Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
O Sub Formulário possui o mesmo comportamento do componente Formulário, mas foi criado para ser utilizado dentro desse componente. Dessa forma, é possível vincular uma nova Fonte de dados ao Sub Formulário sem interferir na fonte de dados associada ao componente Formulário (principal).

Animação 1 - Exemplo do componente rodando dentro do Formulário no browser
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
| Nome | Tipo | Doc |
|---|---|---|
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo do componente da forma inline |
Exibir | ng-show | Propriedade |
Angular usada para mostrar ou oculta o componente. | ||
Fonte de dados | crn-datasource | Seleciona uma fonte de dados que já foi previamente criado no formulário. |
Repetir | ng-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
Subcomponentes
Aba de Estilos
O componente Sub Formulário não possui propriedades de estilo específicas.
Subcomponentes
Assim como o componente Formulário, esse Esse componente é formado por oito subcomponentes agrupados: seis botões e uma div. Cada um possui uma função que vem configurada no componente. Para selecionar um subcomponente basta clicar no que for desejado.Selecione um dos subcomponentes clicando em cima.
Todos os subcomponentes "botão" executam alguma ação na Fonte de dados configurada.
Subcomponente | Tipo | Função |
|---|---|---|
| Inserir | Botão | Abre o modo de inserção de dados. |
| Editar | Botão | Abre o modo de edição de um dado já existente. |
| Anterior | Botão | Volta para o item anterior. |
| Próximo | Botão | Vai para o próximo item. |
| Excluir | Botão | Exclui os dados existentes. |
| Enviar | Botão | Envia o que foi feito no modo de inserção/edição. |
| Cancelar | Botão | Cancela o que foi feito no modo de inserção/edição. |
| Campos do formulário | Div | Espaço para adicionar campos (componentes) do formulário. |
Exemplo de uso
Neste exemplo vamos utilizar um Sub Formulário para listar os status do pedido visualizado no Formulário (Animação 2).
Relacionamento
e view
Usaremos 2 classes: Pedido Crie um exemplo para filtrar o Status (entidade do Sub Formulário) de acordo com o pedido e Status do Pedido (entidade do Sub Formulário). Para isso, é necessário configurar duas entidades com entidades com o relacionamento 1 para N entre elas para criar a chave estrangeira (FK).
Neste exemplo não abordaremos a configuração feita no Diagrama de dados, acesse a documentação do Diagrama de dados e também de como gerar a camada de persistência.

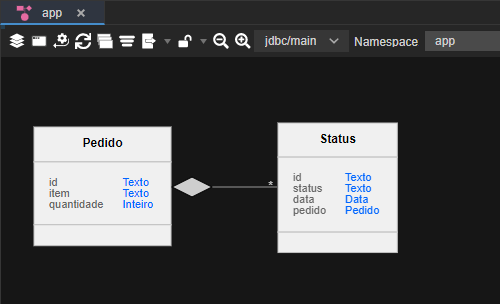
Figura 1 - Relacionamento 1 para N
Inserir componentes
Nos arquivos do projeto, acesse o menu de contexto do diretório Autenticado (Localização: Formulários/Web/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) (destaque 1 da figura 1.1) e selecione Novo > Formulário para criar um formulário web.
 Image Added
Image Added
Figura 1.1 - Novo formulário web
Fontes de dados e Formulários
Arraste 2 componentes Fonte de dados, vincule o primeiro com a Classe Pedido. Para a segunda Fonte de dados, configure como Figura 2.
