Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
O componente Frame é utilizado para renderizar uma página dentro de outra página, podendo também ser utilizado para inserir mídias, como vídeos.
| Dica |
|---|
Também é possível exibir um fragmento de uma página, para isso utilize o componente visual Fragmento. |

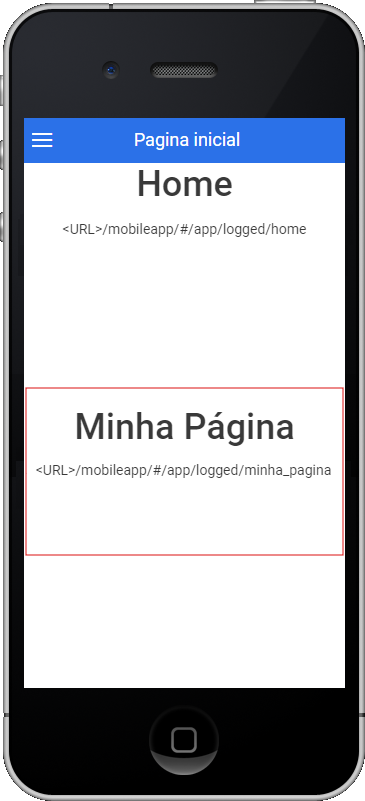
Figura 1 - Componente Frame em execução.
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|---|---|
| Origem | origin | Define a origem da página ou mídia que será renderizada. |
type | Define o tipo que será utilizado no componente, podendo ser inclusão ou frame.
| |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão, um ID é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
| Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis de selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
| Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Origem
É possível renderizar no componente Frame páginas internas do projeto ou mídias externas (iframe). Veja abaixo como configurar esta propriedade.
Seleção de página interna
Na figura 1.1 exibimos os passos para adicionar uma página interna do projeto ao componente Frame.
 Image Added
Image Added
Figura 1.1 - Adicionando uma página interna do projeto.
- Arraste o componente Frame até a área de edição e selecione-o;
- Acesse a propriedade Origem;
- Selecione uma das páginas do projeto web ou mobile, dependendo da aplicação que esteja trabalhando.
A propriedade Tipo é utilizada em conjunto com a propriedade Origem, informando o modo de exibição do frame, selecione o tipo inclusão, ele é utilizado quando a propriedade Origem faz referência a uma página interna do projeto.