Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Neste tutorial veremos exemplos de como alimentar componentes visuais do Cronapp com recursos de API's de terceiros.
| Aviso | ||
|---|---|---|
| ||
A fonte Fonte de dados foi atualizada e agora possui suporte a web services (REST e SOAP), não sendo mais necessário seguir todos os passos apresentados neste tutorial. Acesse a documentação da fonte Fonte de dados tipo Web Service (REST / SOAP) e veja como está simples e muito mais rápido tratar recursos REST de terceiros no Cronapp. |
Esse conteúdo foi divido em 2 partes distintas:
- Paginação: Utilizamos uma API que permite paginar e mostramos como aproveitar esse recurso dentro do Cronapp.
- Ordenação e filtro: Mostramos como requisitar recurso ordenando por um campo ou filtrar por um termo.

Figura 1 - Componente Grade sendo alimentada por uma API externa
Pré-requisitos
Antes de começar a seguir os passos do tutorial é preciso ter certeza de que se tem um ambiente minimamente preparado para reproduzir o exemplo. Abaixo estão os requisitos principais.
Requisitos:
- Projeto do web criado. Caso haja dúvidas de como criar esse tipo de projeto acesse o link ( Criar projeto );
| Âncora | ||||
|---|---|---|---|---|
|
Paginação
Nesta primeira parte do tutorial veremos como configurar bloco, fonte de dados e grade para tratar apenas a paginação.
Conhecendo a API
| Aviso | ||
|---|---|---|
| ||
A Fonte de dados foi atualizada e agora possui suporte a web services (REST e SOAP), não sendo mais necessário seguir os passos apresentados neste tutorial. Acesse a documentação da Fonte de dados tipo Web Service (REST / SOAP) e veja como está simples e muito mais rápido tratar recursos REST de terceiros no Cronapp. |
Conhecendo a API
Antes de iniciarmos a configuração no Cronapp, precisamos saber se a API que iremos consumir dá suporte aos recursos de paginação. Para esse tutorialAntes de iniciarmos a configuração no Cronapp, precisamos saber se a API que iremos consumir dá suporte aos recursos de paginação. Para esse tutorial, usaremos um serviço de teste disponibilizado por reqres.in que dá suporte apenas para a paginação.
O recurso de paginação é feito através do endereço de requisição. A requisição abaixo solicita que cada página possua 2 elementos e pede para retornar os elementos da segunda página.
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
https://reqres.in/api/users?page=2&per_page=2 |
O JSON abaixo é resultado da requisição acima. Veremos o que significa os atributos e objetos retornados.
| Âncora | ||||
|---|---|---|---|---|
|
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
{
"page": 2,
"per_page": 2,
"total": 12,
"total_pages": 6,
"data": [
{
"id": 3,
"email": "emma.wong@reqres.in",
"first_name": "Emma",
"last_name": "Wong",
"avatar": "https://reqres.in/img/faces/3-image.jpg"
},
{
"id": 4,
"email": "eve.holt@reqres.in",
"first_name": "Eve",
"last_name": "Holt",
"avatar": "https://reqres.in/img/faces/4-image.jpg"
}
],
"support": { ... }
} |
Atributos do JSON:
- page: informa a página requisitada.
- per_page: quantidade de elementos requisitado por página.
- total: quantidade total de elementos desse recurso. Por se tratar de um exemplo, esse recurso só possui 12 usuários.
- total_pages: quantidade de páginas nessa configuração. Esse valor é obtido ao dividir o total por per_page.
- data: lista com os objetos solicitados.
- support: informações sobre a API.
Dependendo da API requisitada, os atributos da paginação podem variar (offset, limit, pages, top, skip), porém o princípio é o mesmo.
Bloco de programação
Iniciaremos nosso tutorial criando o bloco de programação que irá obter os recursos da API para alimentar a fonte de dados.
Clique com o botão direito do mouse na pasta Servidor (localização: Blocos de Programação/Servidor
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
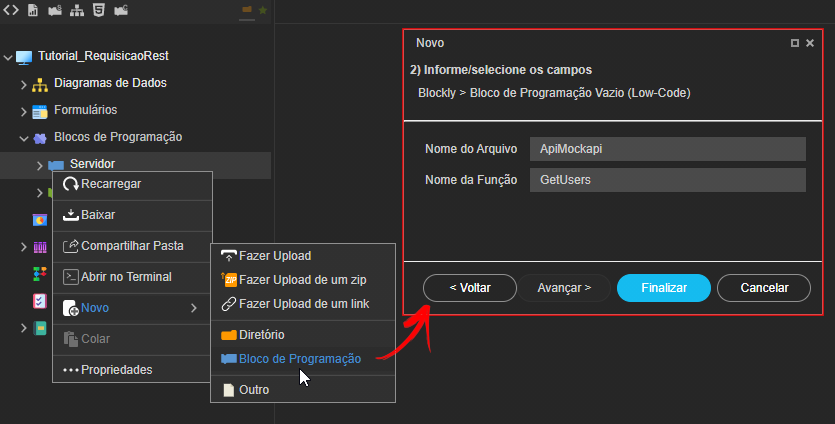
), selecione Novo > Bloco de Programação. Ao abrir a janela Novo, selecione a opção Bloco de Programação Vazio (Low-Code), clique em Avançar, em seguida, escreva "ApiReqres" no campo Nome do Arquivo e "GetUsers" no campo Nome da Função. Por fim, clique em Finalizar (Figura 2.1).

Figura 2.1 - Bloco de programação Servidor
Os componentes visuais usados no Cronapp também se comunicam através de requisições REST e possuem parâmetros que facilitam essa comunicação. Quando clicamos em avançar a "próxima página" na Grade, ela gera uma requisição para a fonte de dados passando 2 parâmetros necessários para a paginação:
- skip: define o número do primeiro elemento da página;
- top: define quantos elementos serão retornados.
Como a fonte de dados trata a paginação pelo número do elemento e a API do Reqres usa o número da página, precisamos fazer essa conversão usando um cálculo simples. Dividindo o número do primeiro elemento requisitado na página pelo número de elementos por página e somamos mais 1.
Assim, crie 3 variáveis (skip, top e page), onde as duas primeiras vão receber o valor dos parâmetros através do bloco Obter parâmetro da query string (categoria Formulário) e a última, o cálculo.
 Image Removed
Image Removed
Figura 2.2 - Variáveis que tratam os parâmetros de requisição
 Image Added
Image Added
Figura 2.2 - Variáveis que tratam os parâmetros de requisição
- Crie uma variável de nome "skip", Variável skip: encaixe o bloco Obter parâmetro da query string e informe "$skip" no parâmetro Campo.
- Variável top: Crie uma variável de nome "top", encaixe o bloco Obter parâmetro da query string e informe "$top" no parâmetro Campo.
- Variável page: encaixe Encaixe o bloco de cálculo matemático, adicione mais um item ao container de configurações do bloco e configure: variável skip, divisão, variável top, adição, 1. Se e no botão de engrenagem, adicione a entrada de comando senão;
- Encaixe o bloco de Operações lógicas na entrada de validação do bloco Se e configure seus parâmetros:
- Bloco de lógica Não, bloco É nulo ou vazio? e a variável skip;
- Selecionando a opção lógica "e";
- Bloco de lógica Não, bloco É nulo ou vazio? e a variável top;
- Em seguida, crie outra variável
- com o nome "mapa", encaixe-a na entrada de comando senão e alimente-a com o bloco entrada de Texto vazio ("").
Se nenhum dos parâmetros retornados da Grade (skip e top) vier vazio, vamos fazer o cálculo e criar um mapa para enviar como parâmetro da requisição para o reqres.
 Image Added
Image Added
 Image Removed
Image RemovedFigura 2.3 - Configuração do bloco de requisição da APIdos parâmetros da requisição
- Crie uma variável de nome "page" e arraste para dentro do bloco Se Faça. Encaixe o bloco de cálculo matemático, clique no botão engrenagem desse bloco para adicionar mais um item ao container, em seguida configure os parâmetros na seguinte ordem: variável skip, divisão, variável top, adição, 1.
- Arraste a variável mapa e encaixe o bloco criar mapa com com 2 parâmetros, recebendo os seguintes valores:
- page: variável "page"
- Obter conteúdo da URL:
- Método de requisição: selecione a opção "GET";
- Tipo de conteúdo: selecione a opção "JSON";
- Endereço URL: informe o endereço "
https://reqres.in/api/users"; - Parâmetro: encaixe o bloco Criar mapa com.
Criar mapa com: adicione mais um item ao container de configurações do bloco e informe os atributos "page" e "per_page".page: encaixe a variável que recebe o cálculo que fizemos anteriormente - ;
- per_page:
encaixe a - variável "top".
Para trabalhar com a paginação, a fonte de dados necessita saber a quantidade total de elementos da API. Essa informação é passada através do atributo total que vem junto com os dados de paginação (ver objeto de retorno da API). Dessa forma, vamos usar o bloco Inserir ou alterar valor na requisição para guardar essa informação apenas no período de requisição à API (Figura 2.3).
