Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Os componentes visuais do Cronapp (exemplo: botões, entradas de texto, tabelas grades, grades lista avançada etc.) são estruturas funcionais de interação entre o usuário e o sistema. Criados em HTML, CSS e JavaScript, são utilizados no designer de páginas web ou telas de aplicações mobile e caracterizam-se por serem altamente customizáveis em modo low-code.
O Cronapp oferece dezenas de componentes (web e mobile) no Editor de views, mas também permite que você crie seus próprios componentes visuais, exportando-os para serem utilizados em outros projetos.
 Image Added
Image AddedImage Removed
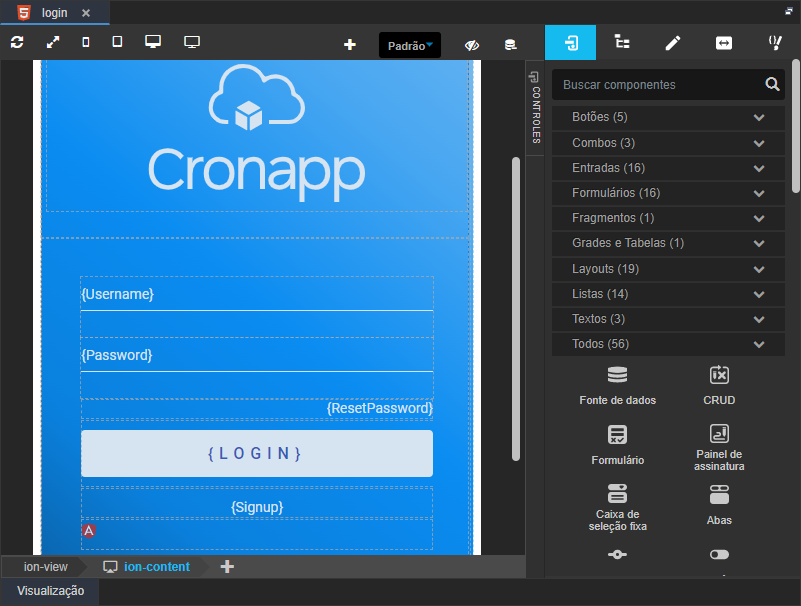
Figura 1 .1 - Tela de login mobile utiliza três utiliza quatro componentes visuais diferentes: imagem, entrada de texto, botão e botãolink
A depender da plataforma (web ou mobile), um mesmo componente visual pode possuir algumas diferenças visuais ou de configuração, essas diferenças ocorrem devido as características próprias dessas plataformas, como a usabilidade. Também existem alguns existem alguns componentes exclusivos de cada tipo de projeto.
 Image Added
Image AddedImage Removed
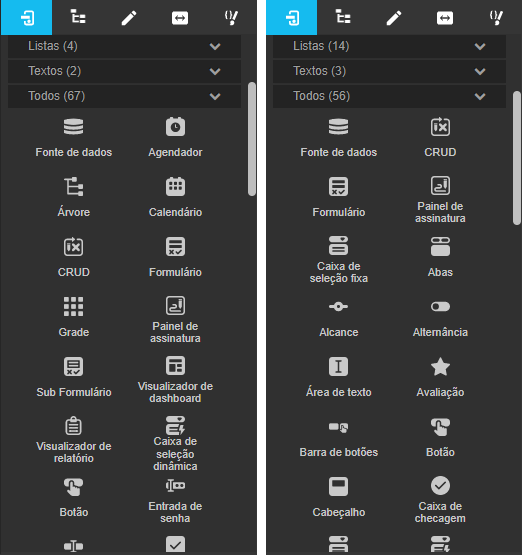
Figura 1.2 1 - Exemplo Exemplos de componentes visuais para projetos web (esquerda) e mobile (direita)
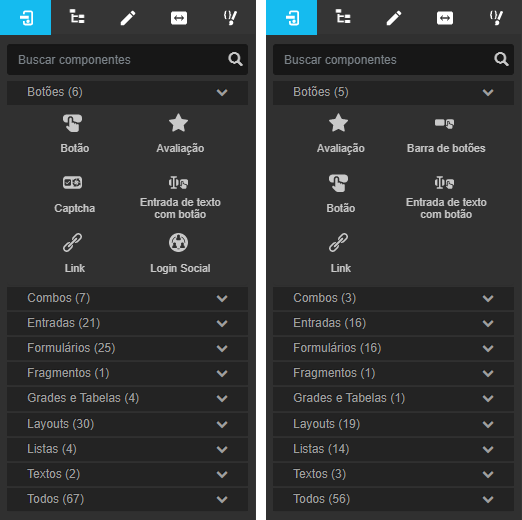
Os componentes visuais são agrupados por categoria para melhorar a visualização, como mostrado na estão agrupados em categorias na aba Controles (figura 1.32). Dependendo do perfil do componente, ele pode está estar vinculado a mais categorias. de uma categoria. A última categoria, "Todos", exibirá a lista total de componentes.
