Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Alterar valor do campo
Altera o
valor textualconteúdo de um componente de entrada a partir da sua propriedade Valor (ng-model).
Bloco do parâmetro Campo
O bloco Obter nome do campo já vem conectado ao Parâmetro Campo e tem o objetivo de facilitar a seleção de um componente do formulário.
Pode ser utilizado com vários componentes, por exemplo:
- Entrada de texto, informando um texto;
- Caixa de checagem, passando valores booleanos;
- Caixa de seleção dinâmica, informando o identificador de uma das opções da Fonte de dados vinculada.
 Image Added
Image AddedImage Removed
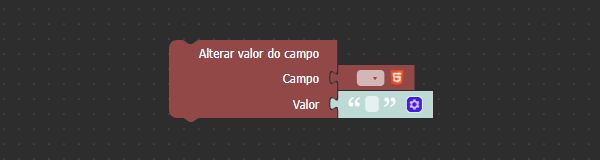
Figura 1 - Bloco Obter nome Alterar valor do campo
Parâmetros de Entrada
Nome
Tipo
Doc
Compatibilidade
- Bloco cliente: cronapi.screen.changeValueOfField()
- Bloco servidor: cronapi.screen.changeValueOfField() - executado a partir da chamada do bloco cliente.
Retorno
Bloco não possui retorno.
Parâmetros
Campo
Valor (ng-model) do componente de texto que terá o seu conteúdo alterado. Para selecioná-lo é necessário vincular o bloco de programação a um formulário de referência, confira no tópico Propriedades do Blockly da documentação Bloco de Programação.
- Posição: 1
- Inglês: Field
- Tipo: Objeto / Object
- Exemplo: "
vars.input197"
Valor
Conteúdo que será atribuído ao componente de texto informado.
- Posição: 2
- Inglês: Value
- Tipo: Texto / String
- Exemplo: "Novo conteúdo"
Exemplo
A função a seguir apresenta um exemplo de uso do bloco Alterar valor do campo.
Compatibilidade
Image Removed Servidor
Image Removed Cliente
Exemplo 1
Após vincular um formulário de referência nas configurações do blockly, selecionamos, no parâmetro Campo do bloco,
a função "Alterar Valor" (Figura 2) recebe o bloco Alterar valor do campo e seus parâmetros estão configurados da seguinte forma:o valor (ng-model) de um componente entrada de texto presente no formulário.
 Image Added
Image Added
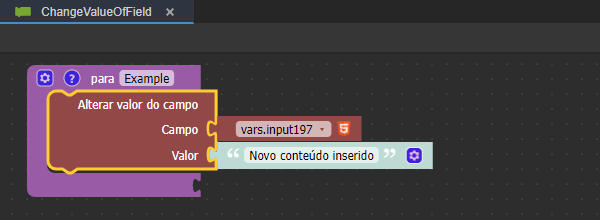
Figura 2 - Exemplo de uso do bloco
- Campo: nome da propriedade Valor do componente Área de texto do formulário da figura 1;
- Valor: Conteúdo que será substituído no componente Área de texto.
Image Removed
Figura 2 - Bloco Alterar valor do campo
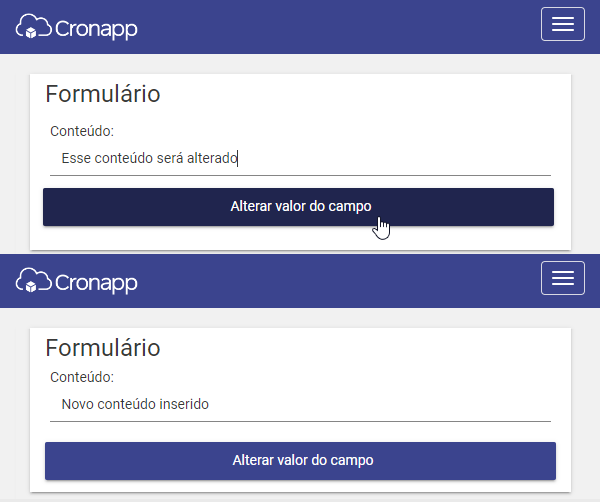
A função acima é atribuída da Figura 2 foi adicionada ao evento "Ao Clicar do botão" do botão "Alterar valor do campo". Ao clicar no botão "Alterar Valor Campo" (Figura 3) na aplicaçãoneste botão, o conteúdo da Área do componente Entrada de texto será substituído pelo conteúdo "Novo valor" alterado para o informado no parâmetro Valor do bloco Alterar Valor do campo bloco da função (Figura 2.1).
 Image Added
Image Added
Figura 3 - Formulário com os componentes Botão e Área de texto2.1 - Resultado de execução da função da Figura 2
Nesta página
| Índice |
|---|
Vincular formulário
Para selecionar Valor (ng-model) da Grade no parâmetro Campo, é necessário apontar a view desejada no campo Formulário de referência das configurações do Editor de Bloco de programação.
| title | Mais sobre |
|---|