 Image Removed
Image Removed
Figura 2.4 - Finalização da função GetUsers
- Inserir ou alterar valor na requisição:
- Nome do campo: informe o nome "totalUsers" para a variável de requisição;
- Valor do campo: Encaixe o bloco Obter campo do Json (2).
- Obter campo do Json: usado para obter o atributo do objeto de retorno;
- Json: Encaixe o bloco Para Json e no parâmetro Valor a ser lido encaixe a variável que recebe a requisição da API;
- Caminho a percorrer: informe o nome do atributo "total".
- Obter campo do Json: encaixe o bloco no retorno da função para obter a lista do objeto de retorno;
- Json: Encaixe o bloco Para Json e no parâmetro Valor a ser lido encaixe a variável que recebe a requisição da API;
- Caminho a percorrer: informe o nome do atributo "data".
Finalizada a função "GetUsers", vamos criar a segunda função que retornará o valor da variável de requisição. Para isso, arraste o bloco Para com retorno (categoria funções) gerando outra função.
 Image Removed
Image Removed
Figura 2.5 - Obtendo o valor na requisição (figura 2.4)
- Renomeie a função para "TotalUsersValue";
- Obter valor na requisição: encaixe o bloco no retorno da função e no parâmetro Nome do campo, informe "totalUsers".
Salve o bloco de programação.
Fonte de dados
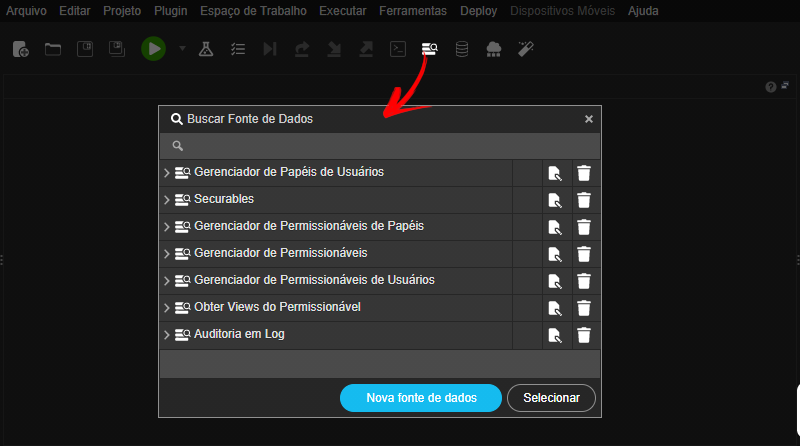
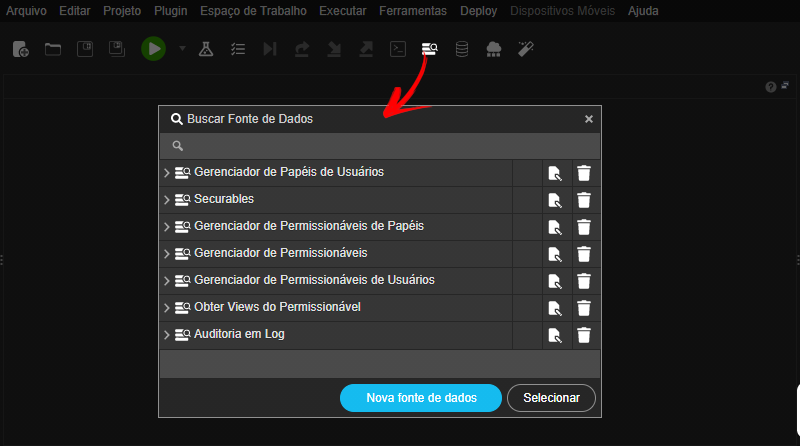
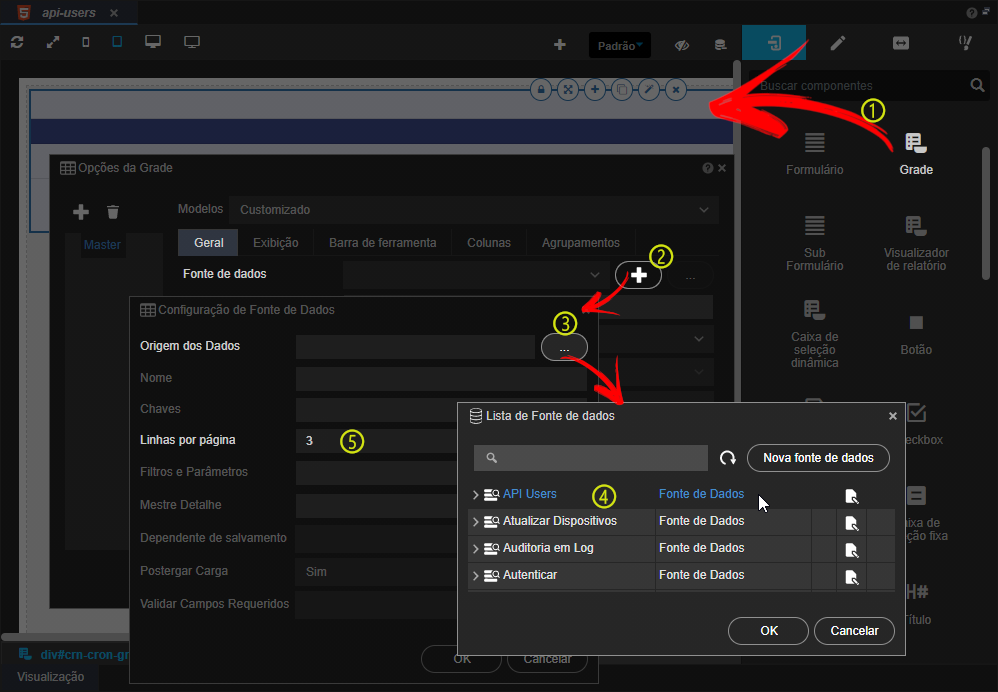
Nesse passo configuraremos a fonte de dados. Abra a janela que lista as fontes de dados (ícone 1 da figura 3.1) e clique no botão Nova fonte de dados para abrir a janela de configuração da fonte (figura 3.2).
 Image Removed
Image Removed
Figura 3.1 - Nova fonte de dados
Em seguida configure os campos iniciais como na figura a seguir:
 Image Removed
Image Removed
Figura 3.2 - Configuração inicial da fonte de dados
- Identificador: informe o nome "apiUsers";
- Nome da consulta: informe o nome "API Users";
- Caixa de seleção Tipo: selecione a opção Bloco de programação;
- Botão de seleção: após clicar no botão, a janela de seleção do bloco abrirá, selecione a função "GetUsers".
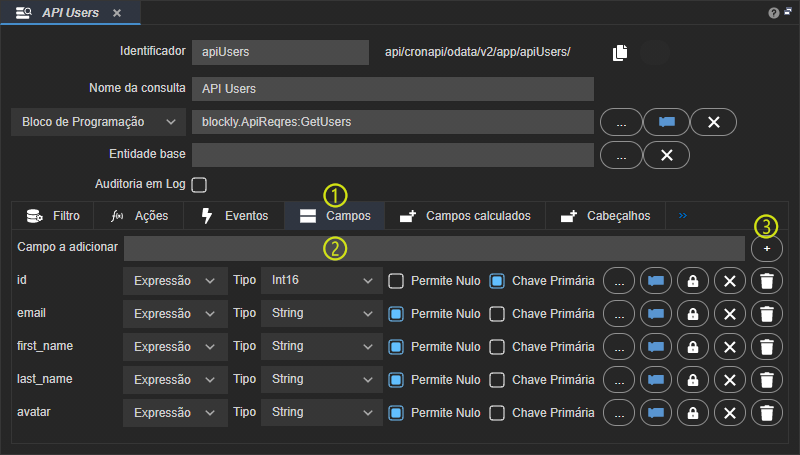
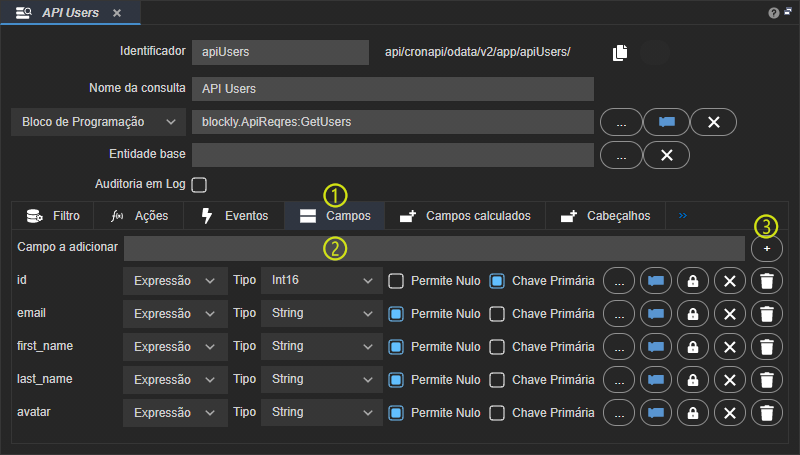
Abra a aba Campos (destaque 1 da figura 3.3) e adicione os atributos de retorno da lista do Objeto (id, email, first_name, last_name e avatar) na Entrada Campo a adicionar (2) e confirme no botão "+" (3).
