Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
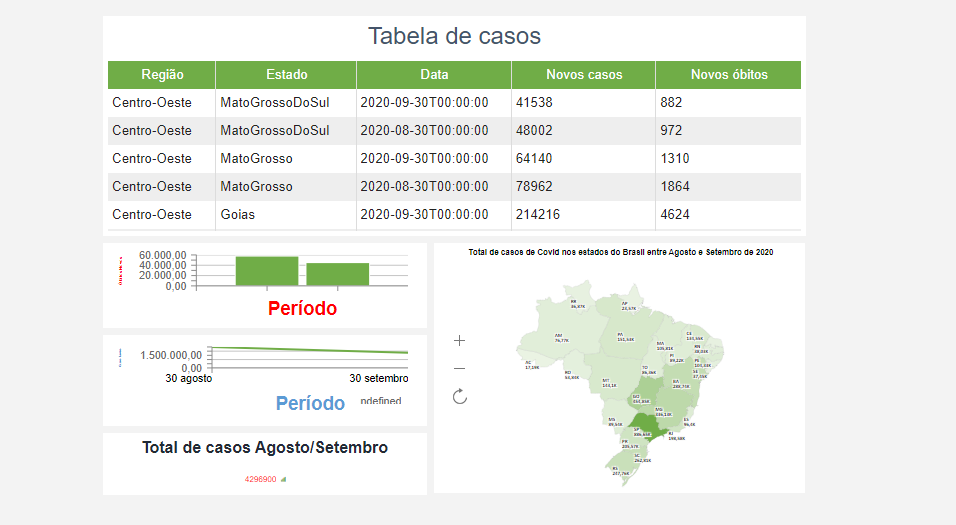
O componente visualizador de dashboard
renderiza os dasboardsé utilizado para renderizar os dashboards criados no Cronapp em uma página web.
O visualizador de relatórioEle também permite fazer download dos dados dos componentes em alguns formatos
, imprimir(.xlsx, .csv, .pdf), mudar o modo de visualização, dentre outras funcionalidades.
Image Removed
 Image Added
Image Added
Figura 1 - Dashboard em execução na web
| Dica |
|---|
Também é possível renderizar o dashboard utilizando o bloco de programação Abrir Dashboard. |
Propriedades
Na tabela abaixo estão descritas as principais propriedades do componente visual.
Nome | Propriedade | Função |
Configurações | options | Abre a janela de configurações do visualizador de dashboard. |
Valor | ng-model | Propriedade Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. |
Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Adicionar dashboard ao visualizador
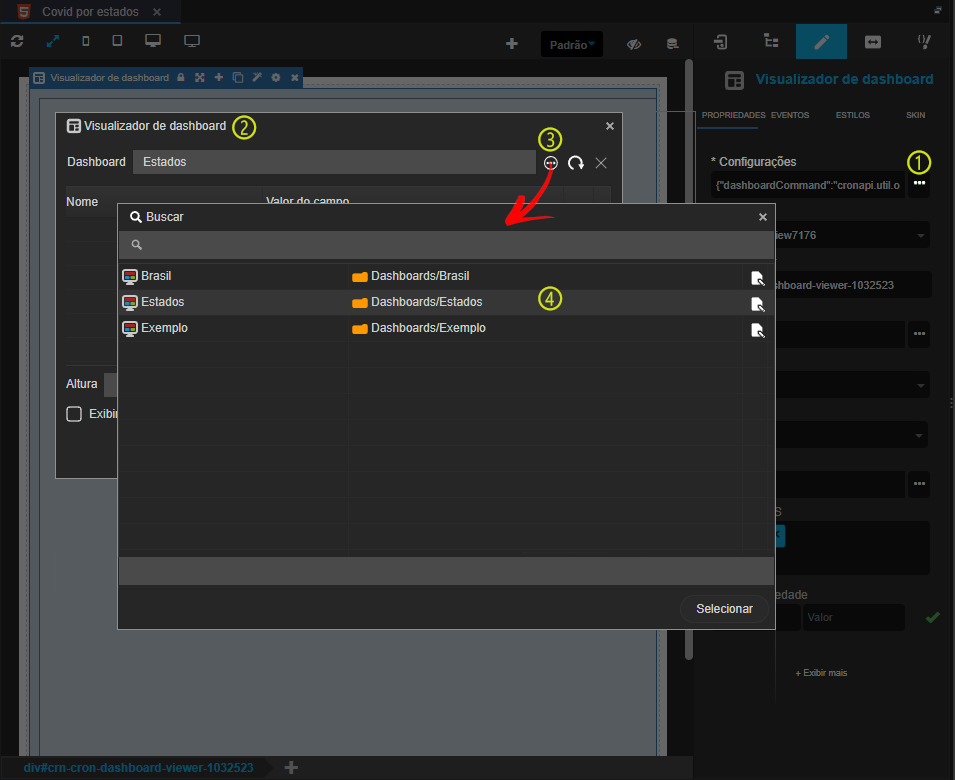
Para adicionar um dashboard, arraste o componente para a view e em seguida clique no ícone "..." (1 da Figura 2), a janela visualizador de dashboard será exibida (2 da figura 2), clique no ícone "..." (3 da figura 2) isso fará com que a janela de busca seja exibida, selecione o dashboard que deseja exibir e clique em
okSelecionar.