 Image Added
Image Added
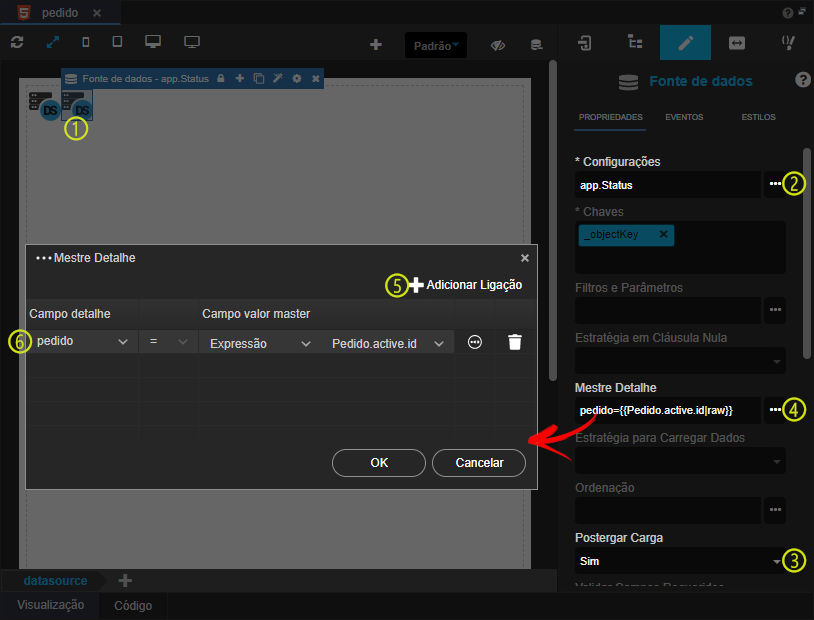
Figura 2 - Configuração da fonte de dados Status
- Selecione a segunda fonte de dados;
- Na propriedade Configurações, selecione a classe app.Status.
- Na propriedade Postergar Carga, selecione a opção sim.
- Na propriedade Mestre Detalhe, clique em "..." para abrir sua janela de configurações.
- Clique no botão + Adicionar Ligação.
Selecione no Campo detalhe a chave estrangeira (
pedido) que será igual aoidda fonte de dadosPedido.active.iddo componente Formulário.
Resultado:pedido = Expressão Pedido.active.id.
Arraste o componente Formulário e na propriedade Fonte de dados, selecione a opção "Pedido". Na div do componente Formulário, arraste os componentes Entrada de texto e configure suas propriedades Valor (ng-model) para "Pedido.active.item" e "Pedido.active.quantidade".
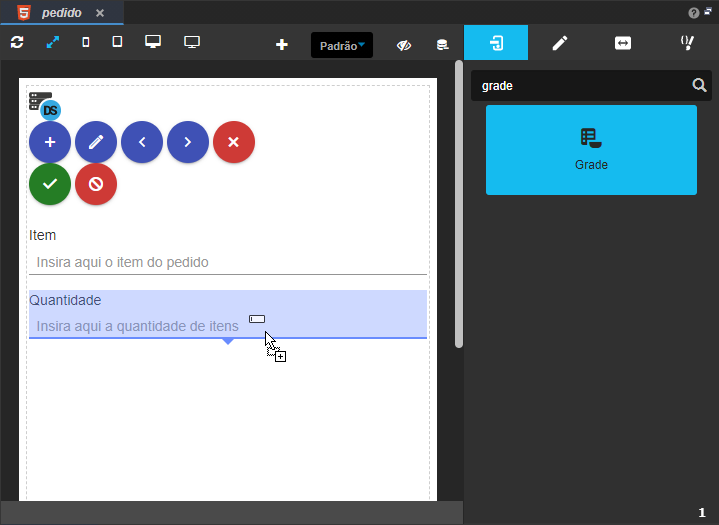
Ainda na div do formulário, insira o componente Grade, arrasteApós adicionar o componente Formulário e configurá-lo, insira o componente Grade. Arraste-o para a área de edição e solte-o logo depois do formulárioúltimo campo (Figura 2).
 Image Removed
Image Removed Image Added
Image Added
Figura 2 - Inserindo a grade
Abrirá uma janela de configuração, siga os passos abaixo para configurar a Fonte de dados.
 Image Removed
Image Removed
Figura 3 - Configurando fonte de dados da grade
- Na janela Opções da Grade clique no ícone de + do campo Fonte de dados para adicionar uma nova fonte de dados;
- Na próxima janela clique em "..." do campo Origem;
- Escolha a fonte de dados na lista, clique em OK ao final e OK também na janela de Configuração da fonte;
- Volte para a janela Opções da Grade e escolha no campo Editável a opção Pelo Datasource;
Em seguida, siga os passos abaixo para configurar as Colunas da Grade.