 Image Added
Image Added
Image RemovedFigura 1.3 2 - Agrupamento dos componentes
para projetos web (esquerda) e mobile (direita)
Adicionando componentes
Para inserir um componente na tela, basta clicar e segurar um componente da lista do menu lateral, arrastar até à área do formulário de edição da tela e soltar. Ao arrastar um componente seguro sobre outro na tela, este ficará azulado e uma seta indicará onde componente solto será inserido, por exemplo, antes ou depois (Animação 1).Enquanto o componente estiver selecionado (clique pressionado), é possível definir um local em tela para soltar. Existem 2 possibilidades:
- Incluir dentro de outro componente: ao arrastar até o centro de outro componente que já está na área de edição, o mesmo ficará azul com as bordas tracejadas, ao soltar, o componente arrastado será incluído dentro do componente da tela.
- Incluir ao lado: ao arrastar até uma das bordas do componente que já está na área de edição, o mesmo ficará azul com a borda selecionada em destaque, ao soltar, o componente arrastado será incluído logo acima ou abaixo do componente em tela.
 Image Added
Image AddedImage Removed
Animação 1 - Arrastando um botão para uma view de um projeto web
| Dica |
|---|
Para que dois ou mais componentes fiquem na mesma linha na página, é necessário configurar a responsividade dos componentes. |
Propriedades
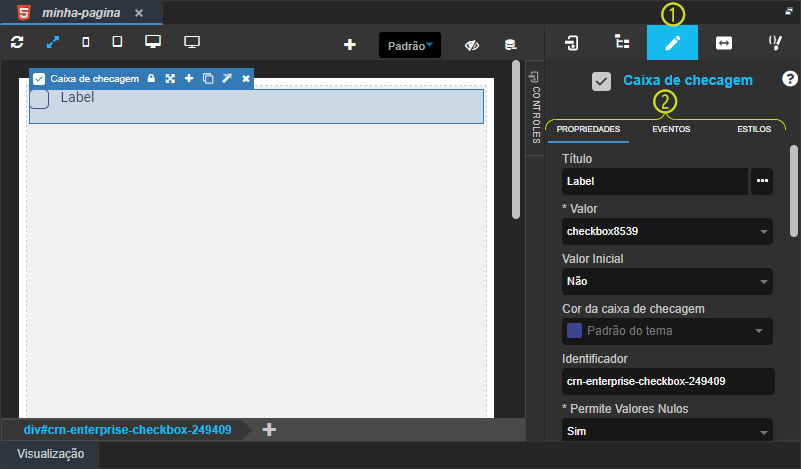
Ao selecionar um componente visual na área de design, é possível acessar, configurar e adicionar atributos, eventos e folha de estilo (CSS) de forma low-code. Essas configurações são feitas a partir da aba Propriedades no menu lateral (destaque 1 da figura 2).
Essa aba possui três subabas (destaque 2):
- Propriedades
- : responsável por permitir a edição dos atributos do elemento selecionado e, em muitos casos, de elementos internos.
- Eventos: responsável por permitir a edição dos eventos (HTML e Angular) do elemento selecionado e, em muitos casos, de elementos internos.
- Estilo: responsável por permitir a edição da folha de estilo (CSS) do elemento selecionado.
