- Criado por Deborah Melo de Carvalho, última alteração por Laila Maria Vieira Souza em 10/06/2024
Função
A caixa de seleção fixa é um componente do tipo combobox e seus itens são alimentados manualmente nas configurações do componente. Normalmente é utilizado em situações onde há necessidade de exibir uma pequena lista de opções com valores fixos ou enviar valores recorrentes - seja para manter o padrão de inserção no banco de dados ou para facilitar a seleção pelo usuário.
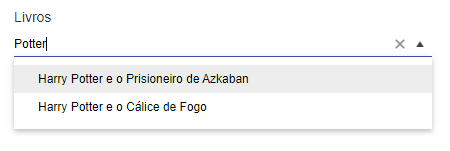
O componente possui um campo de pesquisa que atualiza o filtro a cada caractere informado pelo usuário.

Figura 1 - Exemplo do componente rodando no browser
É importante destacar que a caixa de seleção fixa não tem relação direta com a fonte de dados, portanto, não interage diretamente com alguns componentes visuais, como a Grade. Para permitir essa interação, será necessário utilizar blocos de programação.
Principais propriedades
Aba de Propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
Nome | Propriedade | Função |
|---|---|---|
options | Abre uma janela para personalização do componente. | |
Título | content | Define um rótulo. |
Valor | ng-model | Propriedade Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. |
Requerido | ng-required | Define que o campo é de preenchimento obrigatório. |
| Texto quando requerido | validationMessage | Exibe a mensagem informada ao tentar submeter o formulário com o campo vazio. A propriedade Requerido (ng-required) deve estar configurada com "sim". |
Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão, um ID é gerado automaticamente e atribuído ao componente. |
| Desabilitado | ng-disabled | Directiva usada para desabilitar um componente quando a expressão vinculada for verdadeira. |
| Texto quando não tem resultado | no-results-message | Texto exibido quando a busca não oferece resultado. Por padrão o texto apresentado é "no data found", mas pode ser alterado. |
| Estilo | style | Altera o estilo geral do componente de forma inline. |
Exibir | ng-show | Propriedade Angular usada para exibir ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS já criadas. |
Aba de Eventos
Na tabela abaixo estão descritos os eventos disponíveis para o componente.
| Nome | Propriedade | Função |
|---|---|---|
ng-change | Executa uma ação assim que algo no componente é alterado. | |
| Ao Carregar | ng-data-bound | Executa uma ação enquanto dados são carregados na caixa de seleção ou no auto completar. |
| Ao Fechar | ng-close | Executa uma ação assim que fecha as opções mostradas na caixa de seleção ou no auto completar. |
| Ao Filtrar | ng-filtering | Executa uma ação assim que começa a digitar no campo da caixa de seleção ou de auto completar. |
ng-selected | Executa uma ação assim que selecionar uma opção do componente. |
Aba de Estilos
Na tabela abaixo está descrito o tipo de estilo disponível para o componente.
| Nome em português | Nome em inglês | Descrição |
|---|---|---|
Título | Title | Estiliza o título do componente. |
Caixa de seleção | Combobox | Estiliza a caixa de seleção do componente. |
Sugestão | Placeholder | Estiliza a sugestão do componente. |
Seta | Dropdown | Estiliza a seta do componente. |
Item Selecionado | Selected Item | Estiliza o item selecionado no componente. |
Lista de Itens | Item List | Estiliza a lista de itens no componente. |
Item da Lista Hover | Item List Hover | Estiliza o item da lista hover. |
Configuração
A janela Configuração possui diversas propriedades para personalizar e adicionar novos elementos a Caixa de seleção fixa. Para abrir a janela de configurações, selecione o componente no editor visual, exibindo suas propriedades no menu lateral, e clique no botão “...” da propriedade Configuração (Figura 2)
A janela possui 3 abas fixas e mais 1 que é exibida apenas ao habilitar uma opção.
Aba Geral
Apresenta as principais propriedades da Caixa de seleção fixa. Ao solicitar o valor do campo da Caixa de seleção fixa, sempre será retornado o identificador do elemento selecionado.