 Image Removed
Image Removed
Figura 3.3 - Adicionando os atributos do objeto na aba Campos
É necessário configurar apenas os dados do Campo Id, os demais campos do objeto são do tipo String (Figura 3.3).
- Tipo: selecione "Int16";
- Permitir Nulo: desmarque essa opção;
- Chave Primária: marque essa opção.
Por fim, acesse a aba Ações (destaque 1 da figura 3.4) e selecione na ação Para Contar a função "TotalUsersValue" que criamos no tópico anterior (Figura 3.4).
 Image Removed
Image Removed
Figura 3.4 - Configuração da Ação Para Contar
Salve a fonte de dados em seguida.
View
Nessa última etapa vamos criar e configurar a página que exibirá o conteúdo obtido da API.
Clique com o botão direito do mouse na pasta Autenticado (localização: Formulário/Web/Autenticado
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
), selecione Novo > Formulário. Ao abrir a janela Novo, selecione a opção Formulário Vazio, clique em Avançar, em seguida, escreva "api-users" no campo Nome do Arquivo. Por fim, clique em Finalizar (Figura 4.1).
 Image Removed
Image Removed
Figura 4.1 - Novo formulário web
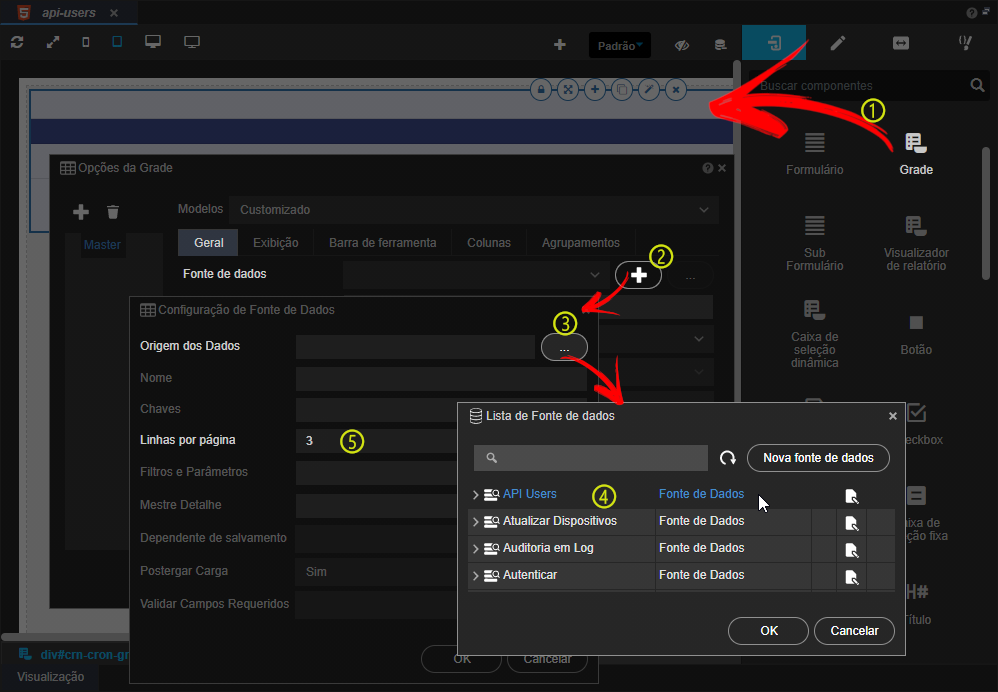
Na janela de edição da view, siga os passos abaixo para vincular a fonte de dados ao componente Grade.
 Image Removed
Image Removed
Figura 4.2 - Selecionando a fonte de dados nas configurações da Grade
- Arraste o componente Grade da paleta de componentes até a área de edição, a janela de "Opções da Grade" abrirá.
- Adicionar fonte de dados: clique no botão "+" do campo Fonte de dados para abrir a janela de "Configuração da fonte de dados".
- Selecionar fonte de dados: clique no botão "..." do campo Origem dos Dados para abrir a janela de "Lista de Fonte de dados".
- Selecione a fonte de dados que criamos no tópico anterior "API Users" e clique em OK para voltar a janela anterior.
- Linhas por página: informe o valor "3" nesse campo da janela "Configuração da fonte de dados".
Como a API do Reqres só possui 12 itens, configuramos a fonte de dados para exibir apenas 3 itens por vez, facilitando nossos testes de paginação.
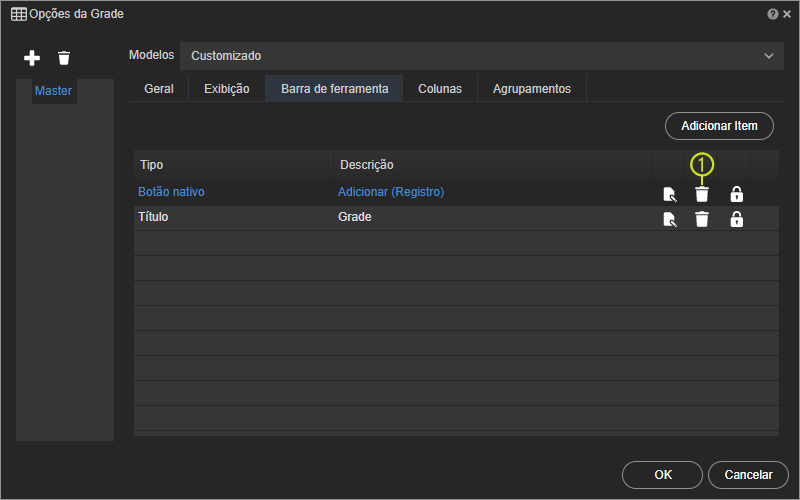
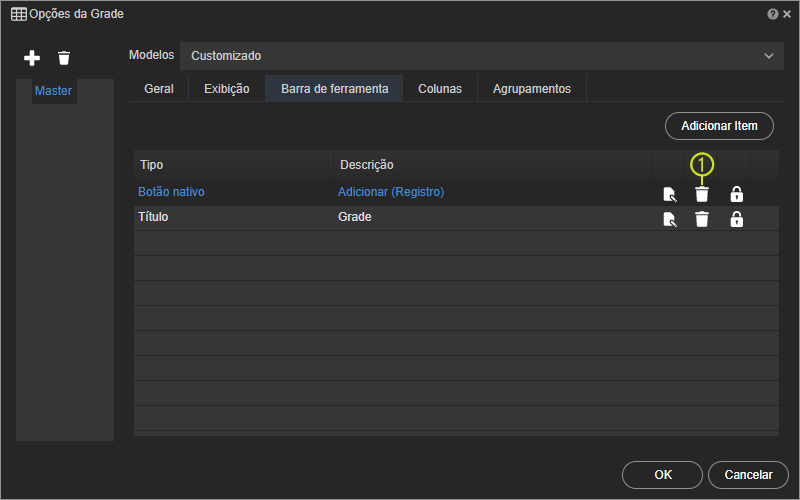
Em nosso exemplo só iremos exibir o conteúdo, dessa forma o botão Adicionar é desnecessário. Acesse a aba Barra de ferramentas e exclua esse botão no ícone lixeira (destaque 1 da figura 4.3).
 Image Removed
Image Removed
Figura 4.3 - Excluindo o botão Adicionar na Grade
Acesse agora a aba Colunas e deixe marcado com o "X" apenas a coluna Listagem dos campos do Objeto (id, email, first_name, last_name e avatar), como na figura abaixo.
 Image Removed
Image Removed
Figura 4.4 - Aba de configurações das colunas da Grade
Por fim, acesse a janela de configurações da coluna avatar (destaque 1 da figura 4.4) e marque a caixa de seleção Exibir como imagem (destaque 1 da figura 4.5).
![]() Image Removed
Image Removed
Figura 4.4 - Janela de edição da coluna avatar
Salve as janelas e a página "api-users" que acabamos de configurar.
Teste
Antes de executar e testar a aplicação, vamos criar um link para a página que criamos. Acesse a página Home (Localização Formulário/Autenticado/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço |
) arraste o componente visual Link e informe "API com paginação" na propriedade Conteúdo e clique no botão "..." da propriedade Referência para selecionar a página que criamos "api-users" (Figura 5.1).
Salve a página home.
 Image Removed
Image Removed
Figura 5.1 - Criando um link para a página de exemplo
Execute o projeto, acesse a aplicação web e logue com o usuário Administrador do sistema (usuário: "admin" e senha "admin"). Em seguida, acesse a página "api-users" usando que link da página home.
A área debaixo da Grade (destaque 1 da figura 5.2) é destinada a paginação, permite selecionar a página, definir a quantidade de elementos por página e informa a posição da lista de itens está sendo exibido.
 Image Removed
Image Removed
Figura 5.2 - Itens paginados na Grade
Ordenação e filtro
Neste segundo tutorial veremos como configurar bloco, fonte de dados e grade para tratar o filtro e ordenação.
