- Criado por Bianca Ferreira, última alteração por Fábio Duarte Freitas em 07/11/2022
Função
O CAPTCHA (Completely Automated Public Turing Test to Tell Computers and Humans Apart) trata-se de um teste completamente automatizado para diferenciar humanos e máquinas. A ideia do CAPTCHA é evitar spams e mensagens disparadas por outros computadores ou por robôs, para isso ele apresenta perguntas que, presumivelmente, apenas um ser humano poderia responder.

Figura 1 - Exemplo do componente rodando no browser
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
| Nome | Propriedade | Função |
|---|---|---|
| Chave do site | data-sitekey | Chave responsável por realizar a integração entre a API do Google ReCaptcha e o Cronapp. |
| Tamanho | data-size | Define o tipo de captcha que será utilizado no projeto: Normal, Compacto ou Invisível. |
| Tema | data-theme | Seleciona o tema, se será Claro ou Escuro. |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
| Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
| Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
O componente não possui propriedades específicas na aba estilo.
Configurando a API reCAPTCHA
Pré-requisitos
Antes de começar é necessário ter certeza de que se possui um ambiente preparado para a realização do exemplo. Abaixo estão os principais requisitos necessários:
Projeto do tipo web criado. Caso haja dúvidas em relação a como criar esse tipo de projeto acesse o link Criar projeto.
Possuir uma conta da Google (Gmail).
Cadastro no serviço Captcha
Primeiramente, é preciso acessar o site da Google para registrar o domínio que irá utilizar o reCaptcha e obter a chave que permitirá a utilização do componente no Cronapp.
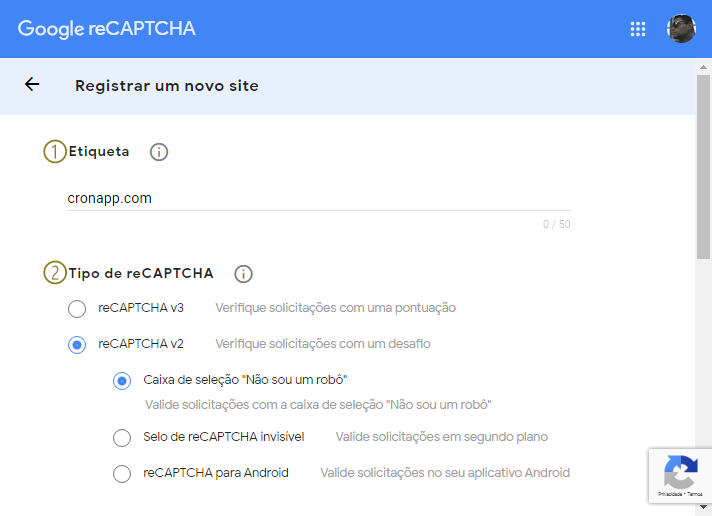
Acesse o formulário de registro do reCaptcha, faça o login com uma conta Google e siga os passos abaixo (Figura 2).

Figura 2 - Configuração do componente Captcha
- Etiqueta: define um nome qualquer para ter uma identificação do site que foi adicionado;
- Tipo de reCaptcha: define qual opção do reCaptcha v2 será utilizada (relembrando que o Cronapp só suporta o reCaptcha v2):
- Caixa de seleção "Não sou um robô": realiza a verificação com a necessidade da interação do usuário;
- Selo de reCaptcha invisível: realiza as validações em segundo plano, sem a necessidade da interação do usuário;
- reCaptcha para Android: realiza as verificações nos aplicativos em segundo plano, ou seja, de forma invisível.
Nesse tutorial utilizamos a opção Caixa de seleção "Não sou um robô" em que é necessário que o usuário marque o campo exibido (Figura 1).
Domínios e proprietários
No campo domínios (1 da Figura 2.1), informe o domínio do sistema sem o "http://" ou "https://" ou a barra ( / ) no final da url. No campo proprietário (2 da Figura 2.1), ele virá automaticamente preenchido com o e-mail utilizado para acessar o site, mas é possível informar outros e-mails caso deseje. Por fim, aceite os termos de serviços do reCAPTCHA e clique em enviar.
Observação
No caso dos sistemas ainda em desenvolvimento no Cronapp, a URL de debug geralmente muda ao rodar o projeto, sendo necessário adicionar novamente sempre que ela mudar.

Figura 2.1 - Configuração do componente Captcha
Chaves de reCAPTCHA
Após registrar o site, uma janela com as chaves reCaptcha irá aparecer. Para configurar o componente reCaptcha na Cronapp iremos precisar apenas da chave de site (essas chaves poderão ser acessadas posteriormente nas configurações do site).

Figura 2.2 - Configuração do componente Captcha (chaves)
Configurando o componente Captcha
Após registrar o site no Google Captcha e obter a chave, iremos configurar o componente dentro do Cronapp para que ele possa ser habilitado. Vamos inserir o Captcha (Figura 3) no formulário login (localização: src/main/webapp/views/login.view.html )

Figura 3 - Inserindo componente no formulário login
Após inserir o componente, iremos selecioná-lo na área de edição (destaque 1 da Figura 3.1) e clicar na aba Propriedades (2). No campo Chave do site (3), vamos inserir a chave disponibilizada no Google.

Figura 3.1 - Inserindo a chave do site
Observação
Caso tenha selecionado a opção "Selo de reCaptcha invisível" (figura 2), é necessário selecionar a opção invisível na propriedade Tamanho (data-size).
A partir desse ponto o Captcha já está habilitado e funcionando, entretanto, por questões de segurança, sugerimos realizar uma dupla validação no lado do servidor. Para isso, acesse a aba Configurações do Projeto (3 da figura 3.2) na janela Configurações do projeto e cole a chave secreta, obtida no passo anterior, no campo Recaptcha (4), conforme a imagem abaixo.

Figura 3.2 - Configuração da segunda validação do Captcha (lado servidor)
Pronto! Agora o componente Captcha já está habilitado, com a dupla validação de segurança.
Nome em inglês
Captcha
Nesta página
Compatibilidade
Formulário web
Equivalente mobile
Não possui.
Botão do componente
![]()
Imagem no Editor Visual
