Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Fragmento
O componente Fragmento é utilizado para renderizar o arquivo Fragmento em outra página. A ideia da utilização do Fragmento é poupar tempo e esforço, já que os fragmentos são independentes e reutilizáveis, ou seja, basta criar uma vez e utilizar sempre que for necessário no projeto.

Figura 1: Componente Fragmento (botão) em execução
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|---|---|
| Fragmento | origin | Define qual arquivo Fragmento será utilizado. |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão, um ID é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
| Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis de selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
| Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Criando um Arquivo Fragmento
Para que o componente Fragmento funcione, primeiro temos que criar um arquivo do tipo Fragmento, é nele que estará a parte do projeto que queremos reutilizar, Como exempli de utilização, criaremos um botão de adicionar um produto ao carrinho.

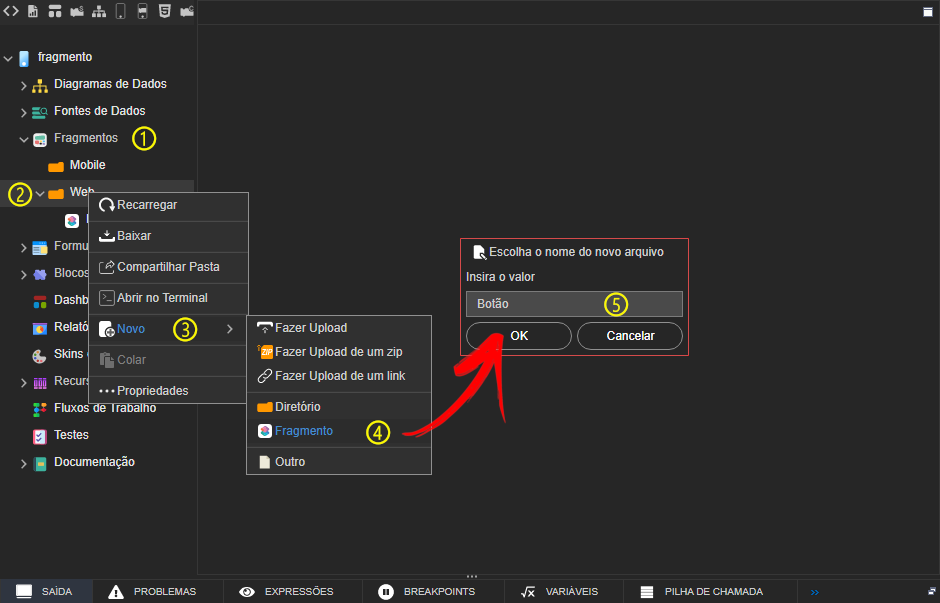
Figura 12: Criando um Arquivo Fragmento
- Na estrutura de arquivos clique com o botão direito no diretório Fragmentos.
- Clique com o botão direito na pasta Web.
- Clique em Novo.
- Clique em Fragmento
- Por fim, dê um nome ao arquivo, neste exemplo demos o nome de Botão.
Agora iremos adiciona o botão no arquivo criado. Como dito anteriormente, em um arquivo Fragmento é possível criar partes reutilizáveis e independentes que irão se repetir ao longo do projeto, é possível configurar esse botão da forma que quisermos, inclusive adicionando blocos de programação.
 Image Added
Image Added
Figura 2.1: Adicionando o botão
Inserindo o componente Fragmento na view
Nome em inglês
fragment
Nesta página
| Índice |
|---|
Compatibilidade
Formulário web
Equivalente mobile
Fragmento
Botão do Componente
![]()
Imagem no Editor Visual
