Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
O Sub Formulário possui o mesmo comportamento do componente Formulário, mas foi criado para ser utilizado dentro desse componente. Dessa forma, é possível vincular um componente para cadastrar, editar e exibir dados dentro do componente Formulário. Ele permite adicionar mais formulários dentro do formulário com as mesmas funções para navegar entre os registros, adicionar, editar e excluir o registro ativo.novo Componente visual fonte de dados ao Sub Formulário sem interferir no componente visual fonte de dados associado ao componente Formulário (principal).

Animação 1 - Exemplo do componente rodando abaixo dentro do Formulário no browser
| Nota | ||
|---|---|---|
| ||
No exemplo acima, colocamos o Sub Formulário dentro da div do Formulário. Para permitir a navegação entre os botões foi necessário remover o conteúdo do campo Desabilitar Se na div do Formulário. |
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
Principais propriedades| Nome | Tipo | Doc | |||
|---|---|---|---|---|---|
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. | |||
| Estilo | style | Altera o estilo do componente da forma inline | |||
Exibir | ng-show | Propriedade AngularJS Angular usada para mostrar ou oculta o componente. | |||
Fonte de dados | crn-datasource | Seleciona uma um Componente visual fonte de dados que já foi previamente criado no formulário. | Parâmetros de tela | screen-params | Definem parâmetros que serão passados a essa página via query string, dessa forma, ao configurarmos eventos que abram essa tela, serão exibidos esses parâmetros. |
Repetir | ng-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. | |||
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. | |||
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Aba de Estilos
O componente Sub Formulário não possui propriedades de estilo específicas.
Subcomponentes
Esse Assim como o componente Formulário, esse componente é formado por oito subcomponentes agrupados: seis botões e uma div. Cada um possui uma função que vem configurada no componente. Para selecionar um subcomponente basta clicar no que for desejado.Selecione um dos subcomponentes clicando em cima.
Todos os subcomponentes "botão" executam alguma ação na Fonte de dados configurada.
Subcomponente | Tipo | Função |
|---|---|---|
| Inserir | Botão | Abre o modo de inserção de dados. |
| Editar | Botão | Abre o modo de edição de um dado já existente. |
| Anterior | Botão | Volta para o item anterior. |
| Próximo | Botão | Vai para o próximo item. |
| Excluir | Botão | Exclui os dados existentes. |
| Enviar | Botão | Envia o que foi feito no modo de inserção/edição. |
| Cancelar | Botão | Cancela o que foi feito no modo de inserção/edição. |
| Campos do formulário | Div | Espaço para adicionar campos (componentes) do formulário. |
Configuração
Relacionamento
Exemplo de uso
Neste exemplo vamos utilizar um Sub Formulário para listar os status do pedido visualizado no Formulário (Animação 2).
Relacionamento e view
Usaremos 2 classes: Pedido (entidade do Formulário) e Status do Pedido (entidade do Sub Crie um exemplo para filtrar o Status (entidade do Sub Formulário) de acordo com o pedido (entidade do Formulário). Para isso, é necessário configurar duas entidades com entidades com o relacionamento 1 para N entre elas para criar a chave estrangeira (FK).
Neste exemplo não abordaremos a configuração feita no Diagrama de dados, acesse a documentação do Diagrama de dados e também de como gerar a camada de persistência.

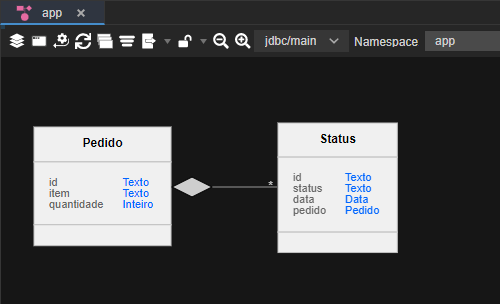
Figura 1 - Relacionamento 1 para N
Inserir componentes
Após adicionar o componente Formulário e configurá-lo insira o componente Grade. Na janela de configuração selecione no campo Fonte de dados a fonte Status e no campo Editável escolha Pelo Datasource. Depois vá até a aba Colunas e na coluna Listagem deixe marcado com um x apenas os campos status, data e o botão de comando.