 Image Removed
Image Removed
Figura 4 - Configurando colunas da grade
na div do formulário
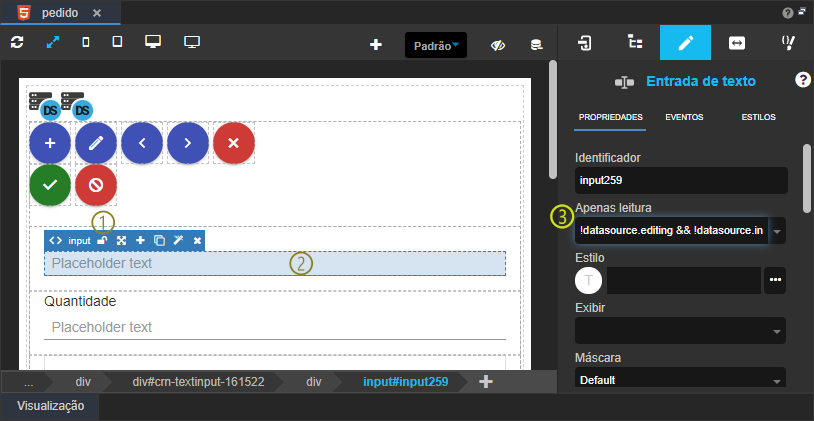
Alguns componentes permitem adicionar a propriedade Apenas Leitura (ng-readonly) para que não seja possível escrever no item quando não estiver em modo de inserção ou edição. No caso de um componente Entrada de texto, selecione-o e desagrupe-o no botão cadeado da barra de opções (destaque 1 da figura 2.1), selecione somente o campo input (destaque 2 da Figura 2.1), adicione o conteúdo !datasource.editing && !datasource.inserting na propriedade Apenas leitura (ng-readonly) (3). Se o campo Apenas leitura não estiver disponível na lista de propriedades, clique em Exibir mais ao final da lista de propriedade para expandir os demais campos.
Repita esse procedimento para todos os campos adicionados no Formulário.
 Image Added
Image Added
Figura 2.1 - Configurando propriedade apenas leitura
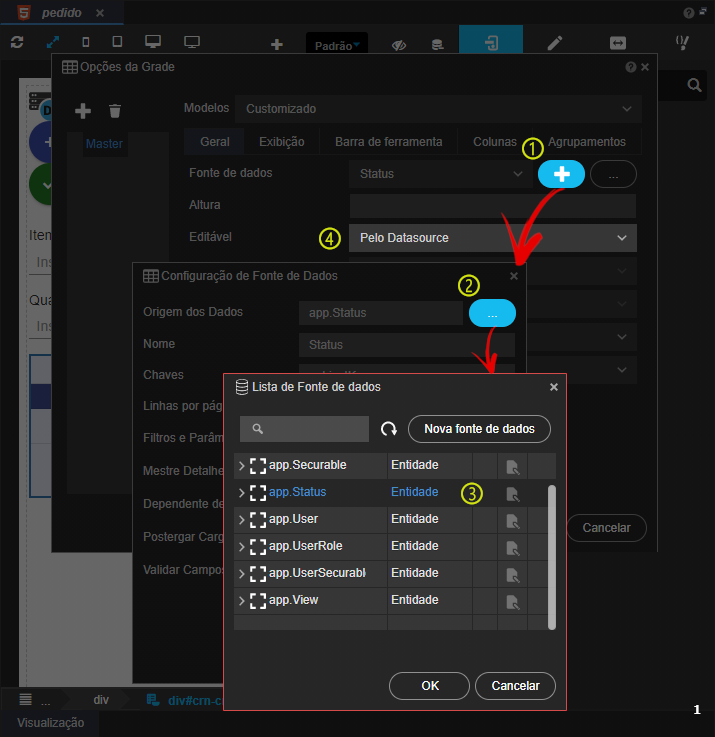
Após arrastar, uma janela de configuração será aberta. Na aba Geral, selecione a opção "Status" no campo Fonte de dados (destaque 1 da figura 2.1) e no campo Editável, selecione a opção "Pelo Datasource" (2).