Conhecendo a API
Antes de iniciarmos a configuração no Cronapp, precisamos saber se a API que iremos consumir dá suporte a recursos ordenação e filtro. Para esse tutorial, usaremos um recurso de teste disponibilizado por mockapi.io que dá suporte a ordenação e filtro.
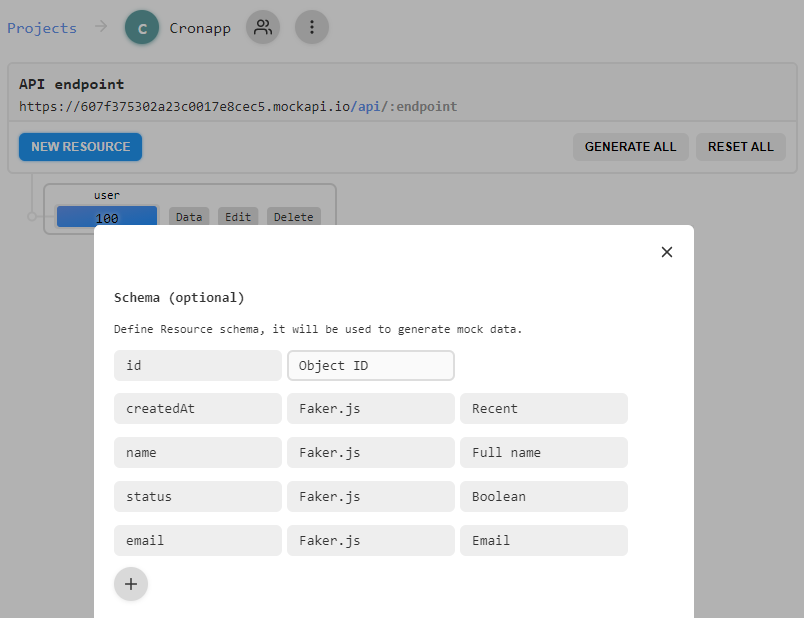
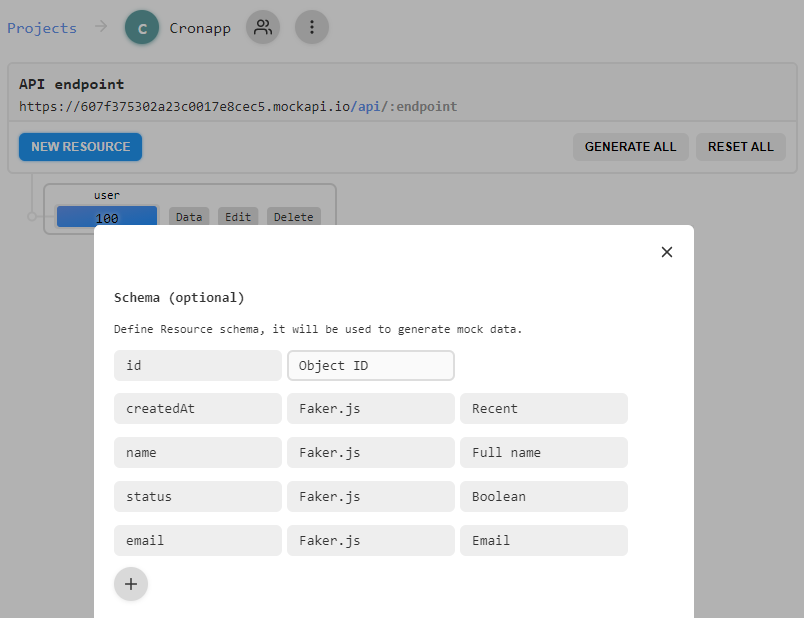
O mockapi permite que um usuário crie recursos (classes) e gere conteúdo automaticamente aos atributos desses recursos. Assim, caso o endereço que iremos usar nesse exemplo esteja indisponível, é possível se cadastrar e criar um recurso igual ao que usaremos (figura 6.1), uma classe "user" que possui os seguintes atributos: id, createdAt, name, status, email. Veja mais detalhes na documentação da API.
 Image Removed
Image Removed
Figura 6.1 - Recurso usado no exemplo de ordenação e filtro
Os recursos de ordenação e filtro são feitos através do endereço de requisição. Abaixo podemos ver 2 requisições: a primeira faz um filtro usando a palavra "Smitham" em todos os campos, enquanto que a segunda ordena a lista pelo campo email de forma descendente.
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
https://607f375302a23c0017e8cec5.mockapi.io/api/user?filter=Smitham
https://607f375302a23c0017e8cec5.mockapi.io/api/user?sortby=email&order=desc |
Como informado na parte de paginação desse tutorial, os componentes visuais usados no Cronapp também se comunicam através de requisições REST. Assim, quando solicitamos uma ordenação ou filtro na Grade, estamos enviando uma requisição para a fonte de dados, que por sua vez, chama o bloco de programação que fará a requisição a API externa. Porém, o Cronapp utiliza um protocolo de requisições REST chamado ODATA e cada API pode seguir seu próprio padrão. Assim, teremos que converter do padrão ODATA para o formato em que a API externa foi criada.
Para a ordenação, tanto a mockapi quanto o OData utilizam o parâmetro "orderby", porém na ordenação descendente o mockapi necessita de outro parâmetro, o "order=desc", já no OData é possível passar pelo próprio parâmetro "orderby=email+desc".
Para o filtro, o OData possui diversos recursos, já a API de testes que usaremos possui apenas uma consulta simples em seus campos.
Essa conversão será feita utilizando os blocos de programação.
Bloco de programação
Criaremos um bloco de programação e sua a primeira função será responsável por obter de forma ordenada os recursos da API para alimentar a fonte de dados.
Clique com o botão direito do mouse na pasta Servidor (localização: Blocos de Programação/Servidor
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
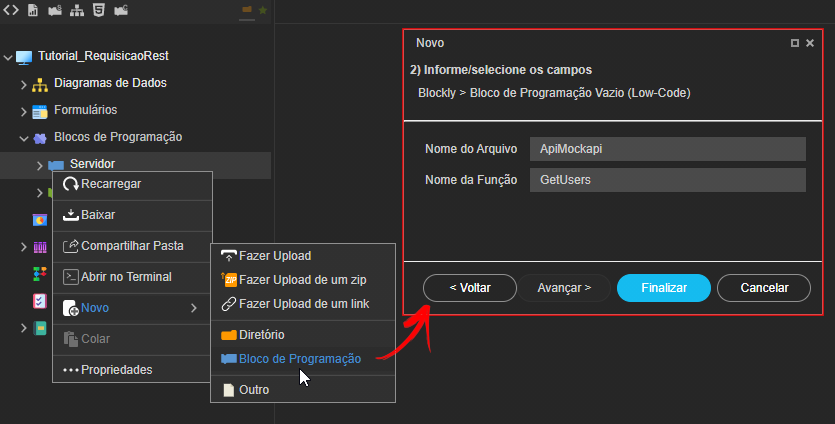
), selecione Novo > Bloco de Programação. Ao abrir a janela Novo, selecione a opção Bloco de Programação Vazio (Low-Code), clique em Avançar, em seguida, escreva "ApiMockapi" no campo Nome do Arquivo e "GetUsers" no campo Nome da Função. Por fim, clique em Finalizar (Figura 7.1).
 Image Removed
Image Removed
Figura 7.1 - Bloco de programação Servidor
Inicie o bloco criando 2 variáveis (Figura 7.2):
- orderby: encaixe o bloco Obter parâmetro da query string e informe na entrada Campo "$orderby". Essa variável receberá o campo que será ordenado ou o campo e mais " desc", caso seja ordenação descendente.
- desc: encaixe o bloco "No texto encontre a" e configure seus 3 parâmetros da seguinte forma:
- parâmetro 1: selecione a variável que criamos acima "orderby";
- parâmetro 2: selecione a opção "primeira ocorrência do item";
- parâmetro 3: informe " desc" (adicionar um espaço " " antes da palavra " desc").
Se a variável desc possuir um valor maior que zero, significa que a variável orderby possui o termo " desc" dentro dela e foi solicitada é uma ordenação descendente.
 Image Removed
Image Removed
Figura 7.2 - Variáveis que tratam os parâmetros de ordenação
Na próxima parte do bloco verificaremos se a ordenação é ascendente ou descendente e configuraremos o mapa com os parâmetros da requisição.
 Image Removed
Image Removed
Figura 7.3 - Criando o mapa para ordenação ascendente e descendente
- Encaixe o bloco Se, adicione a entrada de comando senão e use o bloco Operações relacionais para verificar se a variável desc possui valor maior que "0".
- Se for maior que 0, será necessário passar os parâmetros "orderby" e "order";
- Senão, basta o parâmetro "orderby".
- Na entrada de comando faça, crie uma variável com o nome "field" e encaixe o bloco no texto obter trecho de para obtermos o nome do campo que será ordenado. Configure seus parâmetros da seguinte forma:
- parâmetro 1: adicione a variável "orderby";
- parâmetro 2: selecione a opção "letra nº";
- parâmetro 3: informe o número "0";
- parâmetro 4: selecione a opção "letra nº";
- parâmetro 5: encaixe o bloco de expressões aritméticas para obter o valor da variável "desc" menos "1".