Caso não deseje utilizar a grade, adicione e configure apenas o componente Fonte de dados após o Formulário (web).
 Image Removed
Image Removed
Figura 2 - Inserindo a grade
Nos arquivos do projeto, acesse o menu de contexto do diretório Autenticado (Localização: Formulários/Web/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) (destaque 1 da figura 1.1) e selecione Novo > Formulário para criar um formulário web.
 Image Added
Image Added
Figura 1.1 - Novo formulário web
Fontes de dados e Formulários
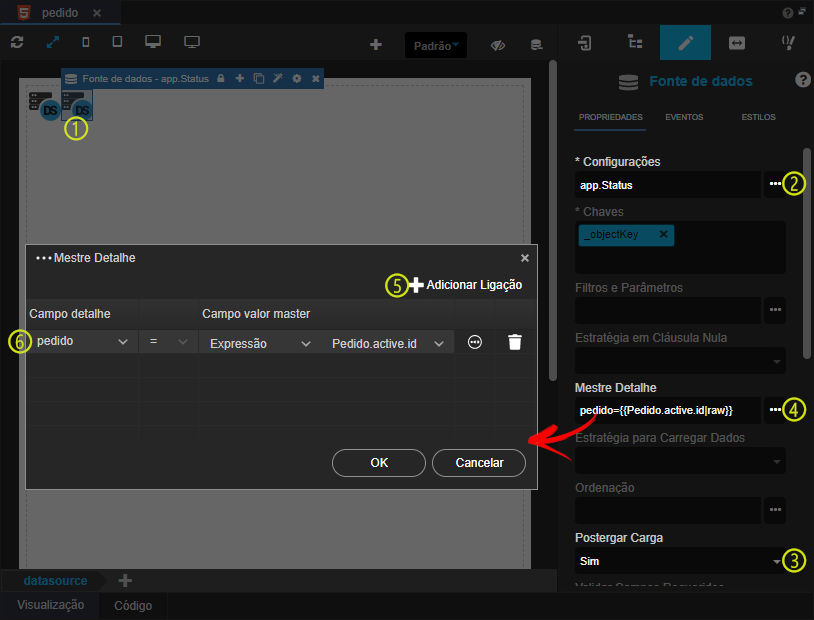
Arraste 2 Componentes visuais fonte de dados, vincule o primeiro com a Classe Pedido e para o segundo, configure como nos passos da Figura 2.
 Image Added
Image Added
Figura 2 - Configuração da fonte de dados Status
- Selecione o segundo componente fonte de dados;
- Na propriedade Configurações, selecione a classe app.Status.
- Na propriedade Postergar Carga, selecione a opção sim.
- Na propriedade Mestre Detalhe, clique em "..." para abrir sua janela de configurações.
- Clique no botão + Adicionar Ligação.
Selecione no Campo detalhe a chave estrangeira (
pedido) que será igual aoidda fonte de dadosPedido.active.iddo componente Formulário.
Resultado:pedido = Expressão Pedido.active.id.
Arraste o componente Formulário e na propriedade Fonte de dados, selecione a opção "Pedido". Na div do componente Formulário, arraste os componentes Entrada de texto e configure suas propriedades Valor (ng-model) para "Pedido.active.item" e "Pedido.active.quantidade".