Image Removed
 Image Added
Image Added
Figura 2 - Adicionando um dashboard ao componente
Ícones de manipulação dos componentes
Existem alguns ícones importantes nos componente componentes que só são exibidos em tempo de execução, confira na figura abaixo.
Image Removed
![]() Image Added
Image Added
Figura 3 - Ícones de manipulação dos componentes
| Âncora | ||||
|---|---|---|---|---|
|
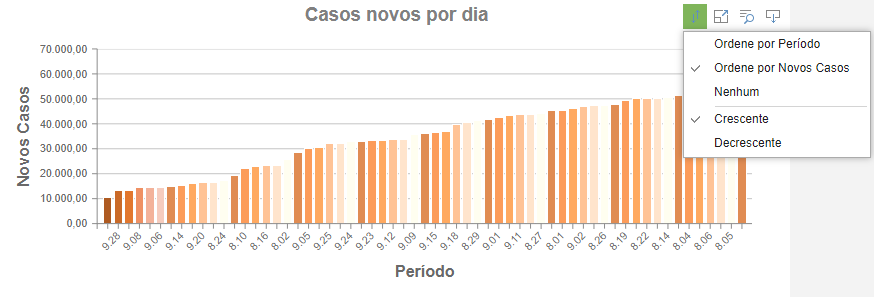
Ordem
Ordena o gráfico de acordo com os eixos X ou Y, no exemplo da imagem
acimaabaixo, X e Y são Período e Novos casos, respectivamente
, também. Também ordena de forma crescente e decrescente de acordo com o eixo selecionado.
Essa funcionalidade não está presente em todos os componentes. A figura abaixo é o mesmo gráfico da figura 3 ordenado por Novos casos e de forma crescente.
 Image Added
Image Added
Figura 3.1 - Gráfico ordenado de forma crescente
Âncora telaCheia telaCheia
Leitura de tela cheia
Preenche a tela inteira com o componente.
 Image Added
Image Added
Figura 3.2 - Exibição de um elemento do dashboard em tela cheia
Âncora vejaOsDados vejaOsDados
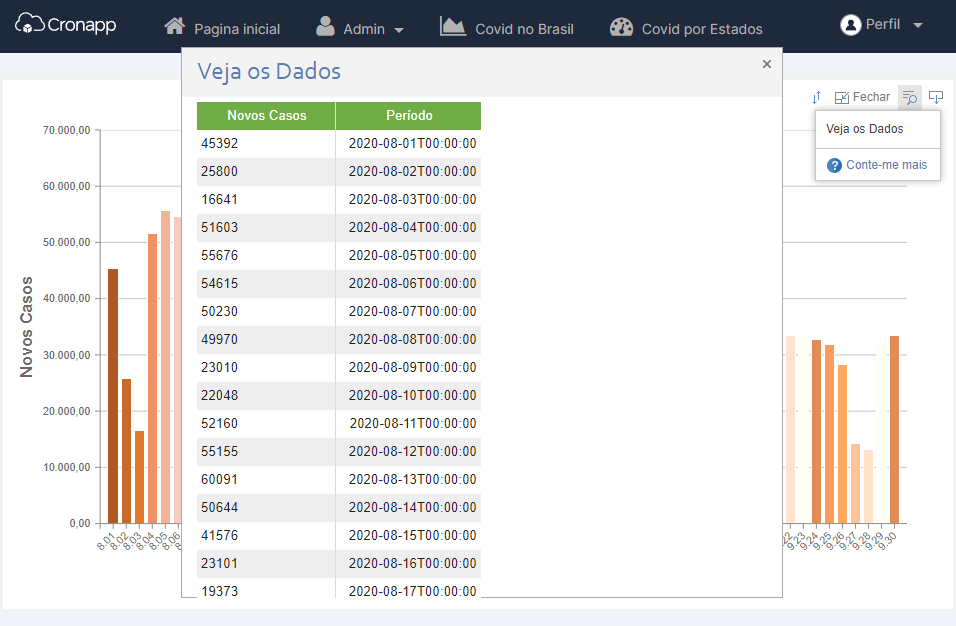
Veja os dados
Abre uma janela exibindo os dados em forma de tabela.
 Image Added
Image Added
Figura 3.3 - Exibição dos dados da figura 3 em forma de tabela
Âncora exportar exportar
Exportar dados
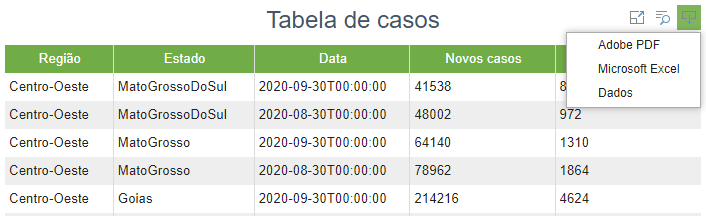
Exibe três opções de exportação de dados do componente, são elas: Adobe PDF, Microsoft Excel (exporta um arquivo .xlsx) e Dados (exporta um arquivo .csv). A opção Dados está disponível somente para tabelas.
 Image Added
Image Added
Figura 3.4 - Formas diferentes de exportar os dados
Nome em inglês
Dashboard viewer
Nesta página
| Índice |
|---|
Compatibilidade
Formulário web
Equivalente mobile
Não possui.
Botão do Componente
![]() Image Added
Image Added
Imagem no Editor Visual
 Image Added
Image Added