Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
Sub Formulário é um componente para cadastrar, editar e exibir dados dentro do componente Formulário. Ele permite navegar entre os registros, adicionar, editar e excluir o registro ativo.
Animação 1 -
Principais propriedades
| Nome | Tipo | Doc |
|---|---|---|
Exibir | ng-show | Propriedade AngularJS usada para mostrar ou oculta o componente. |
Fonte de dados | crn-datasource | Seleciona uma fonte de dados que já foi previamente criado no formulário. |
| Parâmetros de tela | screen-params | Definem parâmetros que serão passados a essa página via query string, dessa forma, ao configurarmos eventos que abram essa tela, serão exibidos esses parâmetros. |
Repetir | ng-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
Subcomponentes
Esse componente é formado por oito subcomponentes agrupados: seis botões e uma div. Cada um possui uma função que vem configurada no componente. Para selecionar um subcomponente basta clicar no que for desejado.
Subcomponente | Tipo | Função |
|---|---|---|
| Inserir | Botão | Abre o modo de inserção de dados . |
| Editar | Botão | Abre o modo de edição de um dado já existente. |
| Anterior | Botão | Volta para o item anterior. |
| Próximo | Botão | Vai para o próximo item. |
| Excluir | Botão | Exclui os dados existentes. |
| Enviar | Botão | Envia o que foi feito no modo de inserção/edição. |
| Cancelar | Botão | Cancela o que foi feito no modo de inserção/edição. |
| Campos do formulário | Div | Espaço para adicionar campos (componentes) do formulário. |
Configuração
Relacionamento
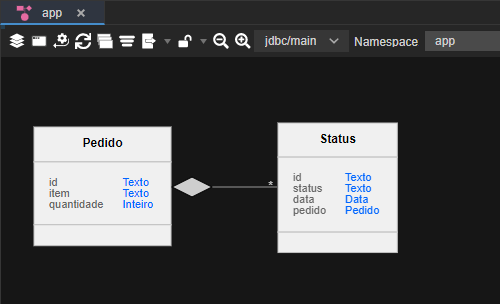
Crie um exemplo para filtrar os status (Sub Formulário) de acordo com o pedido (Formulário). Para isso, é necessário configurar duas entidades (pedido e status) com o relacionamento 1 para N entre elas para criar a chave estrangeira (FK).

Figura 1 - Relacionamento 1 para N
Inserir componentes
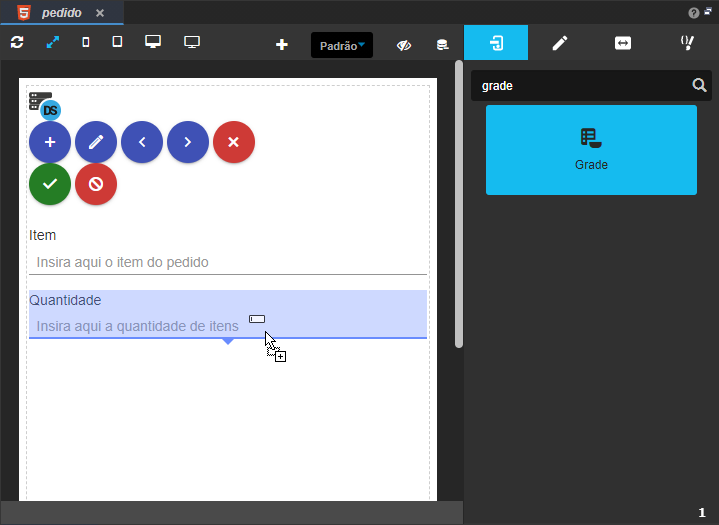
Após adicionar o componente Formulário e configurá-lo, insira o componente Grade e configure-selecione a com a fonte de dados Status . Os campos exibidos na listagem serão apenas status e datano campo Fonte de Dados na janela de configuração. Depois vá até a aba Colunas e na coluna Listagem deixe marcado com um x apenas os campos status, data e o botão de comando. Caso não deseje utilizar a grade, adicione e configure apenas a fonte o componente Fonte de dados.
 Image Added
Image Added
Figura 2 - Inserindo a grade
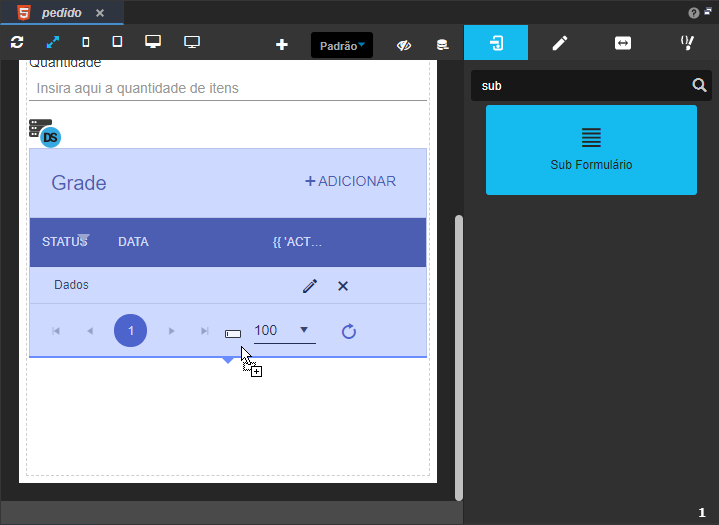
Em seguida, arraste o componente Sub Formulário para a área de edição abaixo da grade (Figura 3).

