- Criado por Igor Andrade, última alteração por Fábio Duarte Freitas em 25/03/2025
Função
A Grade é um componente visual que permite a exibição de dados de forma organizada, semelhante a uma tabela. Muito poderosa e customizável, a grade proporciona a vinculação entre vários Componentes visuais fonte de dados, adicionar diversas funcionalidades pré-configuradas ou criadas pelo desenvolvedor.
Uso
A Grade pode ser usada como uma simples tabela ou para um CRUD com diversas funcionalidades. Por sua versatilidade, esse componente pode ser adaptado à regra de negócio do seu sistema com poucas configurações.
Não é possível utilizar a mesma fonte de dados para dois componentes na mesma tela.
Na figura 1.1 vemos um exemplo de grade destacando algumas áreas e seus elementos.

Figura 1.1 - Componente grade com alguns registros
- Barra de título e ferramentas: área destinada a exibir o título da grade e os botões nativos ou customizados.
- Barra de agrupamento: ao arrastar o cabeçalho de alguma das colunas para essa área, a grade altera a exibição dos seus itens de forma agrupada. É possível agrupar por mais de uma coluna.
- Ordenação: ao clicar no nome da coluna, os elementos da grade são ordenados. O primeiro clique ordena de forma crescente, o seguindo clique de forma decrescente e o terceiro volta a ordenação feita pela fonte de dados. Quando uma coluna é ordenada, além de exibir setas (↑ e ↓) ao lado do título no cabeçalho, a coluna fica em um tom mais escuro destacando qual coluna está ordenando toda a grade (veja na coluna "EMAIL" da figura 1.1).
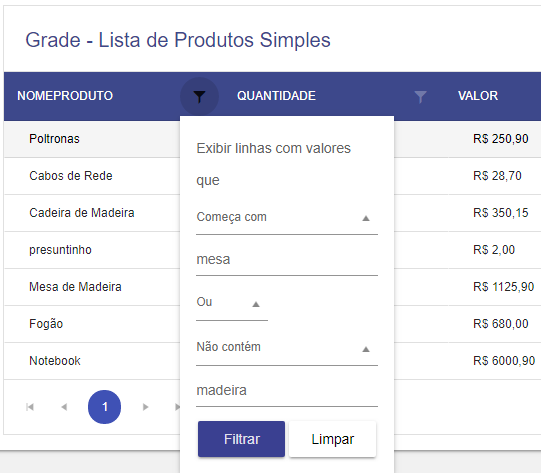
- Filtro: é possível filtrar por uma ou várias colunas ao mesmo tempo (Figura 1.2), cada filtro ainda permite adicionar um condicional (e / ou). Ao adicionar um filtro, o símbolo do filtro fica em destaque na coluna filtrada.
- Coluna eventos da linha: os botões editar e excluir (5 da Figura 1.1) são pré-configurados, porém podem ser removidos e novos botões podem ser criados com diversas funcionalidades, por exemplo um botão de exibição do relatório do registro.
- Paginação: botões para avançar e retornar os itens paginados da grade.
- Itens por página: seleciona a quantidade de registros a ser visualizada por vez. Esse valor é definido na propriedade "Linhas por página" da fonte de dados no editor de views.
- Itens exibidos: informa quais itens estão sendo exibidos (valores ordenados) e o total de itens.
- Atualizar: botão de atualização da grade.

Figura 1.2 - Filtro sendo adicionando na coluna NOMEPRODUTO
Principais propriedades
| Nome | Propriedade | Função |
|---|---|---|
| Configurações | options | Abre a janela de configurações da Grade. |
Valor | ng-model | Propriedade Cronapp MVC que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. |
| Fixar cabeçalho | scrollable | Se definido como sim, a grade exibirá uma barra de rolagem quando a altura total da linha (ou largura) exceder a altura (ou largura) da grade. Por padrão, a rolagem está habilitada. |
Identificador | id | Atributo que especifica um id exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
Exibir | ng-show | Propriedade Cronapp MVC usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição da Grade. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
| Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Grade.
| Nome em português | Nome em inglês | Descrição |
|---|---|---|
| Barra de Ferramentas | Toolbar | Estiliza a barra de ferramenta da Grade (destaque 1 da figura 1.1). |
| Botão de Adicionar | Add Button | Estiliza o botão "+ Adicionar" na barra de ferramenta da Grade (destaque 1 da figura 1.1). |
| Botão de Salvar Alterações | Save Changes Button | Estiliza o botão "Salvar Alterações" na barra de ferramentas da grade, esse botão é exibido apenas quando a Grade está com a opção "Salvar em lote" habilitada. |
| Botão de Cancelar Alteração | Cancel Changes Button | Estiliza o botão "Cancelar Alterações" na barra de ferramentas da grade, esse botão é exibido apenas quando a Grade está com a opção "Salvar em lote" habilitada. |
| Agrupar Colunas | Column Group | Estiliza a barra de agrupamento da Grade (destaque 2 da figura 1.1). |
| Item Agrupado | Grouped Item | Estiliza os itens adicionados na barra de agrupamento da Grade (destaque 2 da figura 1.1). |
| Cabeçalho | Header | Estiliza a linha de cabeçalho da Grade. |
| Ícone do Filtro | Filter Icon | Estiliza o ícone de filtro no cabeçalho da Grade (destaque 4 da figura 1.1). |
| Linha Padrão | Default Row | Estiliza todas as linhas de registros. |
| Linha Alternada | Alternate Row | Estiliza as linhas de número ímpares dos registros (a primeira linha possui número 0). |
| Linha Selecionada | Selected Row | Estiliza as linhas selecionadas da Grade. |
| Ao passar o mouse no botão de ação | On hover action button | Estiliza os botões de Ação ao passar o mouse sobre eles. |
| Botão de ação Editar | Edit action button | Estiliza o botão "Editar" na coluna de eventos (destaque 5 da figura 1.1). |
| Botão de ação Deletar | Delete action button | Estiliza o botão "Deletar" na coluna de eventos (destaque 5 da figura 1.1). |
| Botão de ação Atualizar | Update action button | Estiliza o botão "Salvar" na coluna de eventos, esse botão é exibido apenas quando a Grade está configurado para edição em linha, (destaque 5 da figura 1.1). |
| Botão de ação Cancelar | Cancel action button | Estiliza o botão "Cancelar" na coluna de eventos, esse botão é exibido apenas quando a Grade está configurado para edição em linha, (destaque 5 da figura 1.1). |
| Área de paginação | Pagination Container | Estiliza a área de paginação da Grade (destaque 6 da figura 1.1). |
| Caixa de seleção da Paginação | Pagination Combobox | Estiliza a caixa de seleção que define o número de registros por página (destaque 7 da figura 1.1). |
| Ao passar o mouse na Paginação | Mouse Hover the Pagination | Estiliza as numerações da página ao passar o cursor do mouse por cima (destaque 6 da figura 1.1). |
| Paginação selecionada | Selected paging | Estiliza o valor selecionado na caixa de seleção da quantidade de itens por páginas (destaque 7 da figura 1.1) |
| Marcador da Página Atual | Current Page Marker | Estiliza o círculo que indica a página visível no momento (destaque 6 da figura 1.1). |
| Botão Customizável | Custom Button | Estiliza os botões criados pelo desenvolvedor a partir da aba Barra de ferramentas da janela de Opções da Grade (destaque 1 da figura 1.1). |
Configurações
A propriedade Configurações abre a janela de Opções da Grade, nela realizamos todas as configurações e customizações da grade.
Na Figura 2.1 mostrando as áreas de configuração da janela Opções da Grade.