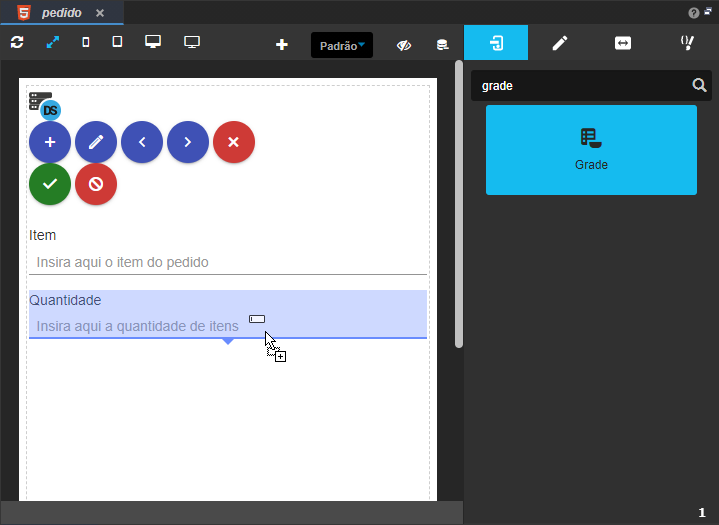
Ainda na div do formulário, insira o componente Grade, arraste-o para a área de edição e solte-o logo depois do último campo (Figura 2).
 Image Added
Image Added
Figura 2 - Inserindo a grade na div do formulário
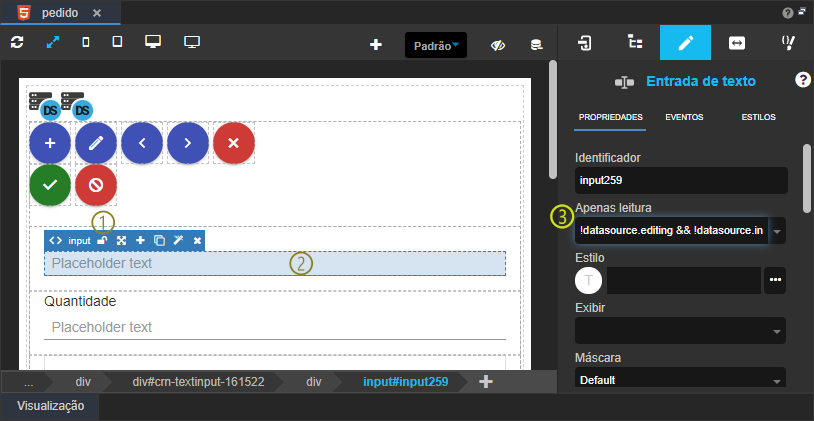
Alguns componentes permitem adicionar a propriedade Apenas Leitura (ng-readonly) para que não seja possível escrever no item quando não estiver em modo de inserção ou edição. No caso de um componente Entrada de texto, selecione-o e desagrupe-o no botão cadeado da barra de opções (destaque 1 da figura 2.1), selecione somente o campo input (destaque 2 da Figura 2.1), adicione o conteúdo !datasource.editing && !datasource.inserting na propriedade Apenas leitura (ng-readonly) (3). Se o campo Apenas leitura não estiver disponível na lista de propriedades, clique em Exibir mais ao final da lista de propriedade para expandir os demais campos.
Repita esse procedimento para todos os campos adicionados no Formulário.
 Image Added
Image Added
Figura 2.1 - Configurando propriedade apenas leitura
Após arrastar, uma janela de configuração será aberta. Na aba Geral, selecione a opção "Status" no campo Fonte de dados (destaque 1 da figura 2.1) e no campo Editável, selecione a opção "Pelo Datasource" (2).
 Image Added
Image Added
Figura 2.1 - Configurando fonte de dados da grade
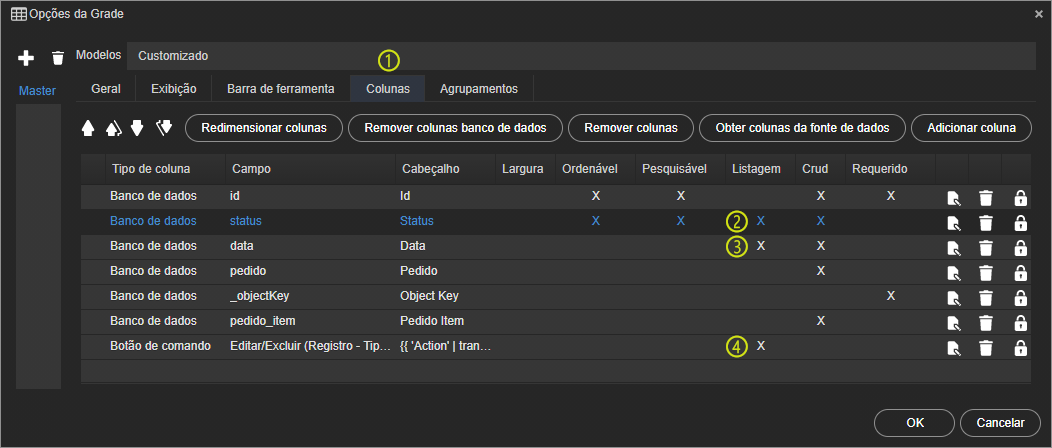
Em seguida, acesse a aba Colunas (destaque 1 da figura 2.2) e siga os passos abaixo para configurar.
