Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Desenha círculo
Com o bloco, é possível desenhar um círculo no mapa e fazer algumas configurações na aparência.Função que desenha uma área circular no mapa
Parâmetros
| Nome | Tipo | Doc |
|---|---|---|
| Parâmetro 1 |
| Objeto | Recebe o ID do componente Google Maps que foi inserido na view. |
| Parâmetro 2 |
| String | Define um ID para o círculo de acordo com sua preferência. |
| Parâmetro 3 |
| String | Define o ponto em que o círculo ficará no mapa. |
| Parâmetro 4 |
| String | Define o tamanho do raio do círculo. |
| Parâmetro 5 |
| String | Define a cor do preenchimento do círculo, podem ser nomeadas pelo nome (em inglês) ou no formato hexadecimal. Exemplo: yellow ou #FFFF00. |
| Parâmetro 6 |
| String | Define a cor do contorno do círculo, podem ser nomeadas pelo nome (em inglês) ou no formato hexadecimal. Exemplo: yellow ou #FFFF00. |
| Parâmetro 7 |
| String | Define a opacidade referente à cor do preenchimento, indo de 0 à 1. | |
| Parâmetro 8 | Objeto | Recebe um objeto contendo opções de customização no círculo. Acesse a documentação oficial para mais detalhes. Exemplo de uso: |
Compatibilidade
 Image Modified Cliente
Image Modified Cliente
Exemplo
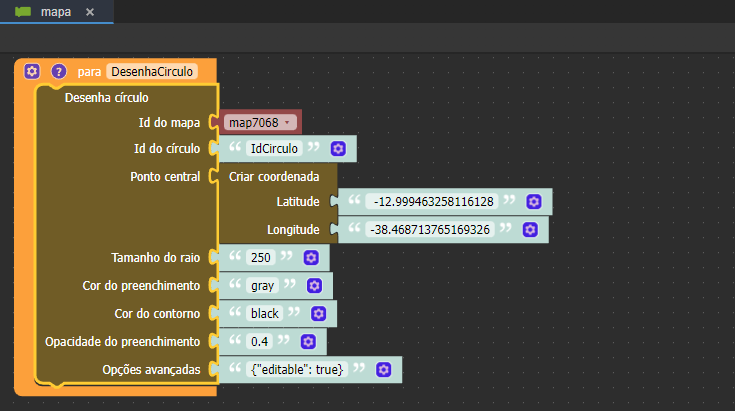
Nesse No exemplo , após criar a função Adiciona circulo, arrastaremos o bloco Desenha círculo, que receberá no seu parâmetro Id do mapa, o id do componente Google Maps que está na view; no parâmetro Id do círculo, defina um ID de sua preferência - nesse caso usaremos "IdCirculo"; no parâmetro Ponto central, arrastaremos o bloco Criar coordenada passando a Latitude e Longitude; no parâmetro Tamanho do raio, definiremos o tamanho do raio ocupado pelo círculo - 650, por exemplo; em Cor do preenchimento, colocaremos "gray" para a cor do círculo; no parâmetro Cor do contorno, colocaremos "black"; em Opacidade do preenchimento, colocaremos "0.4" e em da figura abaixo, estamos desenhando um círculo nas coordenadas passadas através do bloco de programação Criar coordenada, no parâmetro Ponto central, Em Opções avançadas, colocaremos o bloco de código abaixo para liberar uma interação de arrastar pontos no mapa, como na figura 2.
| Bloco de código |
|---|
{ "editable": true } |
 Image Added
Image Added
Image RemovedFigura 1 - Bloco Desenha círculo
Image Removed
 Image Added
Image Added
Figura 2 - Retorno no mapa após a execução da função referente à figura 1
e demonstração do arrastar referente à opção avançada
Sobre o Bloco
O bloco de programação Desenha círculo demarca uma área em formato circular em uma região definida no parâmetro Ponto centra, para isso precisamos utilizar o bloco de programação Criar coordenada.Vale lembrar que este é um bloco do tipo Google Maps e que para sua utilização é necessário a instalação do plugin do Google Maps, confira na documentação Usando a API do Google Maps em seu projeto como instalá-lo.
| Informações | ||
|---|---|---|
Para exibir o mapa na aplicação precisamos inicializar o mapa, para isso, utilize o bloco de programação Inicializar Mapa. É nele que definimos os pontos iniciais de latitude e longitude. A documentação | ||
| Informações | ||
| ||
Para entender melhor o funcionamento desse bloco, recomendamos acessar a documentação Usando a API do Google Maps em seu projeto na Figura 6.1 . contém um exemplo mais concreto de sua utilização |
| Informações | ||
|---|---|---|
| ||
Latitude: -12.999463258116128 Longitude: -38.468713765169326 |