Figura 2.1 - Janela de Opções da Grade
- Detalhes: permite adicionar, excluir e selecionar cada detalhe para configurá-los separadamente. O item padrão "Master" não pode ser removido. Acesse o tópico Mestre e detalhe para mais informações.
- Modelos: é possível selecionar modelos pré-configurados de grade ou de customização. Temos cinco opções:
- Editável simples: adiciona somente o item de ordenação da aba Exibição;
- Editável completa: adiciona todos os elementos da aba Exibição;
- Listagem simples: exibe os itens como em uma tabela, permitido apenas ordenação por coluna;
- Listagem completa: exibe os itens como em uma tabela, mas possui funcionalidades como: paginar, ordenar, agrupar, atualizar grade e outros;
- Customizado: permite a personalização de todos os componentes da grade;
- Abas de customização: toda a personalização da grade é feita nessa área. Abaixo detalharemos o conteúdo de cada uma de suas abas.
Aba Geral
A aba Geral (área 3 da Figura 2.1) define as configurações mais amplas da grade, como fonte de dados, tamanho e modo de edição.
- Fonte de dados: seleciona uma fonte existente no formulário, cria ou adiciona uma nova fonte de dados ou edita a fonte selecionada.
- Altura: define a altura da grade na página em número de pixel e aceita somente valores numéricos (ex.: 200).
- Editável: informa se os itens poderão ser editáveis e como ocorrerá essa edição. As possibilidades são:
- Não: os botões que realizam alterações nos registros da Grade, como Adicionar, Editar e Excluir, serão ocultados. Os botões nativos "Exportar para Excel" e "Exportar para PDF" ou botões customizados não sofrem esse efeito, pois não alteram os registros.
- Em linha *: a adição ou edição ocorre na própria linha da grade;
- Pop up *: um pop up (modal) é aberto com os campos para inserção ou edição do item selecionado;
- Pop up customizado: habilita os campos Pop up inserção e Pop up edição;
- Pelo Datasource: a grade é oculta da tela e os campos de entrada de texto são exibidos na tela para edição ou adição, assim como ocorre nas páginas de CRUD no Cronapp;
- Pop up inserção: são exibidos os modais criados pelo usuário no formulário, dessa forma o usuário pode personalizar a inserção de item.
- Pop up edição: são exibidos os modais criados pelo usuário no formulário, dessa forma o usuário pode personalizar a edição de item.
- Permite selecionar linha: quando habilitado, ao clicar em uma linha a mesma ficará em destaque:
- Simples: seleciona apenas uma linha. É a opção default do campo;
- Múltipla: seleciona mais de uma linha. Utilize a tecla
CTRLe clique nas linhas que deseja selecionar ou adicione o tipo de coluna Checkbox de seleção.
- Obter valor do campo como **: define como o valor será retornado, podendo ser:
- Chave: retorna o ID dos registros selecionados;
- Objeto: retorna o objeto dos registros selecionados - ele é o valor padrão desse campo.
- Salvar em lote: permite a modificação de vários registros, armazenando as alterações em cache antes de efetuar o salvamento em lote. Após a adição ou modificação de qualquer registro, serão exibidos os botões "Salvar Alterações" ou "Cancelar Alterações" na área de ferramentas da Grade (destaque 1 na figura 1.1). É importante destacar que esse recurso só funcionará para as opções "Em Linha" ou "Pop-up" do campo "Editável".
- Ocultar botões de edição no Pop up customizado: oculta os botões padrões de edição. Esse campo somente é habilitado quando a opção "Pop up customizado" é selecionado em Editável.
- Ative o botão Salvar + Inserir no pop-up personalizado: a propriedade é usada em conjunto com os recursos de Pop up customizado, Pop up de inserção e Pop up de edição, permitindo a adição de registros à grade por meio de um modal, eliminando a necessidade de fechá-lo e abri-lo novamente para inserções subsequentes.
Selecionando linhas
A Figura 2.1.1 apresenta um exemplo de seleção manual de múltiplos elementos da grade. Ao clicar e arrastar o mouse, todas as linhas da grade são selecionadas. A partir daí, é possível copiar o conteúdo usando Ctrl+C e colar com Ctrl+V, ou clicar com o botão direito do mouse e selecionar a opção "Copiar".

