- Criado por Thalina Edington Vieira, última alteração por Igor Andrade em 04/09/2023
Função
Formulário é um componente que permite visualizar, cadastrar, editar e excluir o registro ativo da Fonte de dados vinculada. Os botões no componente permitem executar diversas ações na fonte de dados e o elemento div aceita subcomponentes que serão vinculados aos atributos da fonte de dados.

Animação 1 - Exemplo do componente rodando no browser
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
| Nome | Propriedade | Função |
|---|---|---|
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo do componente de forma inline. |
Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
Fonte de dados | crn-datasource | Seleciona uma fonte de dados que já foi previamente criado no formulário. |
Repetir | ng-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Aba de Estilos
Os componentes Formulário não possuem propriedades de estilo específicas.
Subcomponentes
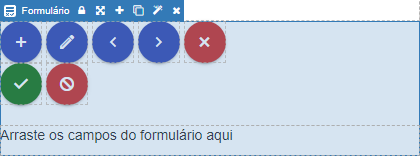
Esse componente é formado por oito subcomponentes agrupados: seis botões e uma div. Cada um possui uma função que vem configurada no componente. Selecione um dos subcomponente clicando em cima.
Todos os subcomponentes "botão" executam alguma ação na Fonte de dados configurada.
| Subcomponente | Tipo | Função |
|---|---|---|
| Inserir | Botão | Abre o modo de inserção de dados. |
| Editar | Botão | Abre o modo de edição de um dado já existente. |
| Anterior | Botão | Volta para o item anterior. |
| Próximo | Botão | Vai para o próximo item. |
| Excluir | Botão | Exclui os dados existentes. |
| Enviar | Botão | Envia o que foi feito no modo de inserção/edição. |
| Cancelar | Botão | Cancela o que foi feito no modo de inserção/edição. |
| Campos do formulário | Div | Espaço para adicionar campos (componentes) do formulário. |
Configuração
Vincular fonte de dados
Primeiro é feita a adição e configuração do componente visual fonte de dados no formulário. Depois selecione o componente Formulário e, na aba de Propriedades, vincule a fonte no campo Fonte de dados (Figura 1).

Figura 1 - Vinculando fonte de dados
Adicionar campo
Em seguida, arraste um componente à div do formulário, verificando se as arestas da div no componente formulário estão tracejadas, e solte-o (Figura 2). Para adicionar outro componente, selecione o componente recém-adicionado e clique no ícone "+" adicionar elemento do próprio componente.

Figura 2 - Adicionando campo
Configurar campo
Para que o item seja salvo, é necessário vincular o componente com um campo da fonte de dados. Então, selecione no componente (destaque 1 da Figura 3) e, na aba Propriedades, pouse o mouse sobre o campo Valor e clique no ícone de Editar Expressão (2) para abrir a janela de configuração do conteúdo (seta da Figura 3). Selecione a aba Campo de tela (3) e escolha em qual dos campos da fonte de dados (4) será usado.
Obs.: Deve-se fazer esse procedimento para todos os componentes adicionados ao formulário.

Figura 3 - Vinculando campo da fonte a entrada de texto
Por fim, alguns componentes permitem adicionar a propriedade Apenas Leitura (ng-readonly) para que não seja possível escrever no item quando não estiver em modo de inserção ou edição. No caso de um componente Entrada de texto, selecione-o e desagrupe-o, selecione somente a tag input (destaque 1 da Figura 3.1), adicione o conteúdo !datasource.editing && !datasource.inserting na propriedade Apenas leitura (2). Se o campo Apenas leitura não estiver disponível na lista de propriedades, clique em Exibir mais ao final da lista de propriedade para expandir os demais campos.
Obs.: Repita esse procedimento para todos os campos adicionados no formulário.

Figura 3.1 - Restringindo o campo para apenas leitura quando não estiver em modo de edição
Nome em inglês
Form
Nesta página
Compatibilidade
- Formulário web
Equivalente mobile
Botão do componente
![]()
Imagem no Editor Visual