Figura 3 - Inserindo componente Sub Formulário
Vincular fonte de dados
Após configurar a fonte de dados, selecione o componente Sub Formulário e, na aba de Propriedades, vincule a fonte no campo Fonte de dados (Figura 4).

Figura 4 - Vinculando fonte de dados ao componente
Mestre detalhe
Na fonte de dados do Sub Formulário, vá até a aba de Propriedades e adicione uma ligação no campo Mestre Detalhe. Clique em "..." (destaque 1 da Figura 56), depois clique em Adicionar Ligação (2) e selecione no Campo detalhe a chave estrangeira criada no relacionamento entre fontes pedido igual ao id da fonte de dados Pedido.active.id do componente Formulário. Exemplo: pedido = Expressão Pedido.active.id.

Figura 5 - Configurando mestre detalhe
Adicionar campo
Em seguida, arraste um componente à div do formulário, verificando se as arestas da div do componente sub formulário estão tracejadas , (Figura 6) e solte-o. Para adicionar outro componente, arraste-o para a área de edição abaixo do campo recém-adicionado.
 Image Added
Image Added
Figura 6 - Adicionando campo ao sub formulário
Configurar campo
Para que o item seja salvo, é necessário vincular o componente com um campo da fonte de dados. Então, selecione no componente (destaque 1 da Figura 7) e, na aba Propriedades, abra a lista suspensa do campo Valor (2Figura 7) e escolha em qual dos campos da fonte de dados dados será salvo.
Obs.: Deve-se fazer esse procedimento para todos os componentes adicionados ao formulário.

Figura 7 - Configurando valor do componente
Por fim, alguns componentes permitem adicionar a propriedade apenas leitura para que não seja possível escrever no item quando não estiver em modo de inserção ou edição. No caso de um componente Entrada de texto, selecione-o e desagrupe-o. Selecione somente a tag input (destaque 1 da Figura 8), clique em Exibir mais e adicione o conteúdo !datasource.editing && !datasource.inserting na propriedade Apenas leitura.
Obs.: Repita esse procedimento para todos os campos adicionados no formulário.

Figura 8 - Configurando propriedade apenas leitura
Nome em inglês
Subform
Nesta página
| Índice |
|---|
Compatibilidade
- Formulário web
Equivalente mobile
Não possui.
Botão do componente
 Image Added
Image Added
Imagem no Editor Visual
 Image Added
Image Added