Figura 2.1.1 - Seleção de múltiplas linhas na Grade
Também é possível selecionar apenas um campo específico. Podemos utilizar o método citado anteriormente, clicando e arrastando o mouse, ou simplesmente clicando com o botão direito do mouse sobre o conteúdo do campo, isso fará com que uma caixa de texto seja exibida, permitindo assim, a cópia do seu conteúdo.

Figura 2.1.2 - Seleção de um único elemento
* Características das opções 'Em linha' e 'Pop up'
Ao utilizar as opções "Em linha" ou "Pop up" no campo Editável, a Grade vai gerar campos de forma automática para adicionar ou editar o registro selecionado. Esses campos possuirão o mesmo Valor (ng-model) dos campos (atributos) da Fonte de dados (ex.: User.active.name).
** Características da opção 'Obter valor do campo como'
É possível obter o valor dos itens selecionados na Grade através de dois blocos de programação: Obter valor do Campo e Obter Linhas Selecionadas da Grade. Para utilizar o primeiro bloco, configure o campo da Grade como Chave, para obter o ID dos registros selecionados, ou Objeto, para obter os objetos dos registros selecionados. O segundo bloco somente obtém o campo Objeto da Grade, mesmo que seja configurada para obter a Chave.
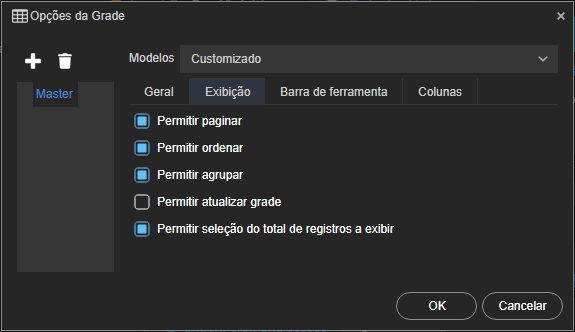
Aba Exibição
A aba de Exibição habilita ou desabilita algumas funcionalidades da grade.

Figura 2.2 - Aba que habilita alguns de itens a serem exibidos na grade
- Permitir paginar: adiciona elementos de paginação no final da grade (destaque 6 da Figura 1.1);
- Permitir ordenar: possibilita ordenar a grade utilizando uma coluna selecionada (destaque 3 da Figura 1.1);
- Permitir agrupar: gera agrupamento das colunas selecionadas. O agrupamento ocorre ao clicar e arrastar o cabeçalho de uma das colunas para a área logo acima do cabeçalho (destaque 2 da Figura 1.1);
- Permitir atualizar grade: adiciona botão para atualização da grade sem a necessidade de carregar a página inteira (destaque 9 da Figura 1.1);
- Permitir seleção do total de registros a exibir: exibe o seletor de registro por páginas (destaque 7 da Figura 1.1). O número de itens exibidos por página na grade é definido na propriedade "Linhas por página" da fonte de dados.
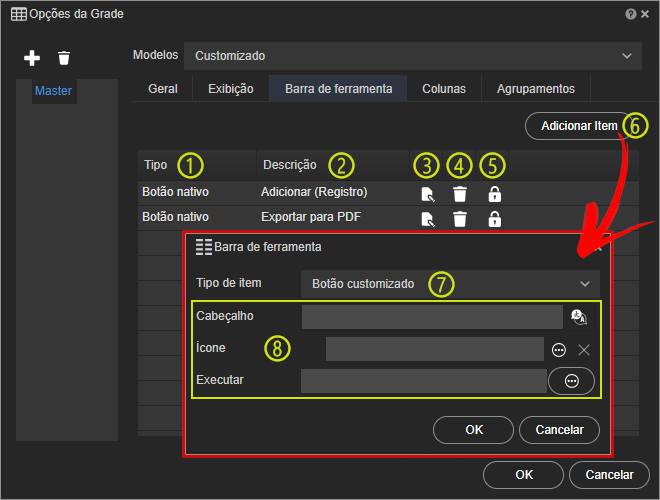
Aba Barra de ferramenta
Essa aba é responsável por alterar e adicionar o conteúdo na área de título e adicionar componentes personalizados.