 Image Added
Image Added
Figura 2.2 - Configurando colunas da grade
- Clique na aba Colunas;
- Na coluna Listagem marque um x no campo status;
- Na coluna Listagem marque um x no campo data;
- Deixe o campo Editar/Excluir também marcado na Listagem.
Clique em OK para fechar a janela de configurações da Grade.
Adição do Sub Formulário
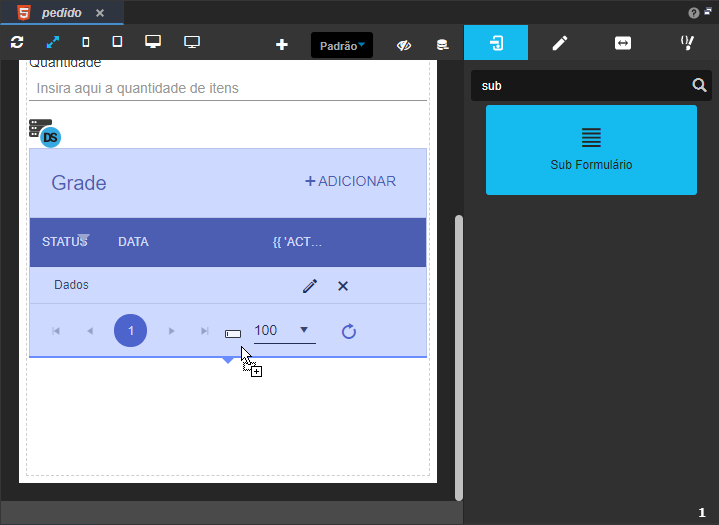
Arraste Em seguida, arraste o componente Sub Formulário para a área de edição abaixo da grade Grade (Figura 3). O componente Sub Formulário deve ficar dentro da div do componente Formulário.
 Image Removed
Image Removed Image Added
Image Added
Figura 3 - Inserindo componente Sub Formulário
Vincular fonte de dados
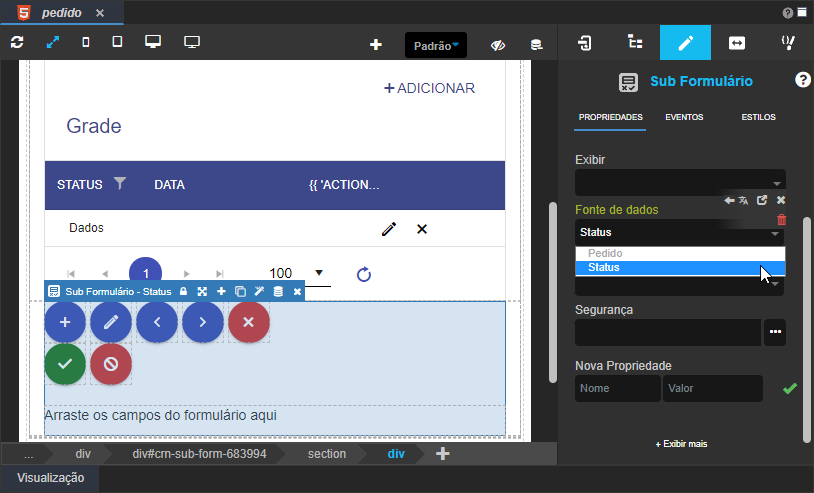
Após configurar a fonte de dados, selecione Selecione o componente Sub Formulário e, na aba de Propriedades, vincule selecione a fonte opção Status no campo Fonte de dados (Figura 43.1).
