Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
O componente envio de arquivo dinâmico é utilizado para fazer o upload de qualquer tipo de arquivo. Após utilizar o componente, o arquivo é enviado para um diretório temporário da aplicação, podendo ser movido para outra outras pastas do seu projeto ou para fora da aplicação.

Figura 1 - Exemplo do componente rodando no Browser
| Dica |
|---|
Acesse o tópico "Upload de arquivos" na página Arquivos para conhecer outras formas de fazer upload no Cronapp. |
Principais propriedades
Propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função | ||
|---|---|---|---|---|
ConteúdoTítulo | content | Alterar o rótulo título do componente. | ||
| Texto interno | content | Define o texto interno do componente. | ||
Valor | ng-model | Propriedade AngularJS Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. | Conteúdo | label |
| Informações do arquivo | file-info | Permite selecionar um campo na tela ou na fonte de dados para guardar as seguintes informações: nome do arquivo, extensão e tipo do arquivo. Essa propriedade só irá funcionar quando o tipo do atributo for Arquivo no Banco | Altera o texto que irá aparecer como título agregando informações ao componente do upload. | |
| Tamanho máximo do arquivo | max-file-size | Especifica o tamanho máximo em MB do arquivo. | ||
Requerido | ng-required | Específica sem o campo será ou não obrigatório. | ||
| Arquivos permitidos | accept-file | Define quais os formatos de arquivos são suportados pelo componente, são eles:
Também é possível filtrar por uma extensão específica ou uma lista de extensões, é importante colocar aspas simples por exemplo:
| ||
Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. | ||
| Estilo | style | Altera o estilo do componente de forma inline. | ||
Exibir | ng-show | Propriedade AngularJS Angular usada para exibir ou ocultar o componente. | ||
Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. | ||
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. | ||
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. | ||
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Eventos
Na tabela abaixo estão descritos os eventos disponíveis para o componente.
| Nome | Propriedade | Função |
|---|---|---|
Ao Iniciar | ng-init | Executa uma ação assim que o componente é renderizado na tela. |
Ao Clicar | ng-click | Executa uma ação quando o componente receber um clique com o mouse ou um toque na tela. |
| Ao Duplo Clicar | ng-dblclick | Executa uma ação quando o usuário clica duas vezes seguidas com o botão do mouse em um componente. |
| Ao Entrar com Mouse | ng-mouseenter | Executa uma ação quando o ponteiro do mouse é movido de fora para dentro do componente. |
| Ao Sair com Mouse | ng-mouseleave | Executa uma ação quando o ponteiro do mouse é movido de dentro para fora do componente. |
| Ao Mover Mouse | ng-mousemove | Executa uma ação enquanto o ponteiro do mouse está sendo movido sobre o componente. |
Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente.
| Nome em português | Nome em inglês | Descrição |
|---|---|---|
Título | Title | Estiliza o título do componente. |
Campo pontilhado | Dotted field | Estiliza o campo pontilhado do componente. |
Botão | Button | Estiliza o botão do componente. |
Adicionar via gerador de CRUD
| Nota |
|---|
Para seguir os passos abaixo, é recomendável habilitar a opção Modo Avançado. |
O componente é automaticamente criado ao adicionado no formulário ao utilizar o gerador de CRUD no Diagrama com os atributos do Arquivo no Banco ou Arquivo no Cloud. O tipo Cloud permite que o arquivo seja configurado e enviado automaticamente para a sua conta no Serviço de Cloud do Cronapp, Amazon S3 ou Dropbox (acesse a documentação para mais detalhes).
Quando definimos um atributo para o tipo Arquivo no Banco, o seu conteúdo é salvo em um array de byte. Assim, para identificar o nome e extensão do arquivo, podemos criar um novo atributo texto que receberá essas informações do componente.
 Image Added
Image AddedImage Removed
Figura 2 - Atributos do tipo Arquivo no Banco e Arquivo no CloudTexto
Após configurar seus atributos na entidade, clique com o botão direito do mouse sobre a entidade e selecione a opção Criar camada de dados para a entidade e depois Criar visão para a entidade (Figura 3).