Figura 2.3 - Aba responsável por editar a barra de título da grade
- Tipo: coluna que exibe os tipos de itens inseridos na grade.
- Descrição: coluna que informa o que esse tipo de item faz.
- Edição: abre a janela Barra de ferramenta para edição do item selecionado.
- Excluir: apaga o item selecionado.
- Segurança: abre a janela de seleção dos permissionáveis com acesso para visualização ou edição para o item selecionado.
- Adiciona Item: abre a janela Barra de ferramenta para adicionar novo item.
- Tipo de item: define o tipo de item a ser inserido. Os campos destacados na área (8) da figura 2.3 são alterados de acordo com a seleção do campo Tipo de item, as opções são:
- Botão nativo: adiciona os botões pré-configurados da grade, são eles:
- Exportar para Excel; exporta o conteúdo da grade para um arquivo *.xlsx;
- Exportar para PDF: exporta o conteúdo da grade para um arquivo *.pdf;
- Adicionar (Registro): permite incluir novos registros na grade. Por padrão, esse botão já é adicionado quando a grade possui permissão de inserção.
- Título: define o título da grade, esse campo permite internacionalização do seu conteúdo.
- Template: exibe um editor de texto para inserção de recursos extra, utilizando HTML e CSS.
- Botão customizado: permite inserir um botão com evento personalizado na barra de ferramentas da Grade:
- Cabeçalho: define o título do botão, permite internacionalização;
- Ícone: define o ícone do botão;
- Executar: abre a janela de seleção da ação.
- Botão nativo: adiciona os botões pré-configurados da grade, são eles:
Aba Colunas
Essa aba nos mostra uma tabela representando as colunas da Grade para personalização. Além da origem do conteúdo de cada coluna da Grade, essa tabela possui colunas de personalização rápida (Ordenável, Pesquisável, Listagem, Crud e Requerido) que podem ser configurados na própria tabela clicando no X para habilitar ou desabilitar, além de botões de edição, exclusão e segurança para cada coluna da Grade (itens 2, 3 e 4 da Figura 2.4).

Figura 2.4 - Aba de customização das colunas da grade
- (botões) Ordenadores: altera a posição da coluna selecionada na grade.
- Edição: abre a janela Coluna para personalizar a coluna da Grade selecionada.
- Excluir: apaga a coluna da Grade selecionada.
- Segurança: abre a janela de seleção dos permissionáveis com acesso de visualização ou edição para a coluna selecionada na Grade.
- (botão) Redimensionar colunas: abre a janela de redimensionamento das colunas, permitindo selecionar quais campos serão exibidos a depender do tamanho da tela.
- (botão) Remover colunas banco de dados: remove apenas as colunas originadas da fonte de dados, mantendo as colunas personalizadas.
- (botão) Remover colunas: exclui todas as colunas listadas da grade.
- (botão) Obter colunas da fonte de dados: recupera todas as colunas que fazem parte da fonte de dados.
- (botão) Adicionar coluna: abre a janela Coluna para adicionar uma nova coluna personalizada.
- Tipo de coluna: informa se a coluna é do tipo Banco de dados, Botão de comando, Link customizado ou Botão customizado.
- Campo: informa o nome do campo na fonte de dados ou o comando do evento, no caso de botão.
- Cabeçalho: título apresentado no cabeçalho da coluna na Grade (permite internacionalização).
- Largura: define a largura da coluna, informar o valor e a métrica (px, cm, % ...). Não informando valores, a coluna se ajustará a página.
- Ordenável: permite que a coluna selecionada ordene a Grade. A opção "Permitir ordenação" da aba Exibição deve está selecionada.
- Pesquisável: define as colunas que serão consultadas na pesquisa do usuário.
- Listagem: só serão listados na Grade os campos que possuem essa opção marcada.
- Crud: essa opção serve para determinar os campos exibidos no formulário de inserção ou edição da Grade.
- Requerido: não permite que o usuário deixe esse campo em branco ao editar ou adicionar um registro.
Adição/edição de Colunas
Para adicionar ou editar uma coluna, basta clicar no botão Adicionar coluna ou Edição (item (2) da Figura 2.4) na aba Colunas de edição da grade. Nela podemos definir quatro tipos de colunas para a grade:

Figura 2.5 - Configuração da aba Geral do tipo de coluna Banco de dados
Opções da caixa de seleção Tipos de Coluna:
- Link customizado: adiciona links com rótulo e evento customizados pelo usuário:
- Cabeçalho: título apresentado no cabeçalho da coluna na grade (permite internacionalização);
- Rótulo: insere um rótulo (label) no link (permite internacionalização);
- Executar: abre a janela de configuração de evento para adicionar uma expressão, bloco de programação, relatório ou abrir um formulário.
- Checkbox de seleção: adiciona uma caixa de checagem em cada linha da grade para permitir a seleção dos itens listados. Os campos "Permitir selecionar linhas: Múltiplas" e "Obter valor do campo como" (aba Geral) devem ser configurados.
- Botão de comando: são botões pré-configurados de exclusão e/ou edição do registro na grade e possui os seguintes campos:
- Selecione o tipo: define quais os botões que aparecerão na coluna: Editar, Excluir e Editar/Excluir;
- Cabeçalho: título apresentado no cabeçalho da coluna na Grade (permite internacionalização);
- Largura: define a largura da coluna, informar o valor e a métrica (px, cm, % ...). Não informando valores, a coluna se ajusta a página.
- Banco de dados: (Figura 2.5) seleciona os campos da fonte de dados. Colunas do tipo Banco de dados possuem a subaba Sumário.
- Aba Geral: possui campos que permitem a personalização de um dos atributos originados da Fonte de dados.
- Campo: seleção do campo da fonte de dados usado;
- Campo exibição: seleciona o campo que será exibido na listagem ou deixe vazio para exibir o conteúdo do próprio campo;
- Cabeçalho: título apresentado no cabeçalho da coluna na grade (permite internacionalização);
- Tipo: informa o tipo do campo que vem da fonte de dados;
- Largura: define a largura da coluna, informar o valor e a métrica (px, cm, % ...). Não informando valores, a coluna se ajusta a página;
- Mascara ({0:d}): define uma máscara ao valor;
- Tipo de Campo: tipo do campo que será exibido na grade no momento da adição, edição e em alguns casos, na listagem. A maioria desses tipos possui personalização própria, ao selecionar um dos tipos, o botão lateral "…" é ativo para permitir sua configuração. Os tipos são:
- Padrão: campo de texto comum,
- Caixa de seleção: dropdown de conteúdo fixos, acesse Caixa de seleção fixa (web),
- Caixa de seleção dinâmica: dropdown de conteúdo dinâmico, ou seja, é alimentada por uma fonte de dados, acesse Caixa de seleção dinâmica,
- Slider: campo deslizante de valores, acesse Slider,
- Ligar/Desligar: destinado a tipos booleanos, ao clicar ou arrastar seu status é alterado,
- Data: abre um calendário para o usuário selecionar data e/ou hora, clique no botão "..." para personalizar esse campo,
- Caixa de checagem: destinado a tipos booleanos, é um checkbox comum;
- Ordenável: permite ordenar a grade utilizando a coluna selecionada. A opção "Permitir ordenação" da aba Exibição deve estar selecionado;
- Pesquisável: define as colunas que terão consulta na pesquisa do usuário;
- Visível na listagem: só serão listados na grade os campos que possuem essa opção marcada;
- Visível no Crud: essa opção exibe os campos que serão exibidos ao editar ou adicionar um registro - essa opção só terá efeito quando o campo Editável (aba Geral) estiver configurado como "Em linha" ou "pop up";
- Requerido: não permite que o usuário deixe esse campo em branco ao editar ou adicionar um registro - essa opção só terá efeito quando o campo Editável (aba Geral) estiver configurado como "Em linha" ou "pop up";
- Exibir como imagem: essa opção permite que a imagem seja exibida na grade - serve somente quando o dado é do tipo imagem. Para exibir a imagem, configure a opção "Tipo de campo" como String. Ao ativar essa opção, a aba Template será exibida.
- Aba Sumário: adiciona sumários na coluna.
- Aba Template: permite fazer edições na imagem. Só é possível visualizar essa aba se a opção "Exibir como imagem" estiver habilitada.
- Aba Geral: possui campos que permitem a personalização de um dos atributos originados da Fonte de dados.
- Botões customizados: adiciona botões com nome, ícone, tamanho e eventos customizados pelo usuário, também permite o agrupamento de botões em uma mesma coluna.
Sumário da Coluna
A aba Sumário só será exibida na janela Coluna quando a opção Banco de dados estiver selecionada no campo Tipo de coluna.
O sumário permite adicionar ao final da coluna alguns cálculos referentes ao conteúdo da coluna. É possível inserir mais de um sumário para uma mesma coluna ou adicionar sumários para colunas diferentes.
Quando a Grade estiver em modo agrupamento, além de exibir um sumário em cada item agrupado, será exibido um sumário geral, referente a todos os itens agrupados.

Figura 2.6 - Aba Sumário da janela de configurações das colunas
Botões
- Adicionar: abre uma janela para adicionar novo sumário;
- Editar: abre a janela Sumário para editar suas configurações;
- Excluir: exclui o sumário;
Campos
- Tipo: seleciona um dos tipos de sumários:
- Média: média aritmética;
- Mínimo: menor valor;
- Máximo: maior valor;
- Contagem: número de linhas;
- Soma: somatório.
- Texto para rodapé: texto exibido para o sumário da coluna ou do elemento agrupado;
- Texto para agrupamento: exibe no rodapé o sumário para todos os itens agrupados.

Figura 2.7 - Uso do sumário para calcular a soma e média dos valores da coluna valor
Aba Template
Essa aba permite realizar edições na imagem através da tag "style". No exemplo abaixo, estamos definindo uma largura máxima de 50px e um border radius de 10px.

Figura 2.8 - Aba Template
Botões customizados
Essa opção permite a personalização do nome, ícone e eventos dos botões de uma coluna da Grade. Também é possível agrupar vários botões em uma única coluna. A imagem abaixo exibe a configuração da coluna "Novos botões", nela serão exibidos os botões "Botão 1" e "Botão 2". O resultado da configuração pode ser visualizado na figura 2.10.

Figura 2.9 - Configuração de coluna do tipo Botões customizados
Destaques da Figura 2.9:
- Cabeçalhos: nome da coluna onde os botões serão exibidos;
- Adicionar Botão: permite adicionar um novo botão à coluna. Abre a janela de configuração do novo botão contendo os campos:
- Nome: título do botão;
- Rótulo: nome exibido no botão (permite internacionalização);
- Tooltip: texto que será exibido em um tooltip quando o cursor do mouse estiver sobre o botão (permite internacionalização);
- Ícone: insere o ícone selecionado ao lado do rótulo (label) do botão;
- Tema: permite escolher um tema Bootstrap (cor) para o botão.
- Largura (px): define a largura da coluna em px. Não informando valores, a coluna se ajusta a página;
- Executar: abre a janela de configuração de evento para adicionar uma expressão, bloco de programação, relatório ou abrir um formulário;
- Nome: nomes dos botões adicionados;
- Editar: permite editar o botão adicionado;
- Excluir: permite excluir o botão adicionado.
A imagem a seguir exibe o resultado da configuração da figura 2.9 na coluna "Novos botões".

Figura 2.10 - Grade exibindo os botões configurados de forma agrupada
Redimensionar Colunas
O botão Redimensionar colunas abre uma nova janela para exibir os campos que estão marcados como Visível na listagem, permitindo selecionar quais dessas colunas serão exibidas em diferentes tamanhos da tela.
Ao selecionar uma das opções de dispositivos, a tabela é redimensiona horizontalmente com base em um valor médio para esse dispositivo. Logo abaixo da tabela temos duas caixas de seleção que exibe o tamanho das colunas em porcentagem (Relativo) ou pixels (Absoluto). Quando selecionamos algum dispositivo móvel e a opção Relativo, um pequeno espaço é retirado para impedir que a Grade ocupe toda a área horizontal do dispositivo, esse valor é exibido na área Percentual restante.
Desmarcando um dos campos, o dispositivo selecionado não irá exibi-lo. Essa funcionalidade é muito útil para melhorar a usabilidade do sistema em pequenos dispositivos.

