Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Algumas aplicações mobile precisam que o usuário tire uma foto em seu Smartphone para adicioná-la na aplicação. Vamos aprender como utilizar esse recurso de forma simples e fácil utilizando o Cronapp.
Pré-requisitos
Antes de começar a seguir os passos do tutorial é preciso ter certeza de que se tem um ambiente minimamente preparado para reproduzir o exemplo. Abaixo estão os requisitos principais.
- Projeto do tipo mobile criado. Caso haja dúvidas de como criar esse tipo de projeto acesse o link ( Criar projeto );
Visão geral: exemplo
Nesse tutorial iremos aprender a chamar o recurso da câmera no Smartphone e salvar o endereço da foto em banco para ser carregada na aplicação.
| Informações |
|---|
Nesse exemplo iremos armazenar a foto no diretório da aplicação no smartphone, enquanto o seu endereço ficará em banco. Porém, com o endereço da foto é possível salvar em qualquer outro local, mas iremos deixá-la na pasta da aplicação para simplificar o tutorial. Inclusive é possível configurar o atributo da classe e armazenar em quatro locais diferentes: Banco de Dados (não recomendado, confira o Manual de Boas Práticas), Dropbox, S3 (Amazon) ou Serviços de Cloud (tópico Armazenamento). |
Iremos utilizar a classe User que já vem criada em todo projeto no Cronapp e já possui o atributo picture, onde salvaremos o endereço da foto. (Figura 1)

Figura 1 - Classe User que usaremos nesse tutorial
Passos
Função Servidor
Vamos criar uma função do tipo servidor para salvarmos o endereço da foto no banco.
Clique com o botão direito do mouse na pasta Servidor (localização: Blocos de Programação/Servidor
| Tooltip | ||
|---|---|---|
| ||
Endereço: |
), selecione Novo > Bloco de Programação, ao abrir a janela "Novo", selecione a opção Bloco de Programação Vazio (Low-Code) e avance, em seguida informe "Imagem" no campo Nome do Arquivo, "SalvarImagem" no campo Nome da função e clique em Finalizar, como na Figura 2.

Figura 2 - Criação da função de bloco do tipo servidor
Em seguida iremos inserir 2 parâmetros na função SalvarImagem, clique em configuração e arraste 2 blocos de entrada, remoei-os como na Figura 2.1, no primeiro insira "idCliente" e no segundo "endereco".
| Âncora | ||||
|---|---|---|---|---|
|

Figura 2.1 - Adicionando parâmetros na função SalvarImagem
Bloco Atualizar
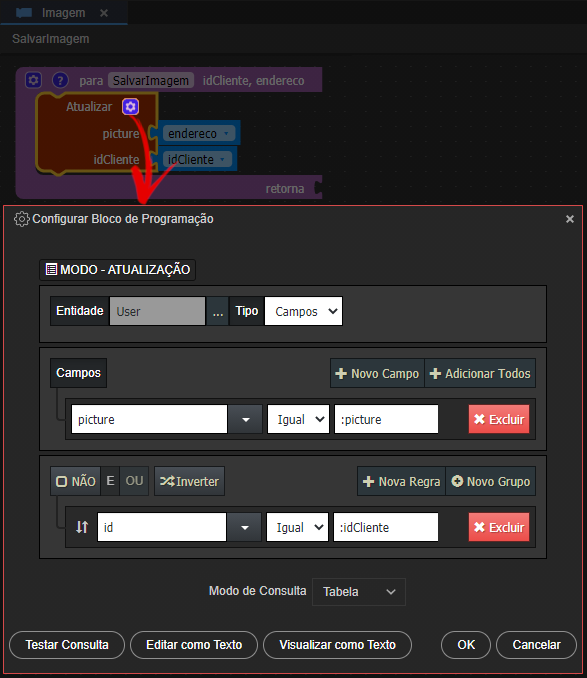
Arraste o bloco Atualizar (Sessão Banco de Dados), clique no ícone de engrenagem para configurar o bloco (Figura 2.2), selecione a entidade User e altere o Tipo para "Campos". Clique em + Novo Campo, selecione a opção Picture no primeiro campo, clique em + Nova Regra e selecione a opção Id no primeiro campo. Clique em OK para salvar.
No bloco Atualizar, adicione as variáveis "idCliente" e "endereco" (sessão Variáveis) nos parâmetros idCliente e picture do bloco, respectivamente.

Figura 2.2 - Consultando os dados do usuário no banco a partir do seu id
Com isso, essa função irá salvar o endereço da imagem no registro do id do usuário informado. Ao finalizar, salve o bloco.
Âncora ObterFotoMobile ObterFotoMobile
Função Cliente
Para ativar a função de adquirir a foto do Smartphone, precisaremos criar uma função do lado cliente.
Clique com o botão direito do mouse na pasta Mobile (localização: Blocos de Programação/Mobile
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
), selecione Novo > Bloco de Programação. Ao abrir a janela Novo, selecione a opção Bloco de Programação Vazio (Low-Code), clique em Avançar, em seguida, escreva "Imagem" no campo Nome do Arquivo e "ObterFotoMobile" no campo Nome da Função. Por fim, clique em Finalizar (Figura 3).

Figura 3 - Criação da função de bloco do lado cliente
Configuração dos blocos
Na função ObterFotoMobile que criamos, adicione uma entrada de parâmetro na função, como fizemos no lado Servidor, mas nomeando para "idAtual".
| Informações |
|---|
Nesse exemplo usamos o bloco Obter imagem para salvar o endereço da imagem no dispositivo dentro do banco de dados, caso queira ler o arquivo para obter a imagem em base 64, binário ou outro tipo, utilize o bloco de programação Ler arquivo. |
Após adicionar o parâmetro, vamos associar a página user ao bloco. Abra as configurações do editor de bloco (engrenagem no canto superior/direito da tela) e na janela que abrir, selecione a página user clicando no botão "..." do campo Formulário de referência e salve. Em seguida, vamos inserir os blocos e configurá-los. Siga os passos abaixo.