Existem propriedades Os componentes visuais possuem algumas características que são comuns a todos os componentes, por exemplo, como Identificador e Estilo, e também características específicas, como "Valor para falso" que Permitir Valores Nulos que é exclusiva para o componente Caixa de checagem (Figura 2).
| Informações |
|---|
Acesse o tópico "Propriedades dos componentes" na documentação Editor de views para mais detalhes sobre as subabas e suas propriedades. |
Image Removed
 Image Added
Image Added
Figura 2 - Propriedades do componente visual Caixa de Checagem
Barra de opções
Ao selecionar um componente, uma barra com botões ícones para a configuração do componente será exibida. A quantidade dessas de opções pode variar dependendo do componente visual selecionado. Abaixo, na figura 3.1, segue a explicação da funcionalidade de cada uma.
 Image Added
Image AddedImage Removed
Figura 3 .1 - Botões da barra de opções
- Ícone do componente selecionado.
- Nome do componente selecionado.
- Desagrupar: permite bloquear ou desbloquear o acesso aos subcomponentes do componente visual selecionado.
- Redimensionar: Permite permite o redimensionamento do componente com o mouse.
- Adicionar Elemento: Insere insere um novo componente em um dos lados do componente selecionado, acesse a o tópico Adicionar Elemento da documentação Editor de Views para mais detalhesantes ou após o componente selecionado.
- Duplicar: Faz faz uma cópia do elemento selecionado junto com suas configurações.
- Encaixar: Redimensiona os componentes da mesma linha na tela.caso o componente acima esteja configurado com o valor da responsividade menor que 12, ao selecionar essa opção, o componente abaixo será encaixado na mesma linha do componente acima e o valor da sua responsividade será automaticamente configurado.
- Fonte de dados: Destaca destaca a fonte de dados vinculada ao componente.
- Configuração: Abre abre a janela de configuração do componente.
- Remover: Apaga apaga o elemento selecionado.
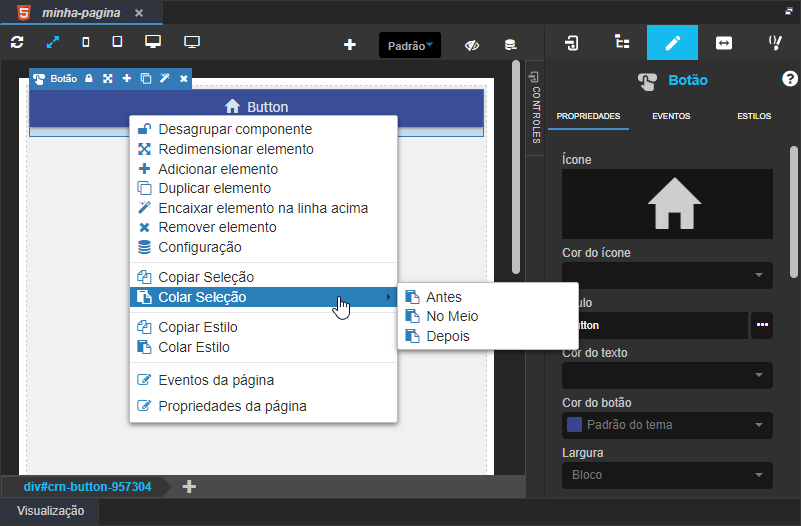
Menu de contexto
Ao clicar com o botão de contexto (direito) do mouse em um componente, um Menu de contexto será exibido (Figura 3.21).
Image Removed
 Image Added
Image Added
Figura 3.2 1 - Menu de contexto
- Desagrupar componente: permite bloquear ou desbloquear o acesso aos subcomponentes do componente visual selecionado.
- Redimensionar elemento: Permite permite o redimensionamento do componente com o mouse.
- Adicionar elemento: i nsere insere um novo componente em um dos lados do antes ou após o componente selecionado. Acesse a o tópico Adicionar Elemento da documentação Editor de Views para mais detalhes.
- Duplicar elemento: faz faz uma cópia do elemento selecionado junto com suas configurações.