Figura 2.10 - Redimensionamento de colunas da grade
- Dispositivo: Seleciona um dos quatro parâmetros de tamanho de tela
- Dispositivos grandes, tv's;
- Desktops;
- Dispositivos médios, tablets;
- Dispositivos pequenos, telefones.
- Percentual restante ou Total utilizado: Exibe o espaço entre a grade e as margens direita e esquerda da tela ou exibe o somatório do tamanho das colunas (em pixel).
- Relativo: Exibe o tamanho das colunas em porcentagem.
- Absoluto: Exibe o tamanho das colunas em pixels.
- Colunas que devem ser exibidas: As colunas marcadas serão exibidas no dispositivo selecionado.
Aba Agrupamentos
Essa aba permite agrupar automaticamente os itens da lista por um ou mais campos (colunas). Para agrupar, basta clicar em Adicionar agrupamento e selecionar um dos campo da Fonte de dados (Figura 2.11). Esse procedimento irá iniciar a Grade em modo agrupado. Porém, se a caixa de seleção Permitir agrupar na aba Exibição estiver habilitado, os campos/colunas agrupados serão exibidos na área (1) destacada na figura 2.12 e o usuário poderá modificar o agrupamento, retirando ou adicionando colunas para agrupamento. Caso o Permitir agrupar não esteja habilitado, essa área não será exibida, mas a grade continuará agrupada com base nas configurações padrão da aba Agrupamentos.

Figura 2.11 - Aba Agrupamentos
- Botões de ordenação: define a ordem dos campos agrupados;
- Editar: abre a janela Agrupamento para substituição do campo selecionado;
- Excluir: apaga o item selecionado;
- Remover agrupamentos: apaga todos os agrupamentos criados;
- Adicionar agrupamento: abre janela Agrupamento para criar um agrupamento;
- Campo: permite seleção dos campos da fonte de dados para gerar agrupamento na grade.
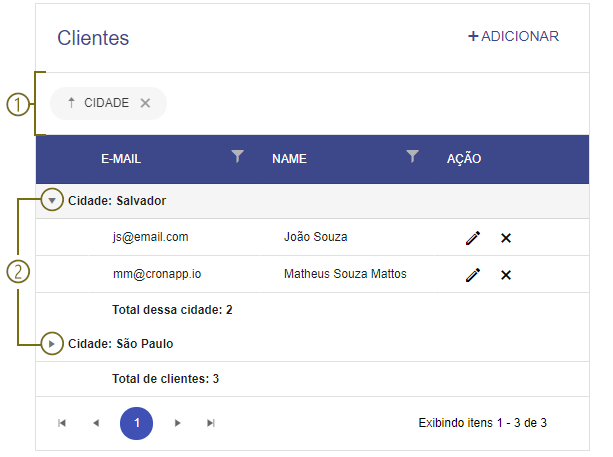
As colunas agrupadas se transformam em linhas e os itens relacionados a ela ficam aninhados. Uma seta (item (2) da figura 2.12) será exibida para permitir recolher ou expandir o conteúdo associado.
Na figura 2.12 podemos ver o comportamento da opção sumário quando a grade é agrupada. O texto "Total dessa cidade" refere-se ao total de itens por agrupamento e será exibido em todos os agrupamentos expandidos, enquanto o texto "Total de cliente" está relacionado com todos os itens da lista e será exibido no rodapé da lista. Acesse sumário para mais informações.

Figura 2.12 - Grade agrupada pelo campo cidade e com sumário
Outras informações
Neste tópico veremos algumas configurações específicas para o componente Grade.
Mestre e detalhe
A funcionalidade Mestre e detalhe permite vincular duas ou mais Grades através de suas fontes de dados, desde que estas tenham vínculo de FK (chave estrangeira) em suas Entidades. É possível configurar e personalizar cada grade de forma distinta. O mestre-detalhe permite tanto a visualização quanto manipulação de dados, ao inserir ou atualizar toda a hierarquia do mestre detalhe (pai, filho e demais), salvando ou editando, as informações serão enviadas em uma única requisição. Por exemplo, em uma estrutura com 3 entidades (país, estado e cidade), em vez de salvar o país, depois o estado e por último a cidade, tudo será enviado e salvo de uma única vez. Isso é feito para garantir a unicidade da manipulação de um único formulário do mestre-detalhe.
Existem duas formas de vincular as Grades: interna e externa.
Grade interna
Na grade interna cada linha da grade Mestre expande uma subgrade detalhe. Esse vínculo é feito adicionando um detalhe na janela de Opções da grande (1), selecionando a Fonte de dados desse detalhe e realizando o vínculo no campo Mestre detalhe (2), como mostrado na Figura 3.1.