- Ainda na entrada de comando faça, crie uma variável com o nome "mapa" e encaixe o bloco criar mapa com com 2 parâmetros e recebendo os seguintes valores:
- orderby: variável "field";
- order: texto "desc".
- Na entrada de comando senão, utilize novamente a variável "mapa" e encaixe o bloco criar mapa com com apenas o parâmetro orderby e recebendo a variável "orderby".
Finalizaremos a função "GetUsers" com os seguintes blocos: que fará a requisição para a API do mockapi.
 Image Removed
Image Removed
Figura 7.4 - Finalização da função GetUsers
- Crie uma variável de nome request e encaixe o bloco Obter conteúdo da URL e configure seus parâmetros:
- Método de requisição: selecione a opção "GET";
- Tipo de conteúdo: selecione a opção "JSON";
- Endereço URL: informe o endereço gerado pelo recurso mockapi "
https://607f375302a23c0017e8cec5.mockapi.io/api/user"; - Parâmetro: encaixe a variável "mapa".
- Retorno da função: Encaixe o bloco Para Json e no parâmetro Valor a ser lido encaixe a variável request.
| Informações |
|---|
Caso o endereço da API fique inativo, é possível criar outro com o mesmo recurso, acesse o tópico Conhecendo a API (ordenação e filtro) para mais detalhes. |
Função para o filtro
Criaremos outra função que será responsável por requisições com filtro. A sintaxe do parâmetro filtro da Grade possui a seguinte sintaxe: "filter=name+eq+'Elena'". Assim, vamos obter apenas o termo informado ("Elena", nesse exemplo).
Arraste o bloco Para com retorno (categoria funções) gerando outra função.
No passo baixo vamos obter o valor do filtro e obter a opção na String da aspa inicial e final.
 Image Removed
Image Removed
Figura 7.5 - Nova função de filtro
Em seguida, crie outra variável de nome "request" e encaixe o bloco Obter conteúdo da URL que fará a requisição para a API do Reqres.
 Image Added
Image Added
Figura 2.4 - Configuração do bloco de requisição da API
- Parâmetros do bloco Obter conteúdo da URL:
- Método de requisição: selecione a opção "GET";
- Tipo de conteúdo: selecione a opção "JSON";
- Endereço URL: informe o endereço "
https://reqres.in/api/users"; - Parâmetro: encaixe a variável mapa.
Para trabalhar com a paginação, a fonte de dados necessita saber a quantidade total de elementos da API. Essa informação é passada através do atributo total que vem junto com os dados de paginação (ver objeto de retorno da API). Dessa forma, vamos usar o bloco Inserir ou alterar valor na requisição para guardar essa informação apenas no período de requisição à API (Figura 2.4).
 Image Added
Image Added
Figura 2.5 - Finalização da função GetUsers
- Inserir ou alterar valor na requisição:
- Nome do campo: informe o nome "totalUsers" para a variável de requisição;
- Valor do campo: Encaixe o bloco Obter campo do Json (2).
- Obter campo do Json: usado para obter o atributo do objeto de retorno;
- Json: Encaixe o bloco Para Json e no parâmetro Valor a ser lido encaixe a variável que recebe a requisição da API;
- Caminho a percorrer: informe o nome do atributo "total".
- Obter campo do Json: encaixe o bloco no retorno da função para obter a lista do objeto de retorno;
- Json: Encaixe o bloco Para Json e no parâmetro Valor a ser lido encaixe a variável que recebe a requisição da API;
- Caminho a percorrer: informe o nome do atributo "data".
| Nota |
|---|
Fique atento ao parâmetro Caminho a percorrer dos blocos Obter campo do Json, no primeiros estamos usando o valor "total", enquanto no segundo "data". |
Função total de usuários
Vamos criar a segunda função que retornará o valor da variável de requisição (destaque 1 da figura 2.5), com o número total de usuários da requisição. Para isso, arraste o bloco Para com retorno (categoria funções) gerando outra função.
 Image Added
Image Added
Figura 2.6 - Obtendo o valor na requisição (figura 2.4)
- Renomeie a função para "TotalUsersValue";
- Obter valor na requisição: encaixe o bloco no retorno da função e no parâmetro Nome do campo, informe "totalUsers".
Salve o bloco de programação.
Fonte de dados
Nesse passo configuraremos a fonte de dados. Abra a janela que lista as fontes de dados (ícone 1 da figura 3.1) e clique no botão Nova fonte de dados para abrir a janela de configuração da fonte (figura 3.2).
 Image Added
Image Added
Figura 3.1 - Nova fonte de dados
Em seguida configure os campos iniciais como na figura a seguir:
 Image Added
Image Added
Figura 3.2 - Configuração inicial da fonte de dados
- Identificador: informe o nome "apiUsers";
- Nome da consulta: informe o nome "API Users";
- Caixa de seleção Tipo: selecione a opção Bloco de programação;
- Botão de seleção: após clicar no botão, a janela de seleção do bloco abrirá, selecione a função "GetUsers".
Abra a aba Campos (destaque 1 da figura 3.3) e adicione os atributos de retorno da lista do Objeto (id, email, first_name, last_name e avatar) na Entrada Campo a adicionar (2) e confirme no botão "+" (3).
 Image Added
Image Added
Figura 3.3 - Adicionando os atributos do objeto na aba Campos
É necessário configurar apenas os dados do Campo Id, os demais campos do objeto são do tipo String (Figura 3.3).
- Tipo: selecione "Int16";
- Permitir Nulo: desmarque essa opção;
- Chave Primária: marque essa opção.
Por fim, acesse a aba Ações (destaque 1 da figura 3.4) e selecione na ação Para Contar a função "TotalUsersValue" que criamos no tópico anterior (Figura 3.4).
 Image Added
Image Added
Figura 3.4 - Configuração da Ação Para Contar
Salve a fonte de dados em seguida.
View
Nessa última etapa vamos criar e configurar a página que exibirá o conteúdo obtido da API.
Clique com o botão direito do mouse na pasta Autenticado (localização: Formulário/Web/Autenticado
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
), selecione Novo > Formulário. Ao abrir a janela Novo, selecione a opção Formulário Vazio, clique em Avançar, em seguida, escreva "api-users" no campo Nome do Arquivo. Por fim, clique em Finalizar (Figura 4.1).
 Image Added
Image Added
Figura 4.1 - Novo formulário web
Na janela de edição da view, siga os passos abaixo para vincular a fonte de dados ao componente Grade.
 Image Added
Image Added
Figura 4.2 - Selecionando a fonte de dados nas configurações da Grade
- Arraste o componente Grade da paleta de componentes até a área de edição, a janela de "Opções da Grade" abrirá.
- Adicionar fonte de dados: clique no botão "+" do campo Fonte de dados para abrir a janela de "Configuração da fonte de dados".
- Selecionar fonte de dados: clique no botão "..." do campo Origem dos Dados para abrir a janela de "Lista de Fonte de dados".
- Selecione a fonte de dados que criamos no tópico anterior "API Users" e clique em OK para voltar a janela anterior.
- Linhas por página: informe o valor "3" nesse campo da janela "Configuração da fonte de dados".
Como a API do Reqres só possui 12 itens, configuramos a fonte de dados para exibir apenas 3 itens por vez, facilitando nossos testes de paginação.
Em nosso exemplo só iremos exibir o conteúdo, dessa forma o botão Adicionar é desnecessário. Acesse a aba Barra de ferramentas e exclua esse botão no ícone lixeira (destaque 1 da figura 4.3).
 Image Added
Image Added
Figura 4.3 - Excluindo o botão Adicionar na Grade
Acesse agora a aba Colunas e deixe marcado com o "X" apenas a coluna Listagem dos campos do Objeto (id, email, first_name, last_name e avatar), como na figura abaixo.
 Image Added
Image Added
Figura 4.4 - Aba de configurações das colunas da Grade
Por fim, acesse a janela de configurações da coluna avatar (destaque 1 da figura 4.4) e marque a caixa de seleção Exibir como imagem (destaque 1 da figura 4.5).
![]() Image Added
Image Added
Figura 4.4 - Janela de edição da coluna avatar
Salve as janelas e a página "api-users" que acabamos de configurar.
Teste
Antes de executar e testar a aplicação, vamos criar um link para a página que criamos. Acesse a página Home (Localização Formulário/Autenticado/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço |
) arraste o componente visual Link e informe "API com paginação" na propriedade Conteúdo e clique no botão "..." da propriedade Referência para selecionar a página que criamos "api-users" (Figura 5.1).
Salve a página home.
 Image Added
Image Added
Figura 5.1 - Criando um link para a página de exemplo
Execute o projeto, acesse a aplicação web e logue com o usuário Administrador do sistema (usuário: "admin" e senha "admin"). Em seguida, acesse a página "api-users" usando que link da página home.
A área debaixo da Grade (destaque 1 da figura 5.2) é destinada a paginação, permite selecionar a página, definir a quantidade de elementos por página e informa a posição da lista de itens está sendo exibido.