Image Removed
2.2) selecionando todos os atributos.
| Informações |
|---|
Vale lembrar que não é necessário gerar o CRUD com esse campo de informações do arquivo. Estamos gerando apenas para facilitar a explicação. |
 Image Added
Image Added
Figura 2.1 Figura 3 - Criando visão para a entidade
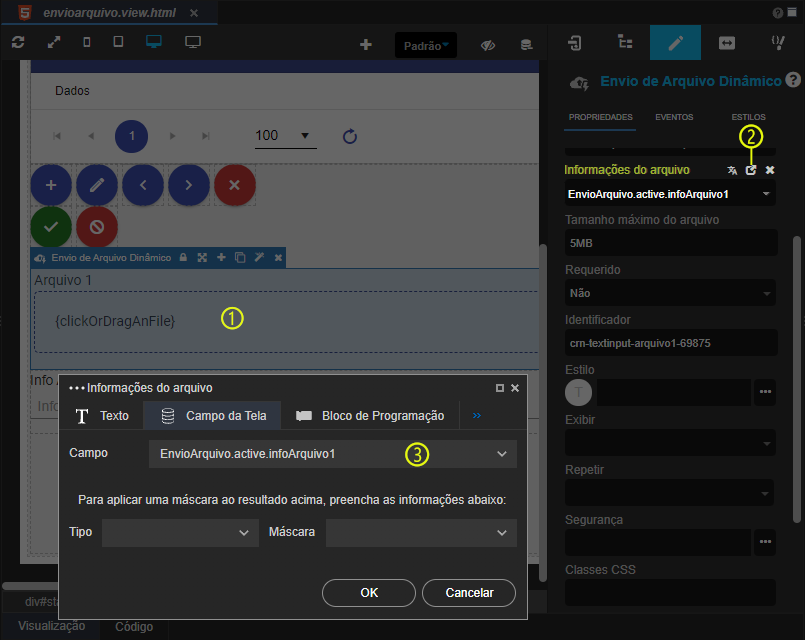
Em seguida, acesse a view criada pelo CRUD (passo anterior), selecione o componente Envio de Arquivo Dinâmico (1 da figura 2.2) e clique em Editar expressão (2) na propriedade Informações do Arquivo para abrir sua janela. Clique na aba Campos da Tela e selecione o atributo de texto da fonte de dados, nesse exemplo: "infoArquivo1" (3).
 Image Added
Image Added
Figura 2.2 - Selecionando o campo de informações do arquivo da fonte de dados
| Dica |
|---|
O nome do campo não é uma expressão. Assim, se após salvar a janela, o valor do campo ela estiver entre chaves duplas "{{}}", retire as chaves. |
Agora rode o projeto, acesse a página da sua entidade e clique no botão adicionar para visualizar o componente arquivo gerado pelo CRUD no Cronapp (Figura 2.4).
Image Removed
 Image Added
Image Added
Figura 4 2.3 - Componentes Arquivo gerados pelo CRUD.
Adicionar manualmente
| Nota |
|---|
Para seguir os passos abaixo, é necessário habilitar a opção Modo Avançado. |
Como alternativa ao uso desse componente em CRUDs, os passos abaixo mostram um outro exemplo de como utilizar esse componente.
Para facilitar o uso do componente, é interessante entender o que o componente faz por "detrás dos panos".
Após obter o arquivo, o componente irá direcioná-lo para um diretório temporário. Os arquivos adicionados nesse diretório serão excluídos automaticamente após 10min. Por isso, após realizar o upload do arquivo, é necessário que o sistema envie esse arquivo para o seu destino.
O diretório temporário é oculto e fica em "/project/target/tomcat/temp/CRONAPI_RECYCLE_FILES", para acessar esse endereço podemos usar o bloco de programação Pasta reciclável da aplicação, como mostraremos mais abaixo.
