Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
O componente visual fonte de dados é um recurso cliente utilizado exclusivamente no Editor de views para as páginas das aplicações web e mobile do Cronapp. Ele permite estabelecer uma conexão entre uma Fonte de dados <TODO: link>, criada no lado do servidor, e outros componentes visuais na tela, como Grade, Lista Avançada e outros.
Após configurado, um componente visual executa alguma ação de CRUD (criar, ler, atualizar ou deletar) para um ou mais registros e se comunica, via Angular, com o componente visual fonte de dados associado. Ele então encaminha essa requisição RESTful (ODATA) para a Fonte de Dados <TODO: link> (servidor) vinculada, fornecendo os dados necessários, como campos, parâmetros e filtros (Figura 1).
O componente fonte de dados suporta os 4 tipos de Fonte de dados (Bloco de programação, Entidade, SQL Nativo e Web Service) criados e customizados do lado servidor e mais o tipo Classe, em que uma classe do Diagrama é selecionada e os filtros são configurados diretamente nas propriedades do componente visual fonte de dados. Essas propriedades adicionam parâmetros query string às requisições, possibilitando customizar ainda mais a comunicação com a Fonte de dados. Além das propriedades, o componente visual também possui eventos próprios, que são executados do lado cliente (javascript).

Figura 1 - Fluxo de dados do componente visual Fonte de dados
| Dica |
|---|
Para facilitar a comunicação nesta documentação, utilizaremos a expressão "fonte de dados" (minúsculo) para se referir ao componente visual fonte de dados (recurso cliente) e "Fonte de dados" (maiúsculo) para se referir ao elemento Fonte de dados <TODO: link> do servidor da aplicação. |
| Âncora | ||||
|---|---|---|---|---|
|
Uso
Para utilizar o componente fonte de dados no Editor de views, basta arrastá-lo da lista de componentes para a área de edição do formulário (destaque 1 da figura 2), a janela Lista de Fontes de dados será aberta para permitir o vínculo com a Fonte de dados desejada.

Figura 2 - Vinculando uma Fonte de dados ao componente visual fonte de dados
Em geral, os componente visuais que utilizam a fonte de dados possuem a propriedade Configuração, após abrir a sua janela, selecione uma das fontes de dados contidas na tela (destaque 1 da figura 2.1).
O botão "+" do campo Fonte de dados (destaque 2 da figura 2.1) permite selecionar diretamente uma Fonte de dados servidor, isso fará com que o Cronapp crie automaticamente um componente visual fonte de dados e faça o vínculo entre o componente em configuração e a Fonte de dados selecionada.

Figura 2.1 - Vinculando um componente visual ao componente visual fonte de dados
| Nota |
|---|
Não é recomendado utilizar o mesmo componente visual fonte de dados para dois componentes na mesma tela, para esses casos, utilize um segundo componente fonte de dados. |
O ícone do componente visual fonte de dados deve estar sempre acima do componente visual no qual ele está associado na área de edição da view. Por esse motivo, sempre que um novo componente fonte de dados for adicionado, ele será automaticamente arrastado para o topo da página. Assim, para diferenciar qual fonte de dados está associado a determinado componente, basta selecionar o componente visual na tela (destaque 1 da figura 2.2) e o ícone da fonte de dados associada ficará em destaque (2 da figura 2.2).
Utilize a opção Exibir elementos não visuais (destaque 3 da figura 2.2) para ocultar ou exibir os ícones dos componentes fonte de dados, melhorando a visualização da página (WYSIWYG).

Figura 2.2 - Destaque dos ícones das fontes de dados
Acesso as propriedades
Como qualquer componente visual, ao selecionar o componente fonte de dados na área de edição, suas propriedades serão exibidas no menu lateral Propriedades. Porém, algumas dessas propriedades também são exibidas ao clicar nos botões Adicionar fonte de dados (+) e Modificar fonte de dados (…) (destaque 1 da figura 2.2) do campo Fonte de dados da janela de configurações dos componentes visuais. Acesse o tópico Principais propriedades <TODO: link âncora> para mais detalhes sobre esses campos.

