Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
O CAPTCHA (Completely Automated Public Turing Test to Tell Computers and Humans Apart) trata-se de um teste completamente automatizado para diferenciar humanos e máquinas. A ideia do CAPTCHA é evitar spams e mensagens disparadas por outros computadores ou por robôs, para isso ele apresenta perguntas que, presumivelmente, apenas um ser humano poderia responder.
| Nota |
|---|
| O Cronapp possui suporte somente ao reCaptcha v2. |
 Image Removed
Image Removed Image Added
Image Added
Figura 1 - Exemplo de imagem do componente rodando no browser
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
| Nome | Propriedade | Função |
|---|---|---|
| Chave do site | data-sitekey | Chave responsável por realizar a integração entre a API do Google ReCaptcha e o Cronapp. |
| Tamanho | data-size | Define o tipo de captcha que será utilizado no projeto |
Tipos de captcha
O captcha mais conhecido é o de marcação (Figura 1), esse realiza a verificação através da interação com o usuário. Outro tipo de captcha é o "invisível", no qual é feita a substituição da caixa de seleção "Não sou um robô" por um símbolo mais discreto do captcha que se expande ao passar o mouse por cima e a validação nesse caso é feita de forma "escondida" (Figura 2).
Image Removed
Figura 2 - Exemplo de captcha invisível
De forma resumida, as opções do reCAPTCHA v2 são:
- Caixa de seleção "Não sou um robô" realiza a verificação com a necessidade da interação do usuário;
- Selo de reCaptcha invisível realiza as validações em segundo plano, sem a necessidade da interação do usuário;
- reCaptcha para Android realiza as verificações nos aplicativos em segundo plano, ou seja, de forma invisível.
| : Normal, Compacto ou Invisível. | ||
| Tema | data-theme | Seleciona o tema, se será Claro ou Escuro. |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
| Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
| Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
O componente não possui propriedades específicas na aba estilo.
Configurando a API reCAPTCHA
Pré-requisitos
Antes de começar é necessário ter certeza de que se possui um ambiente preparado para a realização do exemplo. Abaixo estão os principais requisitos necessários:
Projeto do tipo web criado. Caso haja dúvidas em relação a como criar esse tipo de projeto acesse o link Criar projeto.
Possuir uma conta da Google (Gmail).
Cadastro no serviço Captcha
Primeiramente, é preciso acessar o site da Google para registrar o domínio que irá utilizar o reCaptcha e obter a chave que permitirá a utilização do componente no Cronapp.
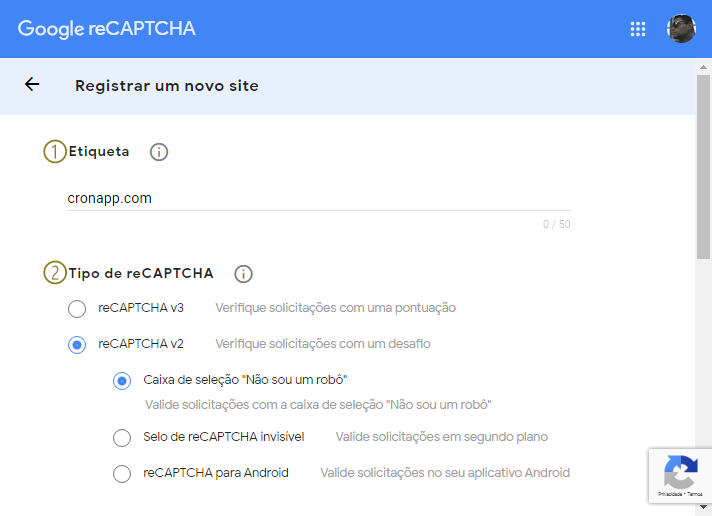
Acesse o formulário de registro do reCaptcha, faça o login com uma conta Google e siga os passos abaixo (Figura 3.12).