Figura 3.1 - Vinculando o conteúdo da fonte de dados Cidade a Master.
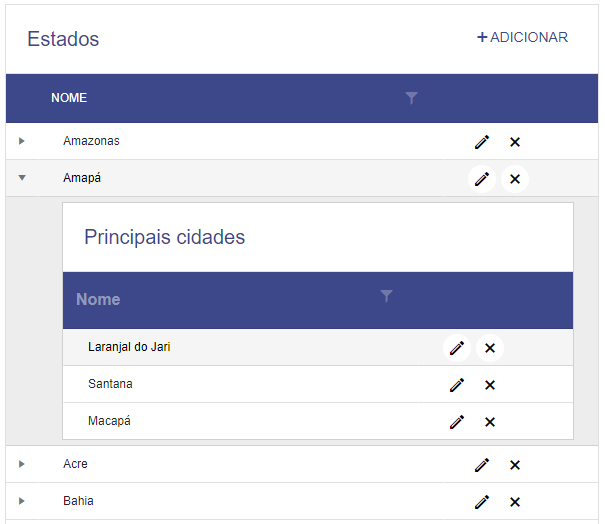
Dessa forma, ao selecionar um item da Grade Estados, sua linha expande e exibe a subgrade Principais cidades.

Figura 3.2 - Grade interna
Grade externa
Para vincular as grades de forma externa, é necessário arrastar 2 grades para o formulário (1) e (2), configurar cada uma com uma fonte de dados que possuam relacionamentos de chave estrangeira (FK) e na fonte de dados que possuir a FK, vincular na propriedade Mestre detalhe (3). Essa configuração pode ser vista na Figura 3.3.

Figura 3.3 - Usando a propriedade Mestre Detalhe para vincular duas grades distintas
Com a opção de configuração externa, ao clicar em um item da grade Estados, a grade inferior Principais cidades exibem somente os itens vinculados.

Figura 3.4 - Grade externa
Redimensionamento da grade
Quando a Grade possui muitas colunas, é possível que ela ultrapasse o limite da div em que ela está inserida, situação comum em Grades dentro de modais. Abaixo são apresentadas algumas opções para contornar essa situação
- Na propriedade Fixar cabeçalho escolha a opção "sim", dessa forma, a grade irá se adaptar ao tamanho da
divna qual ela está inserida. - A depender do número de colunas, o conteúdo da grade ficará comprimido, podemos corrigir isso retirando algumas colunas da grade ou redimensionando as colunas.
- Reduzir os títulos das colunas pode ajudar a adaptar o conteúdo.
- Se ainda assim o conteúdo da Grade ficar comprimido, podemos redimensionar a
divem que a Grade está inserida através do CSS. Acesse o tópico Dimensões da documentação Estilo CSS para mais informações.
Ordenação de campos calculados
O campo calculado é um recurso da Fonte de dados e permite adicionar atributos temporários a uma entidade. Esses atributos podem ser exibidos na Grade, mas possui algumas limitações, como não permitir que sua coluna seja ordenada. Ainda assim, se o atributo que gerou o campo calculado possuir a mesma relação de ordenação, é possível simular a ordenação através da coluna do campo calculado.
Um exemplo de relação de ordenação inversa seria a utilização do atributo "Data de nascimento" para criar o campo calculado "Idade". A ordenação do campo Idade não funcionará corretamente, pois quanto menor uma data, maior será a idade do usuário.
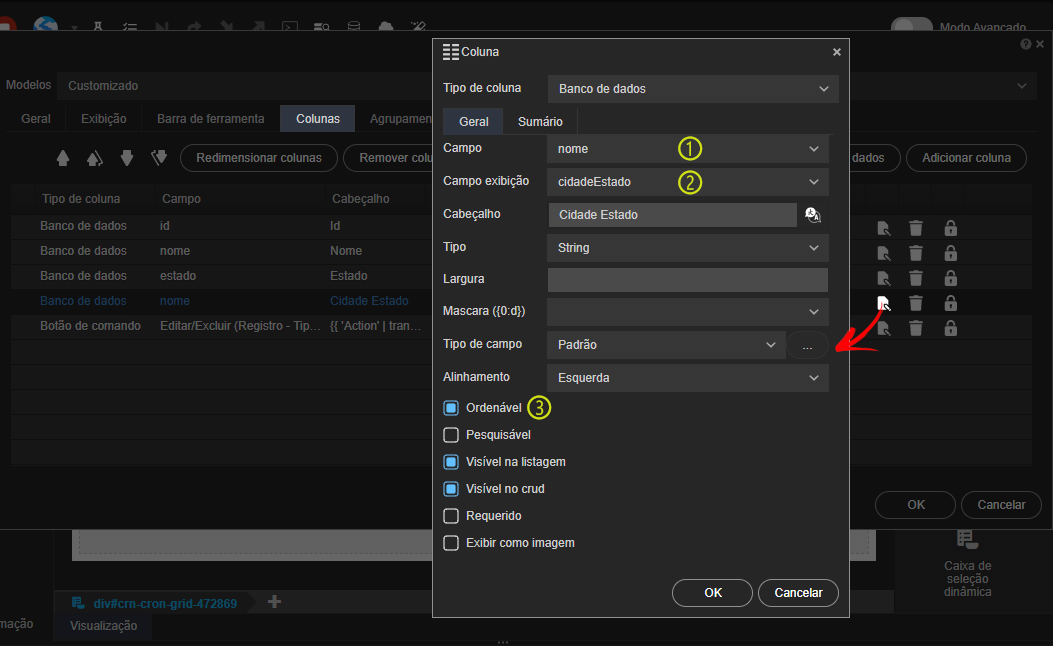
Já no exemplo da figura 4.1, a entidade "Cidade" possui os atributos "nome" e "estado" e em sua fonte de dados foi criado o campo calculado "cidadeEstado", que concatena os dois atributos para exibir na mesma coluna da Grade. Na janela de edição da coluna "cidadeEstado" (Figura 4.1) é possível definir em Campo (1) o atributo que será utilizado para ordenar, enquanto que em Campo exibição (2) podemos definir o atributo do campo calculado que será exibido para o usuário. Também é necessário selecionar a caixa de seleção Ordenável (3).