- Encaixar elemento na linha acima: redimensiona os componentes da mesma linha na tela. caso o componente acima esteja configurado com o valor da responsividade menor que 12, ao selecionar essa opção, o componente abaixo será encaixado na mesma linha do componente acima e o valor da sua responsividade será automaticamente configurado.
- Remover elemento: apaga o elemento selecionado.
- Fonte de dadosConfiguração: destaca a fonte de dados vinculada ao componente ou abre a janela para selecionar uma nova fonte de dados.
- Copiar Seleção: copia o componente selecionado.
- Colar Seleção: define onde colar o componente selecionadocopiado:
- Antes: cola antes do componente selecionado;
- No Meio: cola acima, mas dentro da div do componente selecionado, adicionando um subcomponente;
- Depois: cola depois do componente selecionado.
- Copiar Estilo: copia o estilo CSS do componente.
- Colar Estilo: cola o estilo CSS em outro componente.
- Eventos da página: mostra a aba de eventos do componenteda página (
div#starter). Mais detalhes no tópico "Propriedades e Eventos da página" em Editor de Views. - Propriedades da página: mostra a aba de configuração do componente.
Acesso aos subcomponentes
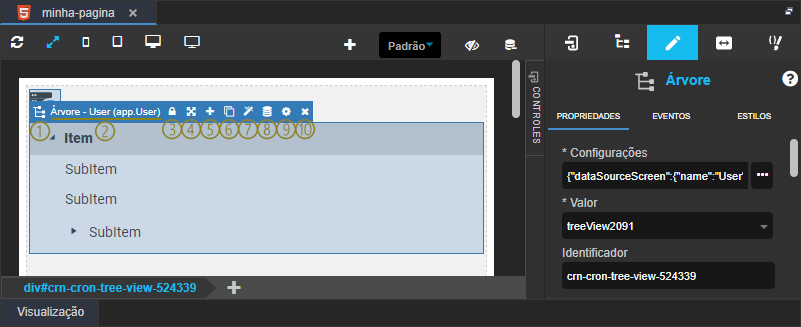
Alguns componentes são formados por outros componentes. Por exemplo, o componente Entrada de texto é formado por um label (rótulo) e um input (campo de entrada) agrupados. Ao clicar no botão da barra de opções com ícone de cadeado (destaque da Figura 4.1) o componente é desbloqueado, permitindo a seleção de seus subcomponentes.
Image Removed
- de propriedades da página (
div#starter). Mais detalhes no tópico "Propriedades e Eventos da página" em Editor de Views.
Âncora subcomponentes subcomponentes
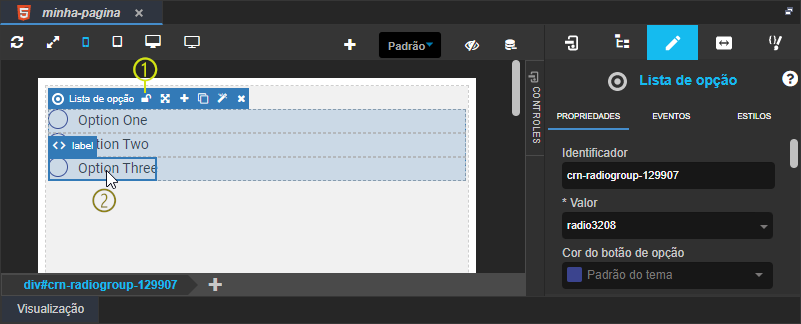
Acesso aos elementos e subcomponentes
Os componentes visuais são formados por elementos HTML e, em alguns casos, por outros componentes visuais Cronapp (subcomponentes). Ao selecionar um componente na área de edição, será exibido as propriedades do componente selecionado e também as principais propriedades dos subelementos HTML e subcomponentes Cronapp. Assim, para acessar todas as propriedades dos subelementos e subcomponentes, é necessário desagrupar o componente principal e selecionar o subelemento ou subcomponente.
No exemplo da figura 4, somente após desbloquear o componente visual Lista de opção (destaque 1), foi possível acessar o elemento label da terceira opção (2).