Figura 2.3 - Acesso as propriedades da fonte de dados através da janela de configurações dos componentes
Âncora FonteDadosPrincipaisPropriedades FonteDadosPrincipaisPropriedades
Principais propriedades
Propriedades
Na tabela abaixo estão descritas as principais propriedades do componente visual fonte de dados.
| Nome | Propriedade | Função |
|---|---|---|
| Configurações | entity | Abre a janela Lista de Fonte de dados (Figura 2) para vincular a uma Classe do diagrama ou uma das 4 fontes de dados personalizadas: Bloco de programação, Entidade, SQL Nativo ou Web Service. |
| Nome | name | Nome do componente fonte de dados, utilizado como identificador único desse componente na página. O nome deve possuir apenas caracteres alfanuméricos maiúsculos e minúsculos. |
| Chaves | keys | Define os atributos de chave primária da entidade atribuída à fonte de dados. Esse recurso é utilizado, por exemplo, nas requisições que necessitam desses atributos, como delete ou update. Por padrão, esse campo já vem preenchido com o atributo virtual " |
| Filtros e Parâmetros <TODO: link âncora> | condition | Permite alimentar os parâmetros definidos na aba Filtro da Fonte de dados e incluir novos filtros que serão passados na requisição do componente visual fonte de dados até a Fonte de dados vinculada. |
| Estratégia em Cláusula Nula | parameters-null-strategy | Define como o sistema deve tratar parâmetros nulos do campo "Filtros e Parâmetros" da fonte de dados;
|
| Mestre Detalhe <TODO: link âncora> | parameters | Permite relacionar um ou mais atributos (normalmente chaves) entre duas ou mais fontes de dados. Dessa forma, ao selecionar um registro da fonte de dados Mestre, ocorrerá um filtro no carregamento da fonte de dados Detalhe. Essa configuração precisa ser feita na fonte de dados Detalhe. |
| Estratégia para Carregar Dados | load-data-strategy | Escolhe as condições de carregamento dos dados, que são:
|
| Ordenação<TODO: link âncora>Ordenação | order-by | Define um ou mais campos para a ordenação dos registros, essa informação será passada na requisição do componente visual fonte de dados até a Fonte de dados vinculada. |
| Postergar Carga | lazy | Carrega a fonte de dados somente após uma ação do usuário. Essa propriedade pode ser utilizada junto com o campo Estratégia para Carregar Dados. Opções:
Obs.: Mesmo com a opção "Sim", alguns componentes visuais como Grade e Lista Avançada forçam automaticamente o carregamento da fonte de dados durante o carregamento da página. |
| Validar Campos Requeridos | checkrequired | Insere ou atualiza os dados somente se todos os campos marcados como requeridos estiverem preenchidos. |
| Atualizar Automaticamente (ms) | auto-refresh | Define um intervalo tempo, em milissegundos, para forçar a fonte de dados a realizar uma nova consulta. Esse recurso costuma ser utilizado em aplicações que necessitam de atualizações constantes, como chat e thread de fórum colaborativo. |
| Carregar quando visível | fetch-on-visible | A fonte de dados carregará os dados sempre que o ícone do componente estiver em um local visível na tela. Em uma tela que possua um modal com uma fonte de dados e essa propriedade configurada, sempre que o modal for aberto na tela, a fonte de dados fará uma requisição. Obs.: A propriedade Postergar Carga poderá influenciar no resultado dessa propriedade. |
| Dependente de salvamento | dependent-lazy-post | Vincula uma fonte de dados para servir como dependente da fonte de dados principal - ou seja, o salvamento da fonte de dados principal dependerá de uma ação na fonte de dados dependente. Essa opção será automaticamente preenchida na fonte de dados "detalhe" após a configuração da propriedade Master Detalhe. |
| Linhas por página | rows-per-page | Define a quantidade de registros por página. Essa informação será passada na requisição do componente visual fonte de dados até a Fonte de dados vinculada. |
| Suporte a dados offline <TODO: link âncora> | offline | Recurso disponível apenas nos componentes visuais fonte de dados das aplicações mobile. Permite utilizar a fonte de dados mesmo sem conexão com a internet. Cada ação realizada nos registros dessa fonte de dados (inserir, atualizar e deletar) é salva em banco de dados local e, assim que a conexão com a internet for reestabelecida, essas ação serão sincronizadas com o servidor da aplicação automaticamente. |
Eventos
Nome | Propriedade | Função |
|---|---|---|
| Ao mudar de Status <TODO: link> | on-change-status | Executa uma ação após um status ser atualizado |
| Antes de Atualizar | on-before-update | Executa uma ação antes de um dado ser atualizado |
| Antes de Criar | on-before-create | Executa uma ação antes de um novo dado ser criado |
| Antes de Deletar | on-before-delete | Executa uma ação antes de um dado ser excluído |
| Ao Errar | on-error | Executa uma ação quando ocorrer um erro |
| Após Deletar | on-after-delete | Executa uma ação após um dado ser excluído |
| Após atualizar | on-after-update | Executa uma ação após um dado ser atualizado |
| Após criar | on-after-create | Executa uma ação após um novo dado ser criado |
| Após preencher | on-after-fill | . |
| Para Atualizar Dados | on-put | . |
| Para Inserir Dados | on-post | . |
| Para Obter Dados | on-get | . |
| Para Remover Dados | on-delete | . |
Estilos
O componente visual Fonte de dados só é visível em tempo de desenvolvimento, logo, não necessita de campos de estilo.
| Âncora | ||||
|---|---|---|---|---|
|
Filtros e Parâmetros
Através dessa janela, é possível preencher os parâmetros presentes na aba Filtro na Fonte de dados <TODO: link>, além de adicionar novos filtros utilizando uma Expressão (destaque 2 da figura 3).
Esses dados serão passados via query string na requisição REST entre o componente visual fonte de dados e a Fonte de dados vinculada. Para cada Parâmetros (destaque 1 da figura 3) será incluída uma "chave=valor" na requisição, já as Expressões (destaque 2 da figura 3) são montadas dentro da chave OData $filter (veja mais detalhes dos parâmetros OData).
A requisição feita pela fonte de dados configurada na figura 3 teria o seguinte formato:
| Bloco de código | ||
|---|---|---|
| ||
<URI Fonte de dados>?applicationId=4e03d757-d27d-4e11-a0bc-bc156ce79a21&$filter=email+eq+%27js@email.com%27 |
As regras definidas na janela de Filtros e Parâmetros funciona bem e de forma automática para os tipos de Fontes de dados vinculadas diretamente ao banco de dados: Classe, Entidade e SQL Nativo. Nesses casos, será utilizado o condicional E (AND) entre as regras definidas na área de Parâmetros (destaque 1 da figura 3) e Expressão (2 da figura 3).
Os demais tipos possuem características específicas:
- Fonte de dados do tipo Bloco de programação necessitará utilizar requer o uso do bloco Obter parâmetro da query string com a opção "
$filter" na função que alimenta a Fonte de dados para obter as regras definidas na área Expressão (2 da figura 3). Ver mais detalhes no tópico "Parâmetros de Query String" da documentação Fonte de dados <TODO: link>. - As regras definidas na área Expressão (2 da figura 3) funcionarão para as Fontes de dados do tipo Web Services desde que o recurso que alimenta a Fonte de dados também utilize o padrão OData. Caso contrário, será necessário configurar as ações da Fonte de dados e utilizar, por exemplo, as constantes queryFilter, simpleFilter ou queryParameters (ver mais detalhes no tópico "Constantes" da documentação Fonte de dados <TODO: link>).