 Image Removed
Image Removed Image Added
Image Added
Figura 4 3.1 - Vinculando fonte de dados ao componente
Mestre detalheSelecione a fonte de dados do Sub Formulário, vá até a aba de Propriedades e adicione uma ligação no campo Mestre Detalhe. Clique em "..." (destaque 1 da Figura 6), depois clique em Adicionar Ligação (2) e selecione no Campo detalhe a chave estrangeira criada no relacionamento entre fontes pedido igual ao id da fonte de dados Pedido.active.id do componente Formulário. Exemplo: pedido = Expressão Pedido.active.id.
 Image Removed
Image Removed
Figura 5 - Configurando mestre detalhe
Adicionar campo
Em seguida, arraste um componente (ex.: Entrada de texto) à div do formulário Sub Formulário, verificando se as arestas da div do do componente sub formulário Sub Formulário estão tracejadas (Figura 63.2) e solte-o. Para adicionar outro componente, arraste-o para a área de edição abaixo do campo recém-adicionado.
 Image Removed
Image Removed Image Added
Image Added
Figura 6 3.2 - Adicionando campo ao sub formulário
Configurar campo
Sub Formulário
Agora é necessário vincular os componentes Entrada de texto adicionados na div do Sub Formulário com os campos Para que o item seja salvo, é necessário vincular o componente com um campo da fonte de dados Status. Então, selecione o primeiro componente Entrada de texto e , na aba Propriedades, abra a lista suspensa do campo Valor (Figura 7) e escolha em qual dos campos da fonte de dados será salvo.
Obs.: Deve-se fazer esse procedimento para todos os componentes adicionados ao formulário.
 Image Removed
Image Removed
Figura 7 - Configurando valor do componente
Por fim, alguns componentes permitem adicionar a propriedade apenas leitura para que não seja possível escrever no item quando não estiver em modo de inserção ou edição. No caso de um componente Entrada de texto, selecione-o e desagrupe-o. Selecione somente a tag input (destaque 1 da Figura 8), clique em Exibir mais e adicione o conteúdo !datasource.editing && !datasource.inserting na propriedade Apenas leitura.
Obs.: Repita esse procedimento para todos os campos adicionados no formulário.
 Image Removed
Image Removed
Figura 8 - Configurando propriedade apenas leitura
Ocultar componente
na propriedade Valor (ng-model), selecione a opção "Status.active.status", no segundo componente entrada de texto selecione a opção "Status.active.data" na mesma mesma propriedade.
 Image Added
Image Added
Figura 3.3 - Configurando valor do componente
Ocultar componente
Para ocultar o Sub Formulário quando não estiver em modo de edição ou inserção, selecione o componente Sub Formulário (1 da figura 4)Para ocultar quando não estiver editando ou inserindo selecione o componente sub formulário e, na aba Propriedades, adicione no campo Exibir (Figura 9 (ng-show) (2) o conteúdo conteúdo: datasource.editing || datasource.inserting.
 Image Removed
Image Removed Image Added
Image Added
Figura 9 - Ocultando o sub formulário4 - Ocultando o Sub Formulário
Teste
Por fim, rode o projeto e abra a página ne pedidos que criamos. Clique no ícone de Inserir (lápis) para adicionar itens (pedidos) e habilitar a inserção ou edição dos status para o item ativo (Animação 2).
 Image Added
Image Added
Animação 2 - Executando o exemplo apresentado
Nome em inglês
Sub form
Nesta página
| Índice |
|---|
Compatibilidade
- Formulário web
Equivalente mobile
Não possui.
Botão do componente
 Image Removed
Image Removed![]() Image Added
Image Added
Imagem no Editor Visual
 Image Removed
Image Removed Image Added
Image Added