Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
O Item com deslizar é um componente Item da lista Simples que possui um ou mais botões que são exibidos ao tocar e deslizar para a esquerda. O componente Item com deslizar se diferencia do componente Lista com deslizar por não precisar estar associada a uma fonte de dados, podendo ser alimentado manualmente.
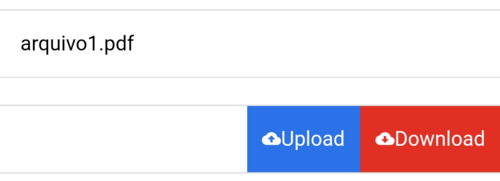
Na figura abaixo vemos 2 componentes Item com deslizar: o primeiro em seu estado normal e no segundo, o componente foi deslizado para esquerda, exibindo seus botões.
Image Removed
 Image Added
Image Added
Figura 1 - Componentes Item com deslizar em seus dois estados
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
Nome | Propriedade | Função |
|---|
Título |
content | Propriedade Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação |
Adiciona classes CSS que já foram criadas.
ng-show
. | ||
| identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente, mas pode ser alterado. |
| Classe CSS | class | Adiciona classes CSS que já foram criadas. |
| Estilo | style | Altera o estilo do componente da forma inline. |
| Exibir | ng-show | Propriedade Angular usada para mostrar ou ocultar o componente. |
Repetir | ng-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Itens | crn-item-options | Propriedade que permite adicionar e/ou excluir opções do item. Essas opções são criadas utilizando o subcomponente Botão. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Item com deslizar.
| Nome em português | Nome em inglês | Descrição |
|---|---|---|
Plano de fundo | Background | Estiliza o plano de fundo do componente. |
Título | Label | Estiliza o texto do componente. |
| Botão de Editar | Edit Button | Estiliza o botão de editar |
| Botão de Excluir | Delete Button | Estiliza o botão de deletar |
Itens
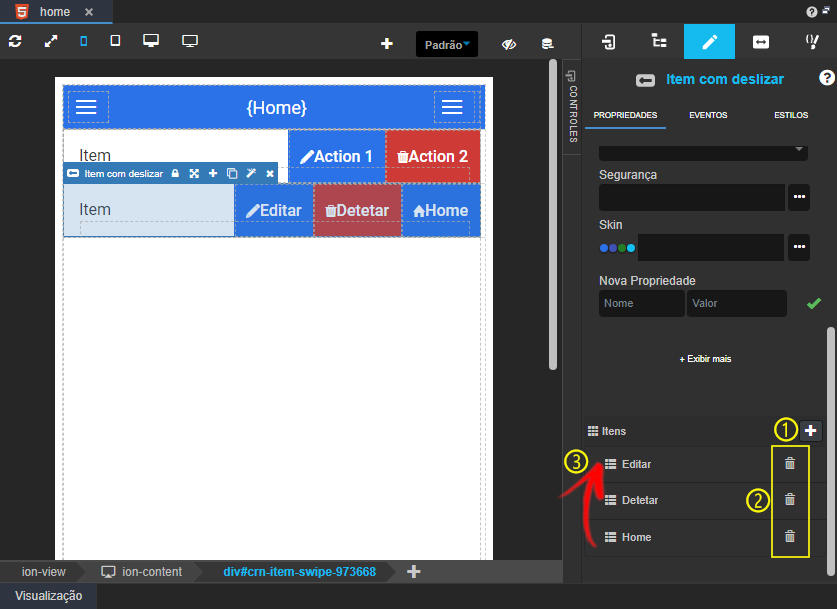
A propriedade Itens faz referência as opções (Botões) presentes no componente, permitindo adicionar um botão (1 da Figura 2), excluir (2), alterar a ordem de exibição desses botões (3) e ao clicar sobre uma opção, é possível acessar suas configurações.
Image Removed
 Image Added
Image Added
Figura 2 - Adicionando um componente botão dentro do Item
Caso queira alterar as propriedades do Botão adicionado clique sobre ele na lista de Itens. Para entender melhor as propriedades desse componente, acesse a documentação do Botão.
Nome em inglês
Swipe item
Nesta página
Índice maxLevel 3 printable false
Compatibilidade
Formulário mobile
Equivalente web
Não possui.
Botão do Componente
Image Removed
![]() Image Added
Image Added
Imagem no Editor Visual
Image Removed
 Image Added
Image Added