...
...
...
...
...
...
...
Debug em blocos cliente
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
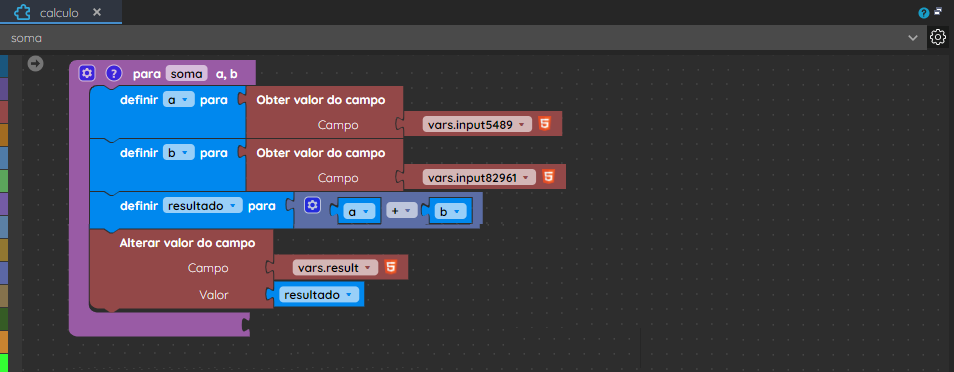
Figura 1.4 - Bloco de programação no DevTools
Depois de selecionar o bloco desejado precisamos pôr um breakpoint (ponto de pausa) em nosso código, para isso deve-se clicar no número que representa a linha desejada. Neste exemplo, vamos clicar no número que representa a linha 11 para que o código pause nessa linha, dessa forma estamos dizendo ao devtools que queremos analisar o código com mais detalhes a partir daquela linha ( linha 11 ) e ao chamar esse bloco dentro da aplicação (rodando em modo debug) uma janela com as opções de debug irá aparecer. Nesse exemplo, definimos como parâmetro os números 4 e 6.
Figura 1.5 - Código do bloco sendo depurado (modo debug)
Para debugar o código precisamos utilizar os botões de comando, esses botões são usados para definir quais caminhos devemos prosseguir durante a analise do código. É possível também visualizar o valor das variáveis durante a execução, para isso podemos ver os valores exibidos ao lado do comando no código ou passando o mouse sob a variável. Os botões de comando, respectivamente, são:
Figura 1.6 - Código do bloco sendo depurado (modo debug)
...
...
...
...
...
...
...
...
...
...
...
...
...
...