Para evitar conflito de arquivos com nomes iguais no diretório temporário, o componente Envio de arquivo dinâmico renomeia o arquivo e sua extensão, ficando: <hash>.bin. Apesar do arquivo estar com a extensão .bin, não se trata de um arquivo binário, o arquivo original está apenas renomeado.
Para saber o nome do arquivo original é criado um segundo arquivo com mesmo hash e extensão .md. Seu conteúdo é um JSON que informa o nome, extensão e tipo do arquivo original.
Por exemplo, o usuário envia um arquivo de imagem chamado "minha-foto.png", no diretório temporário serão criados 2 arquivos:
5874aa6e826a4bbf8828cca7407ca8bb.bin: arquivo imagem enviado pelo usuário, porém renomeado;
5874aa6e826a4bbf8828cca7407ca8bb.md: arquivo com informações sobre o nome original do arquivo.
Bloco de código language js firstline 1 title Conteúdo do arquivo .md linenumbers true { "name":"minha-foto", "fileExtension":".png", "contentType":"image/png" }
Por fim, precisamos saber como identificar qual arquivo (renomeado) foi enviado pelo o usuário atualmente logado. Para isso, podemos obter o valor do componente usado, ao fazer isso, o componente irá retornar um JSON parecido com o conteúdo do arquivo .md, com mais 2 atributos: type, que informa se tratar de um arquivo temporário e path, nome do arquivo renomeado.
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
{
"type": "tempFile",
"path": "5874aa6e826a4bbf8828cca7407ca8bb.bin",
"name": "minha-foto",
"fileExtension": ".png",
"contentType": "image/png"
} |
Passos do exemplo
Mostraremos como obter o arquivo enviado pelo usuário, transferir o conteúdo para o diretório raiz do seu projeto e renomear para o nome original.
| Informações |
|---|
Esse exemplo foi montado para ser didático, não recomendamos que arquivos sejam hospedados na pasta da aplicação. Para isso, existem serviços como o Armazenado armazenamento do Serviço de Cloud do Cronapp, que possui um baixo custo e provê maior segurança. |
Editor de view
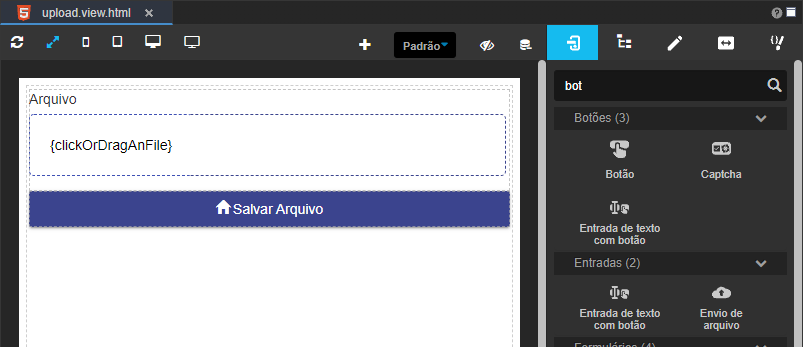
No editor de views Criamos a view Upload e, no formulário web, arraste o componente componente Envio de arquivo dinâmico e em seguida um botão, esse botão será responsável por chamar a função que irá obter informações, mover e renomear o arquivo (Figura 53.1).
Image Removed
 Image Added
Image Added
Figura 5 3.1 - Componentes Envio de arquivo dinâmico e botão
Bloco de programação
Crie um bloco de programação (servidor) e nas propriedades do Bloco, informe no campo Formulário de Referência a página usada no passo anterior (Figura 73.2).
Image Removed
 Image Added
Image Added
Figura 6 3.2 - Referenciando a view no bloco
Siga os passos abaixo para montar a função do bloco de programação ou baixe e em seguida faça um upload do arquivo Salvar.blockly na pasta Servidor (localização:
Image Removed
Blocos de Programação/Servidor
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) do seu projeto.
| View file | ||||||||
|---|---|---|---|---|---|---|---|---|
|
Arquivo 1 - Arquivo blockly com a função MoverRenomear
 Image Added
Image Added
Figura 3.3 Figura 7 - Primeira parte do bloco de programação
Defina uma variável com nome "dadosArquivo"e obtenha o valor (
;ng-model) selecionando o campo do Envio de Arquivo Dinâmico, no nosso exemplo renomeamos o valor do campo (ng-model) para "arquivoDinamico".