Figura 2 - Janela de configuração
Placeholder: exibe um texto exemplo antes do usuário selecionar uma opção, seu uso é opcional e permite internacionalização.
Tipo Filtro: define a forma de pesquisa da lista de opções:
Contendo: mostra as opções que contêm a sequência das letras digitadas.
Iniciando com: mostra as opções que comecem com a sequência das letras digitadas.
Final com: mostra as opções que terminem com a sequência das letras digitadas.
- Não permitir seleção fora da lista: quando habilitado, impede que a opção selecionada seja apagada, a menos que a opção vazia do início da lista seja selecionada.
- Botão "+": adiciona novo item à lista da caixa de seleção fixa.
Campo Chave: define o identificador dos itens.
Campo Texto: define o conteúdo que será mostrado na caixa de seleção para o usuário.
Editar: abre uma janela para fazer a edição do item.
Excluir: exclui o item.
Usar Template Personalizado: ao selecionar, a aba Elementos é exibida para personalizar o texto listado.
Editar campo
Ao clicar nos botões "+" ou editar de um dos elementos da lista, a janela Adicionar é aberta, permitindo inserir o texto estático e uma chave, que pode ser inclusive dinâmica, obtida por bloco de programação ou campo da tela. (Figura 2.1)

Figura 2.1 - Obtendo a chave do item através de um bloco de programação
Aba Cabeçalho
A aba Cabeçalho permite adicionar texto e conteúdo HTML para ser exibido na caixa de seleção, antes da lista (Figura 2.2).

Figura 2.2 - Inserindo conteúdo no cabeçalho da lista da caixa de seleção
O conteúdo inserido nessa aba será exibido na área destacada pelo item 1 da figura 2.3.

Figura 2.3 - Resultado da configuração da figura 2.2
Aba Rodapé
Na aba Rodapé é possível adicionar texto e elementos HTML para incluir no fim da lista.

Figura 2.4 - Inserindo conteúdo no rodapé da lista da caixa de seleção
O conteúdo inserido nessa aba será exibido na área destacada pelo item 1 da figura 2.5.

Figura 2.5 - Resultado da configuração da figura 2.4
Aba Elementos
A aba Elementos só será exibida ao marcar a opção Usar Template Personalizado na aba Geral. Nela podemos definir como serão exibidos os itens da lista para seleção, é possível inserir conteúdo estático, além de alguns recursos de HTML e Javascript (high-code).
A expressão para exibir os dados do campo texto da caixa é: #: data.value # enquanto os dados do campo chave é: #: data.key #. Mas, é possível inserir qualquer caractere antes ou depois dessas expressões. A modificação só ocorre na lista de opção, ao confirmar uma opção o conteúdo personalizado não será exibido.
No exemplo abaixo, listamos o identificador e o nome do usuário, porém, no nome de usuário adicionamos uma função Javascript (toUpperCase) para deixar todos os caracteres em maiúsculo.
Veja como manipular os atributos do objeto no tópico Edição do template.

Figura 2.6 - Utilizando template personalizado
O conteúdo inserido nessa aba afetará a lista destacada pelo item 1 da figura 2.7.

Figura 2.7 - Resultado da configuração da figura 2.6
Valor do campo
A imagem a seguir mostra a janela que é exibida ao abrir a configuração de um evento. Caso o recurso escolhido possua parâmetro, é possível selecionar a opção "Expressão" para o Valor do campo e, ao lado, informar manualmente uma expressão, selecionar o valor (ng-model) de um campo ou Fonte de dados. Contudo, para os eventos Ao Alterar e Ao Selecionar do componente Caixa de seleção fixa existem 3 expressões exclusivas (destaque 1 da figura 3).

Figura 3 - Expressões usadas nos eventos Ao Alterar e Ao Selecionar
As expressões exclusivas dos eventos Ao Alterar e Ao Selecionar no componente Caixa de seleção fixa:
- selected: objeto selecionado.
- selectedKey: campo chave do registro selecionado no componente.
- selectedValue: campo texto do registro selecionado no componente.
Exemplo de personalização do Template
A aba Elementos permite utilizar elementos de HTML e Javascript (High-code) para manipular os atributos do objeto. Esses elementos podem ser utilizados principalmente quando é necessário incluir mais de um atributo ou se houver a necessidade de exibir os itens da lista e o item selecionado de maneira distinta.
Os métodos Javascript devem ser utilizados com base no tipo do dado do atributo selecionado, por exemplo: Date, String, Number, Boolean etc. Além disso, pode ser necessário utilizar if ternário para tratar valores nulos (Figura 4.1). Na figura abaixo vemos um componente Caixa de seleção fixa vinculado a um atributo escrito como data sem personalização de templates na aba Elementos.

Figura 4 - Atributo de data sem a personalização de template
No exemplo abaixo, a aba Elementos está utilizando um if ternário para validar se o atributo de data está nulo, caso esteja, não exibirá nada (''). Caso contrário, data.value será convertido em um objeto Date e formatado como uma data.

Figura 4.1 - Templates usados para o tratamento de datas
O resultado das alterações da figura 4.1 podem ser vistas na figura abaixo.

Figura 4.2 - Atributo de data com a personalização de template
Nome em inglês
Combobox
Nesta página
Compatibilidade
Formulário web
Equivalente mobile
Botão do Componente
![]()
Imagem no Editor Visual