Âncora seloCaptcha seloCaptcha
 Image Added
Image Added
Figura 2 - Configuração do componente Captcha
- Etiqueta: define um nome qualquer para ter uma identificação do site Etiqueta: Aqui iremos definir um nome para identificação do site que foi adicionado;
- Tipo de reCaptcha: Aqui vamos definir define qual opção do reCaptcha v2 será utilizada - lembrando (relembrando que o Cronapp só suporta o reCaptcha v2):
- Caixa de seleção "Não sou um robô": No exemplo
- realiza a verificação com a necessidade da interação do usuário;
- Selo de reCaptcha invisível: realiza as validações em segundo plano, sem a necessidade da interação do usuário;
- reCaptcha para Android: realiza as verificações nos aplicativos em segundo plano, ou seja, de forma invisível.
Nesse tutorial utilizamos a opção Caixa de seleção "Não sou um robô" em que é necessário que o usuário marque o campo exibido
;(Figura 1).
Domínios e proprietários
No campo domínios (1 da Figura 2.1), informe
Domínios: Informe o domínio do sistema sem o "http://" ou "https://" ou a barra ( / ) no final da url.No campo proprietário (2 da Figura 2.1), ele virá automaticamente preenchido com o e-mail utilizado para acessar o site, mas é possível informar outros e-mails caso deseje. Por fim, aceite os termos de serviços do reCAPTCHA e clique em enviar.
| Nota | ||
|---|---|---|
| ||
No caso dos sistemas ainda em desenvolvimento no Cronapp, a |
URL de |
debug geralmente muda ao rodar o projeto, sendo necessário adicionar novamente sempre que ela mudar |
. |
Image Removed
 Image Added
Image Added
Figura 32.1 - Configuração do componente Captcha
4. Proprietários: Informe outros e-mails na lista de proprietários, caso queira. Aceite os termos de serviço e clique em Enviar.
Image Removed
Figura 3.2 - Configuração do componente Captcha
Chaves de reCAPTCHA
Após registrar o site, uma janela com as chaves reCaptcha irá aparecer. Para configurar o componente reCaptcha na Cronapp iremos precisar apenas da chave de site (Essas essas chaves poderão ser acessadas posteriormente nas configurações do site).
 Image Modified
Image Modified
Figura 32.3 2 - Configuração do componente Captcha (chaves)
Âncora componente componente
Configurando o componente Captcha
Após registrar o site no Google Captcha e obter a chave, devemos iremos configurar o componente dentro do Cronapp para que ele possa ser habilitado.
Image Removed
Vamos inserir o Captcha (Figura 3) no formulário login (localização: src/main/webapp/views/login.view.html
| Tooltip | ||
|---|---|---|
| ||
Endereço: |
)
 Image Added
Image Added
Figura 3 - Inserindo componente no Figura 4.1 - Inserindo componente na formulário login
Após inserir o componente,
selecione o mesmoiremos selecioná-lo na área de edição
e clique na aba propriedades(destaque 1 da Figura 3.1) e clicar na aba Propriedades (2). No campo
chaveChave do site (3),
insiravamos inserir a chave disponibilizada no Google.
 Image Added
Image Added
Figura
43.
21 - Inserindo a chave do site
| Informações | ||
|---|---|---|
| ||
Caso tenha selecionado a opção "Selo de reCaptcha invisível" (figura 2), é necessário adicionar selecionar a palavra |
A partir desse ponto o Captcha já está habilitado e funcionando, entretanto, por questões de segurança, sugerimos realizar uma dupla validação no lado do servidor. Para isso, acesse a aba
Configurações do Projeto
na(3 da figura 3.2) na janela Configurações do projeto
ee cole a chave secreta, obtida no passo anterior, no
campo ReCaptchacampo Recaptcha (4), conforme a imagem abaixo.
 Image Added
Image Added
Figura
43.
32 - Configuração da segunda validação do Captcha (lado servidor)
Pronto! Agora o componente Captcha já está habilitado, com a dupla validação de segurança.
Nome em inglês
Captcha
Nessa Nesta página
Índice
Compatibilidade
Formulário web
Equivalente mobile
Não possui.
Botão do componente
Image Removed
![]() Image Added
Image Added
Imagem no Editor Visual
Image Removed
 Image Added
Image Added