Figura 4.1 - Permitindo a ordenação do campo calculado com base em outro atributo
Se a Grade estiver exibindo a coluna do campo calculado (destaque 1 na figura 4.2) e a coluna que originou o campo calculado (destaque 2 na figura 4.2), quando o usuário solicitar a ordenação (clicando no nome da coluna), a seta que indica ascendência e descendência aparecerá tanto na coluna do campo calculado quanto na coluna do campo origem (destaque 2 na figura 4.2).

Figura 4.2 - Exemplo de ordenação para campo calculado
Drag and Drop da árvore de arquivos
Outra forma de adicionar uma Grade é a partir do recurso de Drag and Drop (arrastar e soltar), este componente pode ser gerado tanto com uma classe do Diagrama de dados quanto com uma Fonte de dados. Selecione um dos dois itens da árvore de arquivos/recursos e arraste-o para a área de edição. Para mais detalhes sobre essa funcionalidade, acesse o tópico "Drag and Drop da árvore de arquivos" na documentação Editor de views.
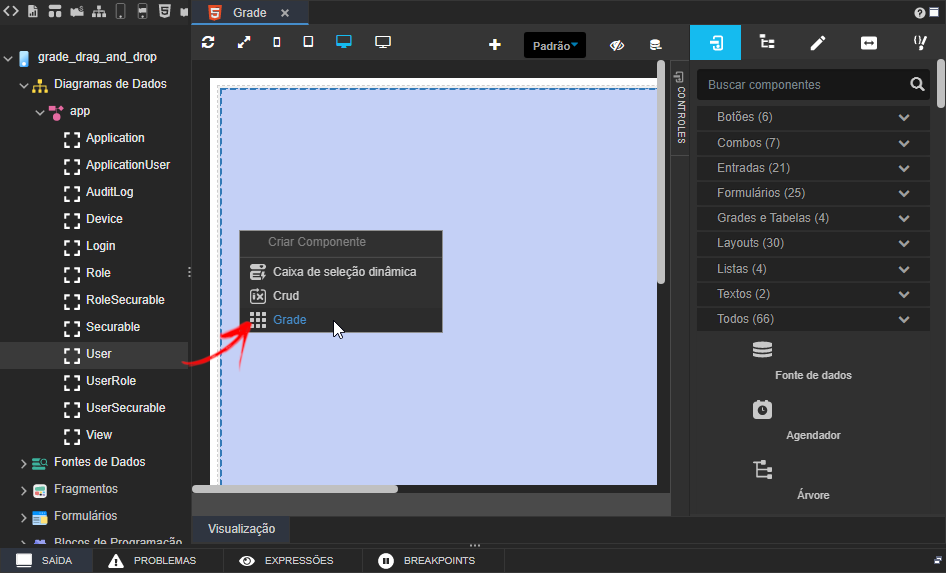
Para o exemplo a seguir, arrastamos a classe User do Diagrama de dados e um menu de contexto é exibido.

Figura 5 - Drag and drop da classe User para o editor de view
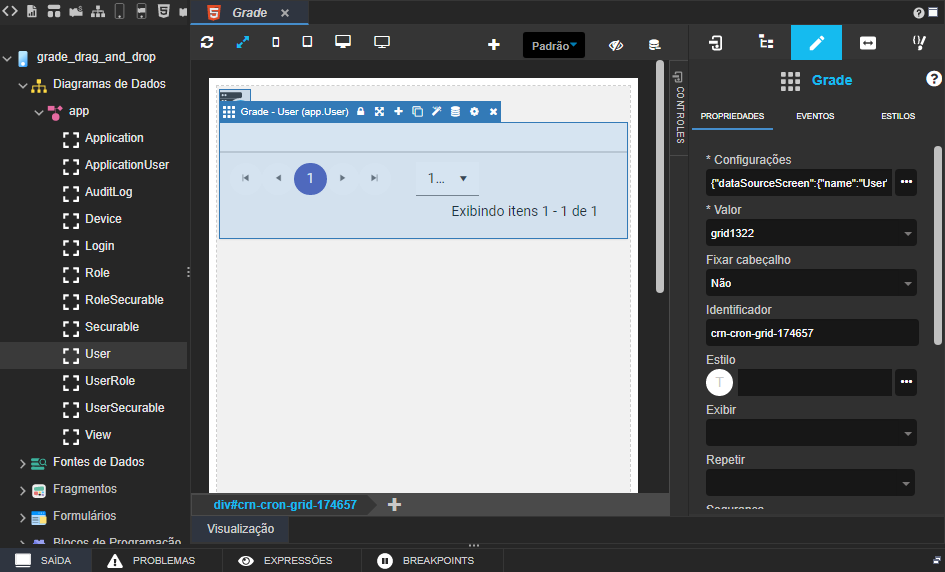
Após clicar na opção Grade, a tela de Opções da Grade será exibida, permitindo que o usuário configure o componente visual. Na figura abaixo podemos conferir o resultado final da criação da Grade através do drag and drop da árvore de recursos.

Figura 5.1 - Grade gerada a partir do drag and drop da árvore de arquivos
Nome em inglês
Grid
Nesta página
Compatibilidade
Formulário Web
Equivalente web
Botão do Componente

Imagem no Editor Visual

Assista sobre o tema no Cronapp Academy
Caso seja seu primeiro acesso ao Cronapp Academy, crie antes uma conta gratuita e matricule-se no curso abaixo.
- Aula: Grade - Introdução