Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
O componente Hora é utilizado quando se quer selecionar ou apresentar informações um dado do tipo time. Por padrão, o componente é iniciado com configurações básicas, como por exemplo a propriedade Tipo definida como time, que são facilmente acessadas através do menu de propriedades do componente.

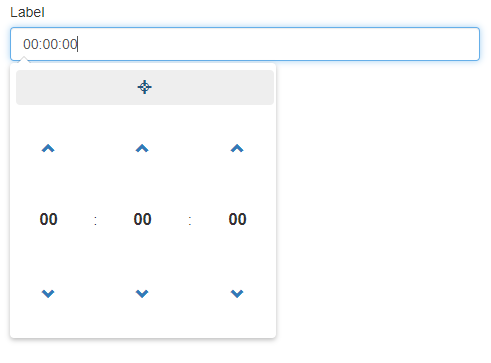
Figura 1 - Exemplo de imagem do componente executando sendo executado no browser
Uso
O componente Hora possui algumas funcionalidades para facilitar o usuário na seleção do horário.

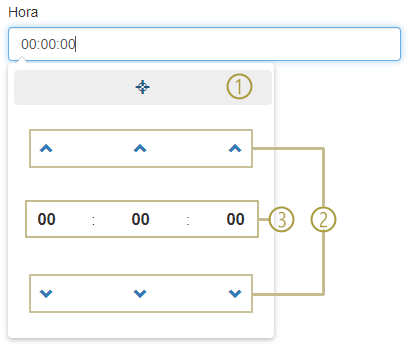
Figura 2 - Identificação das funcionalidades do componente hora
- Hora atual: ao clicar o campo altera para a hora atual;
- Incrementa ou decrementa as horas, minutos e segundos;
- Hora selecionada: Hora : Minuto : Segundo.
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|
Título | content | Define o rótulo do campo. |
ng-model
Propriedade AngularJS que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação.
| Tipo | type | Propriedade usada para definir o tipo de entrada. O campo deve está marcado como |
| Time ou Time Local para funcionar. |
Valor |
mask
ng-model | Propriedade Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. | |
Requerido | ng-required | Propriedade |
Angular usada para definir se o atributo é obrigatório |
Sugestão
placeholder
. | ||
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
Exibir | ng-show | Propriedade |
Angular usada para mostrar ou oculta o componente. | ||
Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis de selecionados. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Hora.
| Nome em português | Nome em inglês | Descrição |
|---|---|---|
Título | Title | Estiliza o título do componente. |
Entrada de Dados | Input | Estiliza a entrada de dados do componente. |
| Sugestão |
Máscara
Use essa propriedade para escolher como deseja exibir a data, podendo usar qualquer padrão, exemplo: Dia/Mês/Ano ou Mês-Dia-Ano ou outros.Para mais detalhes sobre máscara, acesse: Formatação de máscaras na camada cliente
| Placeholder | Estiliza a sugestão do componente. |
Nome em inglês
Hour
Nessa página
| Índice | ||||
|---|---|---|---|---|
|
Compatibilidade
Formulário web
Equivalente mobile
Botão do Componente
Image Removed
![]() Image Added
Image Added
Imagem no Editor Visual
Image Removed
 Image Added
Image Added