 Image Added
Image Added
Figura 4 Figura 4.1 - Desbloqueando um componente
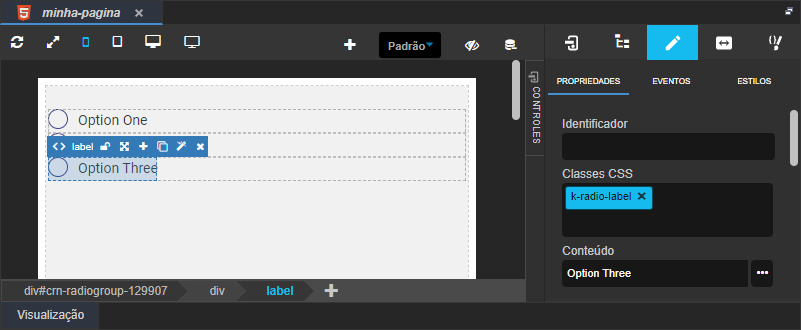
Após desbloquear selecionar o componente Entrada de texto elemento interno ao componente principal, é possível selecionar cada subcomponente e acessar as propriedades, eventos e estilos relativos ao subcomponente. Assim como na Figura 4.2, na aba Propriedades é possível adicionar propriedades que ficam restritas somente ao componente.
Image Removed
Figura 4.2 - Propriedades do subcomponente
- No campo Nova Propriedade (destaque 1 da figura 4.2), a propriedade ng-readonly foi adicionada com o valor true (verdadeiro) no subcomponente input, em seguida foi confirmado clicando no ícone de check verde. Essa mesma propriedade pode ser encontrada com o nome de Apenas Leitura ao clicar em + Exibir mais (2), o que significa que o input poderá ser lido ou copiado, mas não modificado.
- O link + Exibir mais mostra todas as propriedades disponíveis. Após exibir todos os campos clique em Exibir menos (também no final da aba) para restringir a exibição dos campos.
suas propriedades no menu lateral (figura 4.1).
 Image Added
Image Added
Figura 4.1 - Acesso as propriedades de um subelemento
| Informações |
|---|
Veja mais detalhes sobre o acesso a subelementos e componentes no tópico "Árvore DOM e subcomponentes" em Editor de views |
| Informações |
Veja a descrição dessa e outras propriedades em Propriedades dos componentes visuais. |
Código fonte
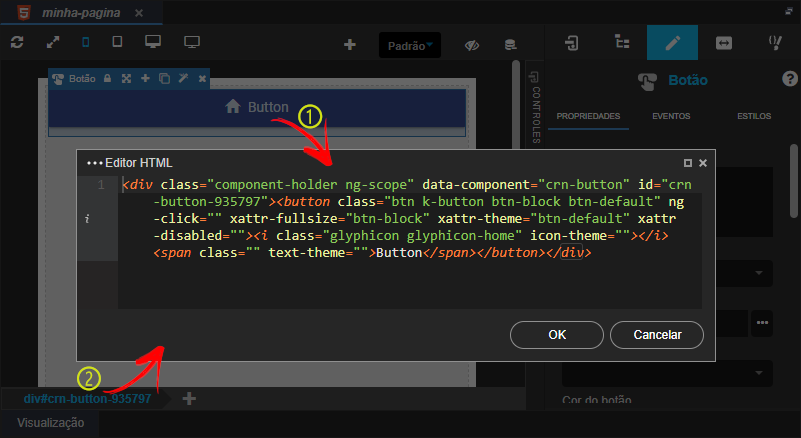
É possível modificarmos as características dos nossos componentes visuais em modo high-code, editando os trechos HTML e CSSacessar o código HTML gerado por um componente visual. Um clique duplo sobre um componente visual pode abrir sua janela de configurações, quando o componente possuir, ou abrir a janela do Editor de edição do código HTML referente ao componente selecionado (Figura 5destaque 1 da figura 5). Também é possível abrir a mesma janela com um duplo clique sobre o componente na navegação estrutural (breadcrumb) (2).
Image Removed
 Image Added
Image Added
Figura 5 - Janela do código fonte do componente
Nesta página
| Índice |
|---|
Conteúdo complementar
| Exibir filhos | ||||
|---|---|---|---|---|
|