- Criado por Usuário desconhecido (557058:4b1b311a-8636-4ab4-87d8-6a41e4d941bf), última alteração por Laila Maria Vieira Souza em 03/06/2024
Obtém o conteúdo de um campo do componente fonte de dados ou de outro componente que possua a propriedade Valor (ng-model). Este bloco é utilizado em conjunto com o bloco Obter nome do campo.

Figura 1 - Bloco Obter valor do campo
Este bloco também pode ser utilizado para obter os valores dos componentes Lista avançada e Grade. Seu retorno depende de como a propriedade Obter valor do campo como está configurada nesses componentes, podendo ser como Chave ou Objeto. Para mais detalhes, acesse o tópico Aba Geral das documentações Lista avançada e Grade.
Compatibilidade
- Bloco cliente: cronapi.screen.getValueOfField()
Retorno
Retorna o conteúdo obtido do componente selecionado.
Parâmetros
Campo
Valor (ng-model) do componente que terá o seu conteúdo obtido. Para selecioná-lo é necessário vincular o bloco de programação a um formulário de referência, confira no tópico Propriedades do Blockly da documentação Bloco de Programação.
- Posição: 1
- Inglês: Field
- Tipo: Objeto / Object
- Exemplo: "
vars.input197"
Exemplo 1 - Obtendo valor
A função a seguir apresenta um exemplo de uso do bloco Obter valor do campo. Após vincular um formulário de referência nas configurações do blockly, inserimos na variável "valorCampo" o bloco Obter valor do campo e, nele, selecionamos, no parâmetro Campo, o valor (ng-model) de um componente entrada de texto presente no formulário. Em seguida, o bloco Exibir Notificação exibirá uma notificação contendo o conteúdo da variável "valorCampo".

Figura 2 - Exemplo de uso do bloco Obter valor do campo
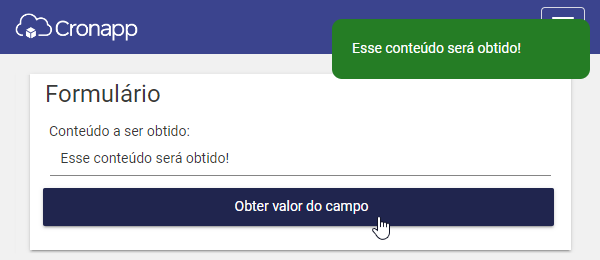
A função da Figura 2 foi adicionada ao evento "Ao Clicar" do botão "Obter valor do campo". Ao clicar neste botão, o conteúdo do componente entrada de texto será obtido e exibido em uma notificação (Figura 2.1).

Figura 2.1 - Resultado de execução da função da Figura 2
Exemplo 2 - Caixa de Seleção Múltipla
Neste exemplo, atribuímos o ng-model do componente visual Caixa de seleção múltipla, configurada para retornar Objeto, à variável "item". Esta, por sua vez, alimenta o bloco Obter valor do campo, associado a variável "valorCampo". Utilizamos um laço de repetição pra percorrer a lista e acessar todos os elementos selecionados na caixa de seleção múltipla e com a ajuda do bloco imprime e Obter Propriedade, exibimos o nome dos usuários no console do navegador.

Figura 3 - Componente Caixa de seleção múltipla em conjunto com o bloco Obter valor do campo
Ao executar o projeto, selecionamos os nomes dos alunos na caixa de seleção múltipla e, em seguida, acionamos a função através do evento "Ao Clicar" do botão "Obter valor do campo". O resultado da execução da função da Figura 3 pode ser conferido abaixo.

Figura 3.1 - Resultado da execução da função da Figura 3
Exemplo 3 - Obtendo o objeto
Ao clicar no ícone indicado pela seta na Figura 4, é possível selecionar o objeto da fonte de dados manualmente, basta escrever o <nomeDaFonteDeDados>.data. Neste exemplo, selecionamos o objeto "Aluno" no parâmetro Campo, dessa forma, ao executar a função, o objeto da fonte de dados será exibido no console do navegador.

Figura 4 - Fonte de dados no bloco Obter valor do campo
A Figura 4.1 exibe a quantidade de itens na grade.

Figura 4.1 - Grade contendo os alunos
O resultado da execução da função da Figura 4 pode ser conferido abaixo.

Figura 4.2 - Resultado da execução da função da Figura 4
Nesta página