 Image Added
Image Added
Figura 5.2 - Itens paginados na Grade
| Âncora | ||||
|---|---|---|---|---|
|
Ordenação e filtro
Neste segundo tutorial veremos como configurar bloco, fonte de dados e grade para tratar o filtro e ordenação.
| Aviso | ||
|---|---|---|
| ||
A fonte de dados foi atualizada e agora possui suporte a web services (REST e SOAP), não sendo mais necessário seguir os passos apresentados neste tutorial. Acesse a documentação da Fonte de dados tipo Web Service (REST / SOAP) e veja como está simples e muito mais rápido tratar recursos REST de terceiros no Cronapp. |
| Âncora | ||||
|---|---|---|---|---|
|
Conhecendo a API
Antes de iniciarmos a configuração no Cronapp, precisamos saber se a API que iremos consumir dá suporte a recursos ordenação e filtro. Para esse tutorial, usaremos um recurso de teste disponibilizado por mockapi.io que dá suporte a ordenação e filtro.
O mockapi permite que um usuário crie recursos (classes) e gere conteúdo automaticamente aos atributos desses recursos. Assim, caso o endereço que iremos usar nesse exemplo esteja indisponível, é possível se cadastrar e criar um recurso igual ao que usaremos (figura 6.1), uma classe "user" que possui os seguintes atributos: id, createdAt, name, status, email. Veja mais detalhes na documentação da API.
 Image Added
Image Added
Figura 6.1 - Recurso usado no exemplo de ordenação e filtro
Os recursos de ordenação e filtro são feitos através do endereço de requisição. Abaixo vemos um exemplo de uma requisição que define 3 regras: ordena a lista com base no atributo name (sortby), ordena em ordem descendente (order) e filtra por campos que contenham o termo "@yahoo.com" (filter).
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
https://607f375302a23c0017e8cec5.mockapi.io/api/user?sortby=name&order=desc&filter=@yahoo.com |
O JSON abaixo é resultado da requisição acima.
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
{
"data": [
{
"createdAt": "2021-07-27T20:09:00.058Z",
"name": "Yvonne Mueller",
"status": false,
"email": "Wilfred36@yahoo.com",
"id": "30"
},
{
"createdAt": "2021-07-27T18:08:47.400Z",
"name": "Raymond Leuschke",
"status": true,
"email": "Antoinette70@yahoo.com",
"id": "20"
},
...
{
"createdAt": "2021-07-27T12:10:12.906Z",
"name": "Brent Rice",
"status": true,
"email": "Iliana.Hessel@yahoo.com",
"id": "37"
}
],
"total": 14
} |
Atributos do JSON:
- data: lista com os objetos solicitados após o filtro.
- total: quantidade total de objetos retornados após o filtro.
Como informado na parte de paginação desse tutorial, os componentes visuais usados no Cronapp também se comunicam através de requisições REST. Assim, quando solicitamos uma ordenação ou filtro na Grade, estamos enviando uma requisição para a fonte de dados, que por sua vez, chama o bloco de programação que fará a requisição a API externa. Porém, o Cronapp utiliza um protocolo de requisições REST chamado ODATA e cada API pode seguir seu próprio padrão. Assim, teremos que converter do padrão ODATA para o formato em que a API externa foi criada.
Para a ordenação, tanto a mockapi quanto o OData utilizam o parâmetro "orderby", porém na ordenação descendente o mockapi necessita de outro parâmetro, o "order=desc", já no OData é possível passar pelo próprio parâmetro "orderby=email+desc".
Para o filtro, o OData possui diversos recursos, já a API de testes que usaremos possui apenas uma consulta simples em seus campos.
Essa conversão será feita utilizando os blocos de programação.
Bloco de programação
Criaremos um bloco de programação e sua a primeira função será responsável por obter de forma ordenada os recursos da API para alimentar a fonte de dados.
Clique com o botão direito do mouse na pasta Servidor (localização: Blocos de Programação/Servidor
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
), selecione Novo > Bloco de Programação. Ao abrir a janela Novo, selecione a opção Bloco de Programação Vazio (Low-Code), clique em Avançar, em seguida, escreva "ApiMockapi" no campo Nome do Arquivo e "GetUsers" no campo Nome da Função. Por fim, clique em Finalizar (Figura 7.1).
 Image Added
Image Added
Figura 7.1 - Bloco de programação Servidor
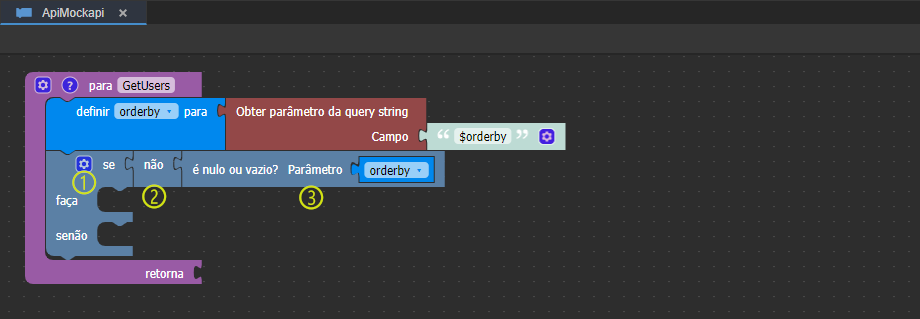
Inicie o bloco criando a variável orderby (Figura 7.2):
 Image Added
Image Added
Figura 7.2 - Obtendo o parâmetro de ordenação e validando
- orderby: encaixe o bloco Obter parâmetro da query string e informe na entrada Campo "$orderby". Essa variável receberá o atributo do objeto que será usado para ordenar ou atributo do objeto que será usado para ordenar mais o texto " desc", caso seja ordenação descendente.
- Em seguida será necessário validarmos se o bloco Obter parâmetro da query string retornou vazio, para isso (Figura 7.2):
- Encaixe o bloco Se e no botão de engrenagem, adicione a entrada de comando senão;
- Adicione o bloco de lógica Não na entrada de validação do bloco Se e
- Inclua após o bloco Não, o bloco É nulo ou vazio? com a variável orderby.
Crie a variável desc (Figura 7.3):
 Image Added
Image Added
Figura 7.3 - Verificando se o parâmetro "orderby" veio com a opção descendente
- desc: encaixe o bloco No texto encontre a e configure seus 3 parâmetros da seguinte forma:
- parâmetro 1: selecione a variável que criamos acima "orderby";
- parâmetro 2: selecione a opção "primeira ocorrência do item";
- parâmetro 3: informe "
desc" (adicionar um espaço vazio (" ") antes da palavra " desc").
Se a variável desc possuir um valor maior que zero, significa que a variável orderby possui o termo " desc" dentro dela e foi solicitada uma ordenação descendente.
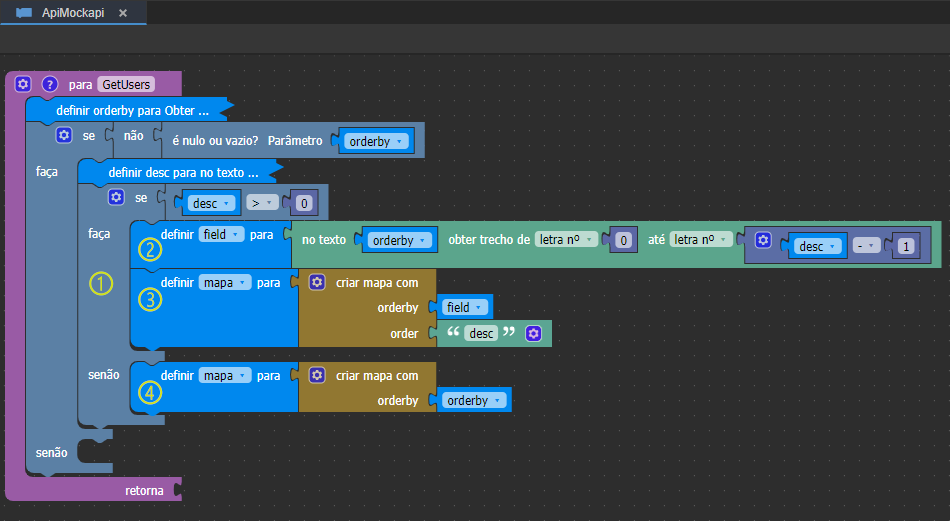
Na próxima parte do bloco verificaremos se a ordenação é ascendente ou descendente e configuraremos o mapa com os parâmetros da requisição.
 Image Added
Image Added
Figura 7.4 - Criando o mapa para ordenação ascendente e descendente
A sequência de passos abaixo deve ser feita dentro da entrada de comando faça do primeiro bloco Se, configurado na figura 7.2:
- Encaixe o bloco Se, adicione a entrada de comando senão e use o bloco Operações relacionais para verificar se a variável desc possui valor maior que "0".
- Se for maior que 0, será necessário passar os parâmetros "orderby" e "order";
- Senão, basta o parâmetro "orderby".