Figura 3.1 - Blocos usados para obter fotos do smartphone
- Arraste o bloco Obter Imagem (sessão Dispositivos Móveis), ele abrirá o aplicativo da câmera ou recuperará uma foto do álbum de fotos do dispositivo. Altere de acordo com os itens:
- Retorno: Renomeie a variável do primeiro retorno do bloco Obter Imagem de "item" para "enderecoImagem" e a segunda de "item" para "retorno";
- Tipo de destino: Altere o parâmetro Tipo de destino para FILE_URI;
- Fonte de imagem: Altere para CAMERA;
- Tipo de Mídia: Altere para PICTURE;
- Permitir edição: Altere para Falso;
- Adicione no parâmetro de execução Sucesso o bloco Alterar valor do campo (sessão Formulário), ele atualizará a foto do componente imagem assim que a foto for feita pelo usuário.
- Campo: Selecione o campo User.active.picture do componente imagem da página user;
- Valor: Arraste a variável "enderecoImagem";
- Arraste o bloco Chamar bloco servidor assíncrono (sessão Útil) e encaixe abaixo do bloco Alterar valor do campo.
Após arrastar o bloco Chamar bloco servidor assíncrono, clicaremos em configurações do bloco Chamar Bloco servidor assíncrono e selecionaremos a função "SalvarImagem" do lado servidor. Por fim, encaixaremos as variáveis "idAtual" e "enderecoImagem" (sessão Variáveis) nesse bloco (Figura 3.2). Ao finalizar, salve o bloco.

Figura 3.2 - Chamando função servidor no lado cliente
Edição da view
Por padrão, a página user (localização: Formulários/Mobile/Autenticado
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) possui os campos: Email, Nome, Login, Picture e Senha. Removeremos o campo Picture clicando sobre ele com o botão direito do mouse, selecionando Remover elemento e clicando em OK. Depois vamos arrastar o componente Imagem e colocá-lo acima do campo E-mail, para exibir nessa tela a foto que o usuário irá inserir. Após adicioná-lo na página, siga os passos abaixo.

Figura 4 - informando a origem do componente imagem
- Clique no componente Imagem e acesse a aba de Propriedades;
- Clique no ícone Editar expressão da propriedade Origem;
- Na janela Origem selecione a aba Campo da Tela, escolha o campo User.active.picture e clique em OK.
O passo-a-passo da Figura 5 irá gerar a diretiva AngularJS "{{User.active.picture}}" no campo Origem da Propriedades do componente Imagem, que passará a imagem pro componente quando existir um endereço no campo picture obtido da fonte de dados. Sugerimos adicionar a expressão abaixo no campo Origem, pois caso não tem nada (null) no campo picture, seja exibida a imagem padrão do Cronapp para projetos mobiles:
| Bloco de código | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
{{User.active.picture || 'img/user.png'}} |
Adicionar evento
Vamos usar o bloco ObterFotoMobile no evento Ao Clicar do componente de imagem para chamar o evento que ativará a câmera do smartphone. Para isso siga os passos da Figura 4.1:

Figura 4.1 - Adicionando evento de clique no componente da imagem
- Selecione o componente imagem que arrastamos para a página user;
- Clique na aba Eventos;
- Clique no botão "…" da propriedade Ao Clicar (ng-click);
- Na janela Ao Clicar que irá abrir clique na aba Bloco de Programação;
- Em seguida no botão "…" do campo Selecionar Bloco de Programação;
- Selecione o bloco ObterFotoMobile, o qual criamos anteriormente;
- Na aba Bloco de Programação altere o valor do campo referente ao idAtual, selecione os valores Expressão e User.active.id e clique em OK. (Figura 4.1)
Adicionar valor ao componente
Agora iremos inserir o valor User.active.picture no componente.

Figura 4.2 - Inserindo o valor no componente Imagem
- Selecione o componente Imagem;
- Role para baixo na aba Propriedades e escreva "ng-model" e "User.active.picture" nos campos Nova Propriedade como na Figura 4.2;
- O resultado será exibido no campo Valor.
Teste
Salve todo o projeto e em seguida rode a aplicação. Em seguida, vá ao menu superior da IDE em Dispositivos Móveis > Executar e escolha a opção Cronapp Browser. Abra o aplicativo no seu Smartphone e aponte a câmera para ler o QR Code.
Com a aplicação em execução no smartphone, entre com o login e senha "admin", vá no menu Usuários e acesse um usuário existente em Editar, pressione o componente de Imagem, tire uma foto e confirme. O componente deverá atualizar automaticamente a foto (Figura 5).
 Image Modified
Image Modified
Figura 5.1 - Sequência dos passos no aplicativo
A tabela User no banco de dados deve exibir o endereço da imagem que está armazenada no diretório do aplicativo no smartphone do usuário, como podemos ver na Figura 5.1.
Clique no ícone Banco de dados (destaque 1 da figura 5.2), para abrir a janela de configuração dos bancos do projeto; em seguida, clique no ícone Manipular dados (2), para abrir uma nova aba com a janela de gerenciamento do banco. Clique na tabela USER no menu lateral (3), para criar uma consulta simples (4) e clique no botão Run, logo acima da consulta. O resultado será exibido abaixo da consulta (5).

Figura 5.2 - Endereço da foto no smartphone do usuário
Nesta página
| Índice |
|---|