 Image Added
Image Added
Figura 2.1 - Configurando fonte de dados da grade
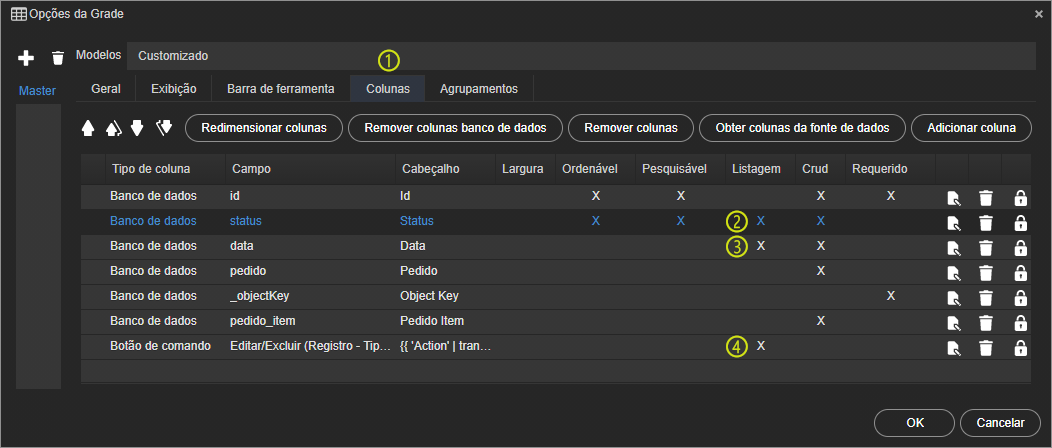
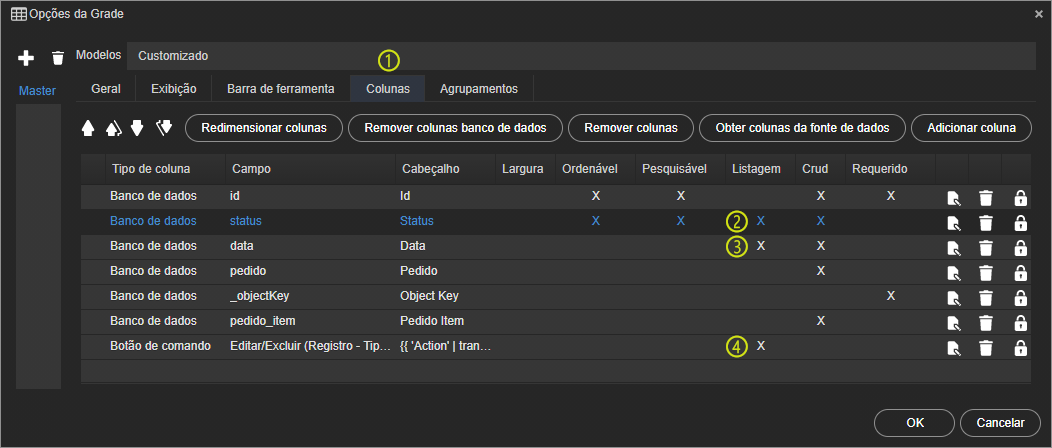
Em seguida, acesse a aba Colunas (destaque 1 da figura 2.2) e siga os passos abaixo para configurar.
 Image Added
Image Added
Figura 2.2 - Configurando colunas da grade
- Clique na Ainda na janela Opções da Grade vá até a
- aba Colunas;
- Na coluna Listagem marque um x apenas
- no campo status; Também
- Na coluna Listagem marque um x no campo data; E deixe
- Deixe o campo Editar/Excluir também marcado na Listagem.
Clique em OK para fechar a janela de configurações da Grade.
Adição do Sub Formulário
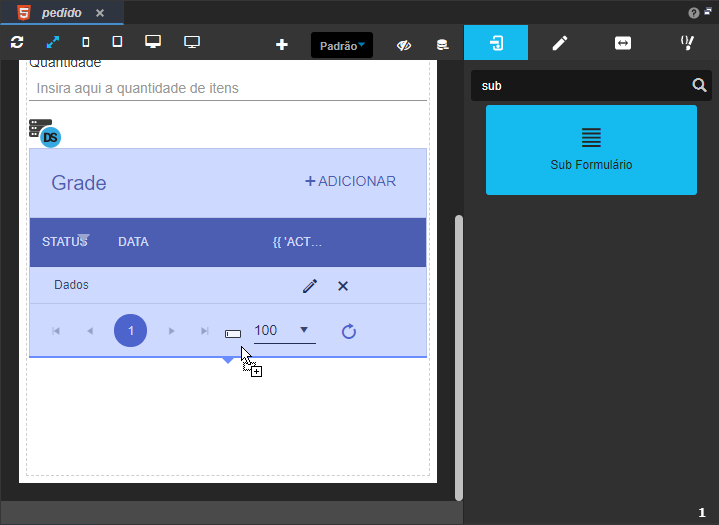
Arraste Em seguida, arraste o componente Sub Formulário para a área de edição abaixo da grade Grade (Figura 5)3). O componente Sub Formulário deve ficar dentro da div do componente Formulário.