- Na entrada de comando faça, crie uma variável com o nome "field" e encaixe o bloco no texto obter trecho de para obtermos o nome do campo que será ordenado. Configure seus parâmetros da seguinte forma:
- parâmetro 1: adicione a variável "orderby";
- parâmetro 2: selecione a opção "letra nº";
- parâmetro 3: informe o número "0";
- parâmetro 4: selecione a opção "letra nº";
- parâmetro 5: encaixe o bloco de expressões aritméticas para obter o valor da variável "desc" menos "1".
- Ainda na entrada de comando faça, crie uma variável com o nome "mapa" e encaixe o bloco criar mapa com com 2 parâmetros e recebendo os seguintes valores:
- orderby: variável "field";
- order: texto "desc".
- Na entrada de comando senão, utilize novamente a variável "mapa" e encaixe o bloco criar mapa com com apenas o parâmetro orderby e recebendo a variável "orderby".
Para finalizar o primeiro bloco Se, adicione a variável mapa na entrada de comando senão do primeiro bloco Se e alimente-o com o bloco entrada de Texto vazio ("") (destaque 1 da figura 7.5).
 Image Added
Image Added
Figura 7.5 - Caso não possua parâmetro de ordenação será passado um mapa vazio para a requisição
Finalizaremos a função "GetUsers" com os seguintes blocos: que fará a requisição para a API do mockapi.
 Image Added
Image Added
Figura 7.6 - Finalização da função GetUsers
- Crie uma variável de nome request e encaixe o bloco Obter conteúdo da URL e configure seus parâmetros:
- Método de requisição: selecione a opção "GET";
- Tipo de conteúdo: selecione a opção "JSON";
- Endereço URL: informe o endereço gerado pelo recurso mockapi "
https://607f375302a23c0017e8cec5.mockapi.io/api/user"; - Parâmetro: encaixe a variável "mapa".
- Encaixe o bloco Obter campo do Json no retorno da função e configure seus parâmetros:
- Json: Encaixe o bloco Para Json e no parâmetro Valor a ser lido encaixe a variável que recebe a requisição da API;
- Caminho a percorrer: informe o nome do atributo "data", que contém a lista de objetos.
| Informações |
|---|
Caso o endereço da API fique inativo, é possível criar outro com o mesmo recurso, acesse o tópico Conhecendo a API (ordenação e filtro) para mais detalhes. |
Função para o filtro
Criaremos outra função que será responsável por requisições com filtro. A sintaxe do parâmetro filtro da Grade possui a seguinte sintaxe: "filter=name+eq+'Elena'". Assim, vamos obter apenas o termo informado ("Elena", nesse exemplo).
Arraste o bloco Para com retorno (categoria funções) gerando outra função.
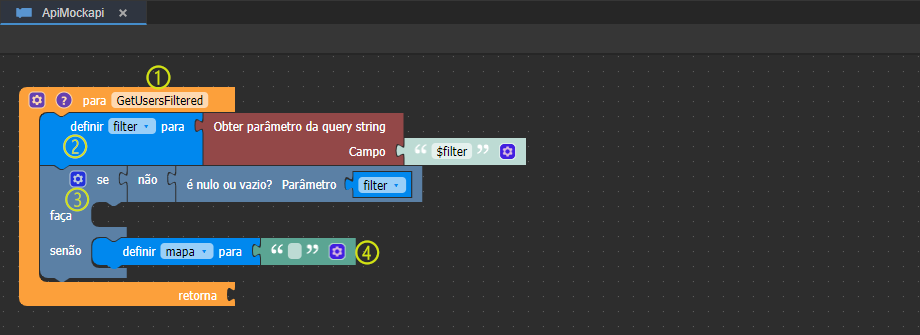
No passo baixo vamos obter o valor do filtro e validar se retornou algo, caso contrário, retornaremos o conteúdo sem filtro.
 Image Added
Image Added
Figura 7.7 - Nova função de filtro
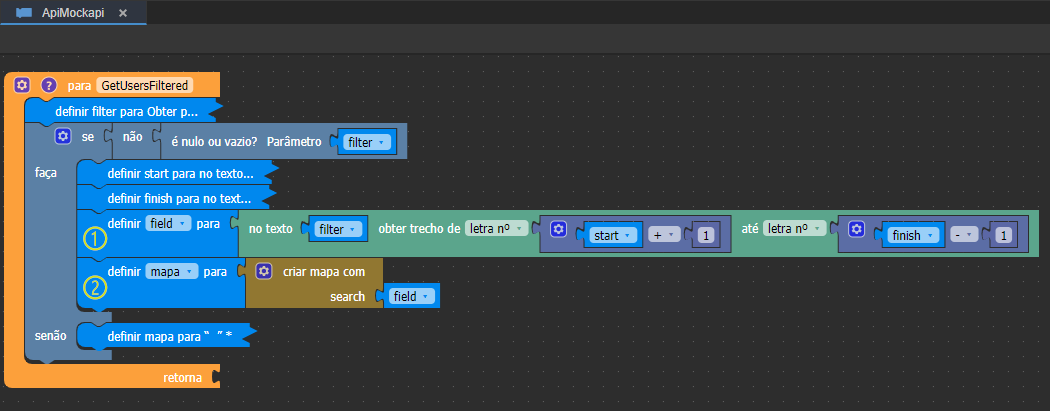
- Renomeie a função para "GetUsersFiltered";
- Crie uma variável com o nome "filter", encaixe o bloco Obter parâmetro da query string e informe na entrada Campo "$filter".
- Encaixe o bloco Se e no botão de engrenagem, adicione a entrada de comando senão;
- Adicione o bloco de lógica Não na entrada de validação do bloco Se e
- Inclua após o bloco Não, o bloco É nulo ou vazio? com a variável filter.
- Em seguida, crie outra variável com o nome "mapa", encaixe-a na entrada de comando senão e alimente-a com o bloco entrada de Texto vazio ("").
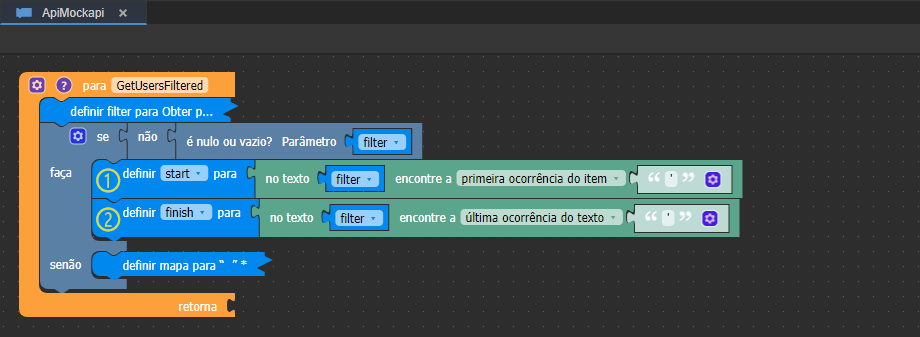
No passo baixo vamos obter o valor do filtro e obter a opção na String da aspa inicial e final.
 Image Added
Image Added
Figura 7.8 - Obtendo a posição inicial e final do texto que será usado no filtro
Crie uma variável com o nome "filter", encaixe o bloco Obter parâmetro da query string e informe na entrada Campo "$filter".- Cria uma variável com o nome "start", encaixe o bloco no texto encontre e configure seus parâmetros da seguinte forma:
- parâmetro 1: selecione a variável que criamos acima "filter";
- parâmetro 2: selecione a opção "primeira ocorrência do item";
- parâmetro 3: informe " ' " (aspa simples).
- Cria uma variável com o nome "finish", encaixe o bloco no texto encontre e configure seus parâmetros da seguinte forma:
- parâmetro 1: selecione a variável que criamos acima "filter";
- parâmetro 2: selecione a opção "última ocorrência do texto";
- parâmetro 3: informe " ' " (aspa simples).
No próximo passo vamos coletar o trecho do texto que contém apenas o termo informado pelo usuário. Image Removed
Image Removed
 Image Added
Image Added
Figura 7.6 9 - Obtendo o conteúdo do filtro do parâmetro filter da Grade
- Crie uma variável com o nome "field"
- , encaixe o bloco no texto obter trecho de e configure seus parâmetros da seguinte forma:
- parâmetro 1: adicione a variável "filter";
- parâmetro 2: selecione a opção "letra nº";
- parâmetro 3: encaixe o bloco de expressões aritméticas para obter o valor da variável "start" mais "1".
- parâmetro 4: selecione a opção "letra nº";
- parâmetro 5: encaixe o bloco de expressões aritméticas para obter o valor da variável "finish
- " menos "1".
- Utilize novamente a variável "mapa" e encaixe o bloco criar mapa com com apenas o parâmetro search, recebendo a variável "field".
Por fim, vamos gerar a requisição e retornar o conteúdo obtido. Image Removed
Image Removed
 Image Added
Image Added
Figura 7.7 10 - Finalização da função GetUsersFiltered
- Crie uma variável de nome request e encaixe o bloco Obter conteúdo da URL e configure seus parâmetros:
- Método de requisição: selecione a opção "GET";
- Tipo de conteúdo: selecione a opção "JSON";
- Endereço URL: informe o endereço gerado pelo recurso mockapi "
https://607f375302a23c0017e8cec5.mockapi.io/api/user"; - Parâmetro: encaixe o bloco criar mapa com com o parâmetro "search" e acople a variável field.encaixe a variável "mapa".
