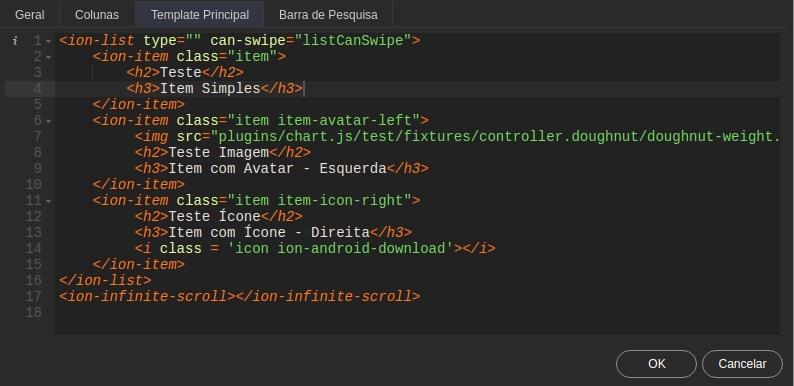
Figuras 1 e 2. Template principal / Barra de Pesquisa.
Alguns pontos importantes a ser considerados na hora de customizar uma nova estutura:
Seletores:
- <ion-list> :: Container principal da lista avançada.
- <ion-item> :: Items que irão compor a lista avançada.
- Para exibir itens repetidos baseados em um datasource deve-se colocar o atributo ng-repeat="rowData in datasource"
- <ion-infinite-scroll> :: Gera o scroll infinito da lista avançada.
Classes CSS Utilitárias para <ion-item>:
- item :: Classe principal para o componente.
- item-avatar-left, item-avatar-right :: Classes que permitem customizar itens com avatar e sua posição na tela (esquerda/direita).
- item-thumbnail-left, item-thumbnail-right :: Classes que permitem customizar itens com thumbnail e sua posição na tela (esquerda/direita).
- item-icon-left, item-icon-right :: Classes que permitem customizar itens com ícone e sua posição na tela (esquerda/direita).
- item-complex item-right-editable :: Classes que permitem customizar botões em uma lista com swipe e sua posição na tela (esquerda/direita).
Exemplo de lista personalizada:
Figuras 3 e 4. Template customizado exibindo diferentes itens em uma mesma lista.
Obs:
- O template terá sempre máxima prioridade em relação aos parâmetros da lista avançada.
- Para as imagens ficarem com o estilo correto, deve se colocar a tag <img> sendo o primeiro item dentro do <ion-item>
- Os botões de comando (Editar/Excluir) não são gerados via template. Eles são personalizáveis através da aba Colunas na tela do componente.