 Image Removed
Image Removed Image Added
Image Added
Figura 5 3 - Inserindo componente Sub Formulário
Vincular fonte de dados
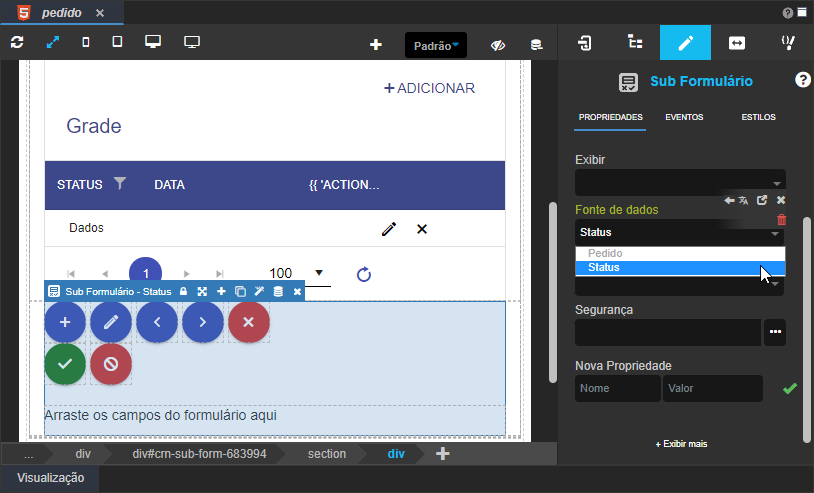
Após configurar a fonte de dados, selecione Selecione o componente Sub Formulário e, na aba de Propriedades, vincule selecione a fonte opção Status no campo Fonte de dados (Figura 63.1).
 Image Removed
Image Removed Image Added
Image Added
Figura 6 3.1 - Vinculando fonte de dados ao componente
Mestre detalhe
Selecione a fonte de dados do Sub Formulário, vá até a aba de Propriedades e adicione uma ligação no campo Mestre Detalhe. Clique em "..." (destaque 1 da Figura 7), depois clique em Adicionar Ligação (2) e selecione no Campo detalhe a chave estrangeira criada no relacionamento entre fontes pedido igual ao id da fonte de dados Pedido.active.id do componente Formulário. Exemplo: pedido = Expressão Pedido.active.id.
 Image Removed
Image Removed
Figura 7 - Configurando mestre detalhe
Adicionar campo
Em seguida, arraste um componente (ex.: Entrada de texto) à div do formulário Sub Formulário, verificando se as arestas da div do do componente sub formulário Sub Formulário estão tracejadas (Figura 83.2) e solte-o. Para adicionar outro componente, arraste-o para a área de edição abaixo do campo recém-adicionado.
 Image Removed
Image Removed Image Added
Image Added
Figura 8 3.2 - Adicionando campo ao sub formulário
Configurar campo
Sub Formulário
Agora Para que o item seja salvo, é necessário vincular os componentes adicionados no Entrada de texto adicionados na div do Sub Formulário com os campos da fonte de dados Status. Então, selecione o primeiro componente Entrada de texto e , na aba Propriedades, abra a caixa de seleção do campo Valor (Figura 9) e escolha em qual dos campos da fonte de dados será salvo.
Deve-se fazer esse procedimento para todos os componentes adicionados ao Sub formulário.
 Image Removed
Image Removed
Figura 9 - Configurando valor do componente
Alguns componentes permitem adicionar a propriedade apenas leitura para que não seja possível editar o campo quando não estiver em modo de inserção ou edição. No caso de um componente Entrada de texto, selecione-o e desagrupe-o. Selecione somente a tag input (destaque 1 da Figura 10), clique em Exibir mais na aba Propriedades e adicione o conteúdo !datasource.editing && !datasource.inserting na propriedade Apenas leitura.
Repita esse procedimento para todos os campos adicionados no Sub formulário.
 Image Removed
Image Removed
Figura 9 - Configurando propriedade apenas leitura
Ocultar componente
na propriedade Valor (ng-model), selecione a opção "Status.active.status", no segundo componente entrada de texto selecione a opção "Status.active.data" na mesma mesma propriedade.