Figura 3 - Janela da propriedade Filtros e Parâmetros
- Parâmetros: filtros vindos da Fonte de dados. Caso o filtro não seja configurado, o mesmo não será incluído na requisição para a Fonte de dados.
- Nome do parâmetro: esse campo exibirá os mesmos campos contidos na aba Filtro da Fonte de dados.
- Comparativo: a opção igual (
=) é a única disponível para esse campo. - Tipo do valor: define o tipo do valor a ser informado no campo 1d da Figura 3. Além dos tipos primários (Texto, numérico, Lógico...), também é possível escolher a opção "Expressão", nela é possível informar o valor nulo (
NULL), qualquer Valor da tela (ng-model) ou uma expressão FTL (veja mais detalhes no tópico "Expressão" em Fonte de dados <TODO: link>). - Valor: campo para informar o valor estático ou dinâmico.
- Bloco de programação: permite a seleção de uma função de bloco de programação.
- Limpar: apaga as configurações do parâmetro selecionado.
- Expressão: inclui uma ou mais regras no padrão OData na requisição da Fonte de dados.
- Grupo: informa o condicional AND (e) ou OR (ou) para o grupo de regras selecionado.
- Adicionar regra: inclui nova linha de regra dentro desse grupo.
- Adicionar grupo: inclui novo grupo de condicional para o novo conjunto de regras filho.
- Remover grupo: apaga a linha do condicional selecionado. Não é possível excluir o primeiro grupo de condicional, se não possuir nenhuma regra vinculada, a expressão será desconsiderada da requisição.
- Campo da regra: lista de campos vinculados a Fonte de dados.
- Comparativo: opções de comparativo: Menor igual (
<=), Contém (⊃), Diferente (<>), Menor (<) , Igual (=), Maior (>) e Maior igual (>=). - Tipo do valor: define o tipo do valor a ser informado no campo 2h da Figura 3. Além dos tipos primários (Texto, numérico, Lógico...), também é possível escolher a opção "Expressão", nela é possível informar o valor nulo (
NULL), qualquer Valor da tela (ng-model) ou uma expressão FTL (veja mais detalhes no tópico "Expressão" em Fonte de dados <TODO: link>). - Valor: campo para informar o valor estático ou dinâmico.
- Bloco de programação: permite a seleção de uma função de bloco de programação.
- Remover: apaga a linha de regra selecionada.
A janela exibirá apenas a Expressão (destaque 2 da figura 3) caso a Fonte de dados vinculada não possua parâmetros na aba Filtro. A figura 3.1 apresenta um exemplo de expressão com diversas regras.