Crie a variável "info", encaixe o bloco Para Json e em seguida a variável "dadosArquivo".
precisamos Precisamos converter o conteúdo obtido do componente para JSON, facilitando a leitura dos atributos.
Image Removed
 Image Added
Image Added
Figura 7 3.4 - Segunda parte do bloco de programação
Defina uma variável com
nome nome "
trasferetransfere" que receberá true ou false do bloco Mover arquivo.
Encaixe o bloco Mover arquivo
e e no parâmetro
"Caminho de destino
", adicione o bloco Pasta da aplicação.
No parâmetro
"Caminho de origem
" do do bloco Mover arquivo, encaixe
bloco bloco Criar texto com e adicione mais um campo de concatenação.
No primeiro parâmetro do bloco
"Criar texto com
", adicione o bloco Pasta reciclável da aplicação.
No
segundo parâmetro segundo parâmetro do bloco
"Criar texto com
", insira o bloco Separador de arquivos.
No terceiro parâmetro do bloco
"Criar texto com
", arraste o bloco Obter campo do Json.
- Arraste
Arraste a variável que convertemos em JSON no primeiro parâmetro (Json).
Informe "path" no parâmetro
"Caminho a percorrer
".
- Arraste
Image Removed
 Image Added
Image Added
Figura 8 3.5 - Última parte do bloco de programação
Adicione o bloco lógico
"- "
e encaixe a variável "transfere". Esse passo só será executado se não houver erro durante a transferência do arquivo.
Defina uma variável com o nome "Renomeia", ela receberá true ou false do bloco Renomear arquivo.
Encaixe o bloco Renomear arquivo.
Insira o bloco Criar texto com
nono parâmetro
"Caminho do arquivo
" dodo bloco Renomear arquivo e adicione mais um campo de concatenação.
Adicione os seguintes blocos nos seus parâmetros:
Obter campo do Json, informando novamente a variável "info" e o termo "path".
Insira o bloco Criar texto com
nono parâmetro
"Novo nome
" dodo bloco Renomear arquivo.
Nos 2 parâmetros do bloco último bloco
"Criar texto com
", adicione
blocosblocos Obter campo do Json
ee encaixe a variável "info" no parâmetro
"Json
" dede ambos os blocos.
No parâmetro Caminho a percorrer do primeiro bloco informe "name", já no mesmo parâmetro do segundo bloco, informe "fileExtension".
Salve a função "MoverRenomear" para finalizar essa etapa.
Ação do botão
Volte a área de edição da página em que inserimos o componente, selecione o botão e no evento Ao clicar, selecione o bloco que criamos no passo acima.
Image Removed
 Image Added
Image Added
Figura 8 3.6 - Última parte
Teste
Salve tudo, execute o seu projeto e acesse a view criada (no exemplo acima upload). Clique sobre o componente para fazer upload de um arquivo do seu computador, como na figura 93.7. Nesse momento o arquivo já está na pasta temporária da aplicação e teve seu nome renomeado para <hash>.bin, como informado acima.
 Image Modified
Image Modified
Figura 9 3.7 - Exibição de dados do arquivo após upload feito
Volte ao Cronapp, clique com o botão direito em cima do nome do projeto e selecione Recarregar. Após isso, você já conseguirá ver seu arquivo na pasta da aplicação (Figura 103.8).
 Image Modified
Image Modified
Figura 10 3.8 - Arquivo utilizado em nosso teste
Nome em inglês
Dynamic File
Nessa Nesta página
| Índice | ||||
|---|---|---|---|---|
|
Compatibilidade
Formulário web
Equivalente mobile
Botão do Componente
Image Removed
![]() Image Added
Image Added
Imagem no Editor Visual
Image Removed
 Image Added
Image Added