 Image Added
Image Added
Figura 3.3 - Configurando valor do componente
Ocultar componente
Para ocultar o Sub Formulário quando não estiver em modo de edição ou inserção, selecione o componente Sub Formulário (1 da figura 4)Para ocultar quando não estiver editando ou inserindo selecione o componente sub formulário e, na aba Propriedades, adicione no campo Exibir (Figura 11ng-show) (2) o conteúdo conteúdo: datasource.editing || datasource.inserting.
 Image Removed
Image Removed Image Added
Image Added
Figura 11 4 - Ocultando o sub formulárioSub Formulário
Teste
Por fim, rode o projeto e abra a página
na aplicaçãone pedidos que criamos. Clique no ícone de Inserir
(
Figura 12lápis) para adicionar
um pedido. Image Removed
Image Removed
Figura 12 - Inserindo um novo pedido
Em seguida, clique em Adicionar (Figura 13) na grade para inserir um status. Note que o sub formulário é exibido apenas ao inserir ou editar na grade.
 Image Removed
Image Removed
Figura 13 - Adicionando dados na grade
Informação extra
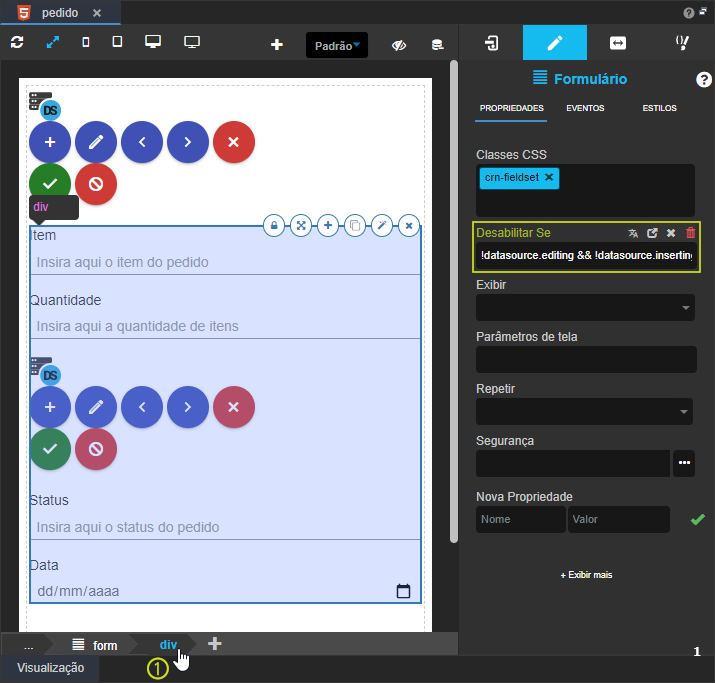
No exemplo da Animação 1 do tópico Função, o Sub Formulário está dentro da div do Formulário. Por padrão, a navegação entre os botões estará desativada quando não estiver editando o Formulário. Isso acontece porque a div do componente está configurada para ficar desabilitada fora do modo de edição. Para permitir a navegação entre os botões é necessário selecionar o Sub Formulário e clicar na div do formulário na árvore DOM (destaque 1 da Figura 14) e, na aba de Propriedades, remover o conteúdo do campo Desabilitar Se (destaque em amarelo).
 Image Removed
Image Removed
Figura 14 - Remover o Desabilitar Se do formulário
Tratamento de erro
Ao editar um Sub formulário deixando-o em modo de edição ao salvar ou cancelar o Formulário, o componente Sub formulário aparecerá aberto no modo desabilitado e permanecerá aberto na próxima edição. Para evitar esse erro, siga os passos abaixo.
 Image Removed
Image Removed
Figura 15 - Tratar erro de edição
- Selecione a fonte de dados do Sub Formulário (Status);
- Na aba de Propriedades da fonte, clique em Exibir mais;
- Em seguida, procure pelo campo Depende de Salvamento e selecione a fonte de dados do Formulário (Pedido).
itens (pedidos) e habilitar a inserção ou edição dos status para o item ativo (Animação 2).
 Image Added
Image Added
Animação 2 - Executando o exemplo apresentado
Nome em inglês
Sub form
Nesta página
| Índice |
|---|
Compatibilidade
- Formulário web
Equivalente mobile
Não possui.
Botão do componente
 Image Removed
Image Removed![]() Image Added
Image Added
Imagem no Editor Visual
 Image Removed
Image Removed Image Added
Image Added