Figura 3.1 - Exemplo de expressão da Janela Filtros e Parâmetros
A sintaxe pode ser lida da seguinte forma:
| Bloco de código | ||
|---|---|---|
| ||
(email = 'pedro.porto@email.com') AND ((name = cronapi.client('js.blockly.Bloco.getName').attr().run() OR (userName = 'pedro.porto')) |
* A expressão cronapi.client('js.blockly.Bloco.getName').attr().run() representa a chamada de uma função de bloco de programação cliente.
| Âncora | ||||
|---|---|---|---|---|
|
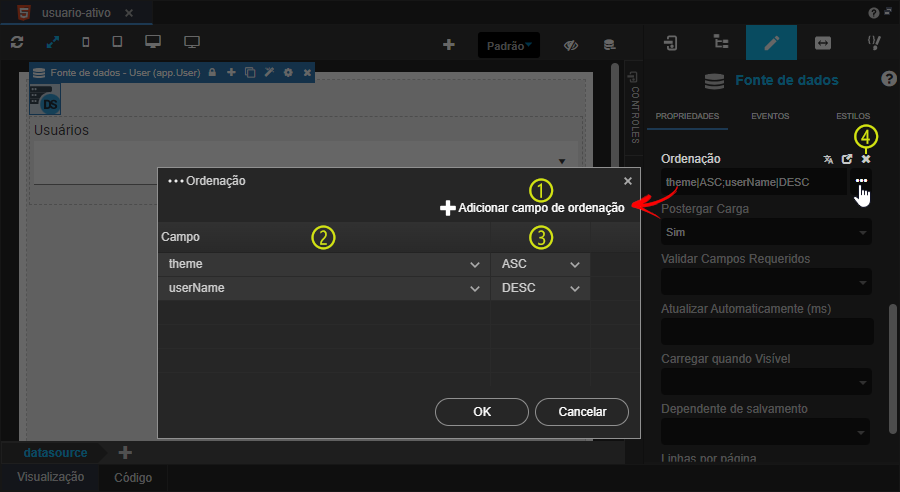
Ordenação
A janela de ordenação permite definir como os dados serão ordenados a partir de um ou mais campos.
Esses parâmetros serão passados via query string na requisição REST entre o componente visual fonte de dados e a Fonte de dados vinculada e são montados dentro da chave OData $orderby (veja mais detalhes dos parâmetros OData).
A requisição feita pela fonte de dados configurada na figura 3.2 teria o seguinte formato:
| Bloco de código | ||
|---|---|---|
| ||
<URI Fonte de dados>?$orderby=theme+asc,userName+desc |
As regras definidas na janela de Ordenação funciona bem e de forma automática para os tipos de Fontes de dados vinculadas diretamente ao banco de dados: Classe, Entidade e SQL Nativo.
Os demais tipos possuem características específicas:
- Fonte de dados do tipo Bloco de programação requer o uso do bloco Obter parâmetro da query string com a opção "
$orderby" na função que alimenta a Fonte de dados. Ver mais detalhes no tópico "Parâmetros de Query String" da documentação Fonte de dados <TODO: link>. - A ordenação nas Fontes de dados do tipo Web Services irão funcionar desde que o recurso que alimenta a Fonte de dados também utilize o padrão OData. Caso contrário, será necessário configurar as ações da Fonte de dados e utilizar, por exemplo, as constantes querySort e querySortOrder (ver mais detalhes no tópico "Constantes" da documentação Fonte de dados <TODO: link>).
 Image Added
Image Added
Figura 3.2 - Janela da propriedade Ordenação
- Adicionar campo de ordenação: inclui um campo na lista.
- Campo: seleciona um dos campos vinculados a Fonte de dados.
- Ordenação: define se a ordenação será ASCendente ou DESCendente.
- Limpar: para limpar a configuração da janela, utilize o ícone Limpar da propriedade.
| Âncora | ||||
|---|---|---|---|---|
|
Mestre Detalhe
Nome em inglês
Datasource
Nessa página
| Índice |
|---|
Compatibilidade
- Formulário web
- Formulário mobile
Botão do Componente visual
![]()
Imagem no Editor Visual