- Encaixe o bloco Obter campo do Json no retorno da função e configure seus parâmetros: Retorno da função: Encaixe o bloco Para Json e no parâmetro
- Json: Encaixe o bloco Para Json e no parâmetro
- Valor a ser lido
- encaixe a variável que recebe a requisição da API;
- Caminho a percorrer: informe o nome do atributo "data", que contém a lista de objetos.
| Informações |
|---|
Caso o endereço da API fique inativo, é possível criar outro com o mesmo recurso, acesse o tópico Conhecendo a API (ordenação e filtro) para mais detalhes. |
Fonte de dados
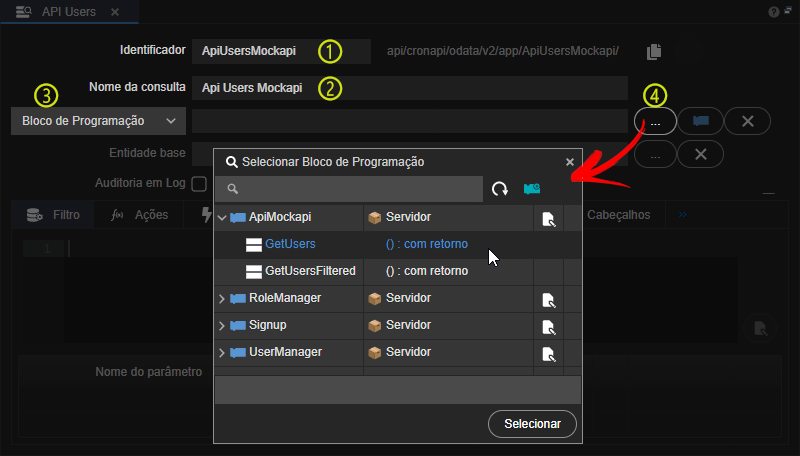
Criaremos e configuraremos uma fonte de dados. Abra a janela que lista as fontes de dados (ícone 1 da figura 3.1) e clique no botão Nova fonte de dados (figura 8.1). Configure a fonte como na figura abaixo,

Figura 8.1 - Configuração inicial da fonte de dados
- Identificador: informe o nome "apiUsersMockapi";
- Nome da consulta: informe o nome "API Users Mockapi";
- Caixa de seleção Tipo: selecione a opção Bloco de programação;
- Botão de seleção: após clicar no botão, a janela de seleção do bloco abrirá, selecione a função "GetUsers".
Abra a aba Campos (destaque 1 da figura 8.2) e adicione os atributos do Objeto (id, cheatedAt, name, status, email) na Entrada Campo a adicionar (2) e confirme no botão "+" (3).

Figura 8.2 - Adicionando os atributos do objeto na aba Campos
É necessário configurar apenas os dados dos campos:
- id:
- Permitir Nulo: desmarque;
- Chave primária: marque.
- status:
- Tipo: selecione a opção "Boolean".
Por fim, acesse a aba Ações (destaque 1 da figura 8.3) e selecione na ação Para Filtrar a função "GerUsersFiltered" que criamos no tópico anterior (Figura 8.3).

Figura 8.3 - Configuração da Ação Para Filtrar
Salve a fonte de dados em seguida.
View
Nessa última etapa vamos criar e configurar a página que exibirá o conteúdo obtido da API.
Clique com o botão direito do mouse na pasta Autenticado (localização: Formulário/Web/Autenticado
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
), selecione Novo > Formulário. Ao abrir a janela Novo, selecione a opção Formulário Vazio, clique em Avançar, em seguida, escreva "api-users-mockapi" no campo Nome do Arquivo. Por fim, clique em Finalizar (verifique os mesmos passos na figura 9.1).

Figura 9.1 - Novo formulário web
Na janela de edição da view, siga os passos abaixo para vincular a fonte de dados ao componente Grade.

Figura 9.2 - Selecionando a fonte de dados nas configurações da Grade
- Arraste o componente Grade da paleta de componentes até a área de edição, a janela de "Opções da Grade" abrirá.
- Adicionar fonte de dados: clique no botão "+" do campo Fonte de dados para abrir a janela de "Configuração da fonte de dados".
- Selecionar fonte de dados: clique no botão "..." do campo Origem dos Dados para abrir a janela de "Lista de Fonte de dados".
- Selecione a fonte de dados que criamos no tópico anterior "API Users Mockapi" e clique em OK para voltar a janela anterior.
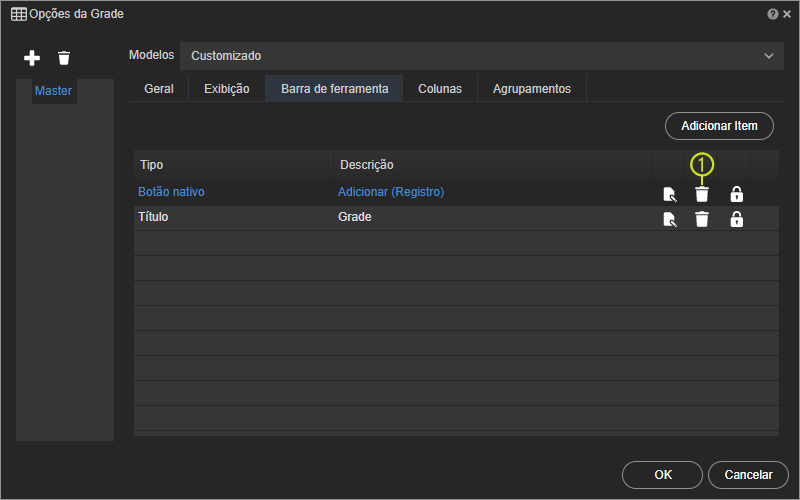
Em nosso exemplo só iremos exibir o conteúdo, dessa forma o botão Adicionar é desnecessário. Acesse a aba Barra de ferramentas e exclua esse botão no ícone lixeira (destaque 1 da figura 9.3).

Figura 9.3 - Excluindo o botão Adicionar na Grade
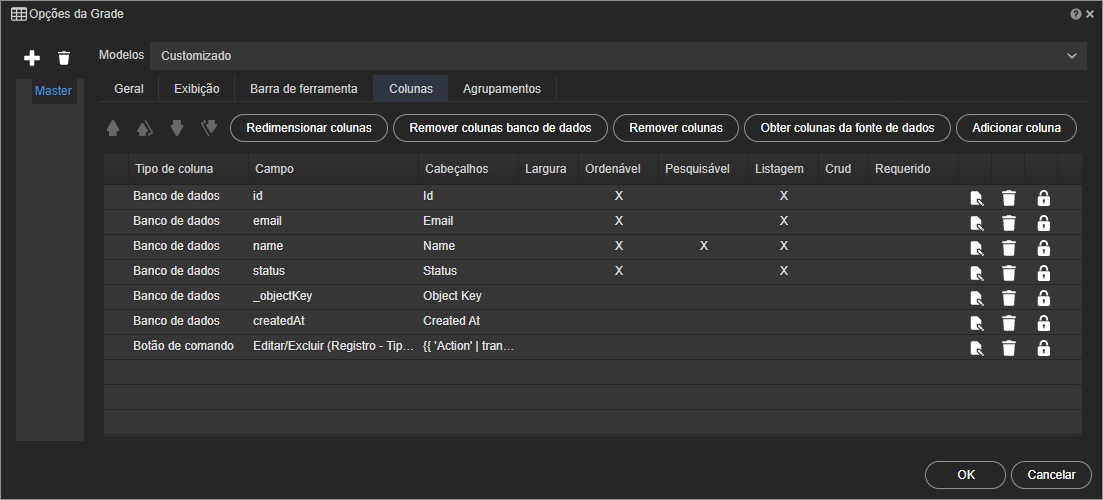
Acesse a aba Colunas e configure as opções Ordenável, Pesquisável e Listagem como na figura 9.4.

Figura 9.4 - Aba de configurações das colunas da Grade
- Ordenável: marque com X apenas as colunas id, email, name e status;
- Pesquisável: marque com X apenas a name;
- Listagem: marque com X apenas as colunas id, email, name e status.
Salve as janelas e a página "api-users-mockapi" que acabamos de configurar.
Teste
Antes de executar e testar a aplicação, vamos criar um link para a página que criamos. Acesse a página Home (Localização Formulário/Autenticado/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço |
) arraste o componente visual Link e informe "API com ordenação" na propriedade Conteúdo e clique no botão "..." da propriedade Referência para selecionar a página que criamos "api-users-mockapi" (Figura 10.1).
Salve a página home.

Figura 10.1 - Criando um link para a página de exemplo
Execute o projeto, acesse a aplicação web e logue com o usuário Administrador do sistema (usuário:"admin" e senha "admin"). Em seguida, acesse a página "api-users-mockapi" usando que link da página home.
No destaque 1 da figura abaixo podemos ver o ícone que informa a ordenação do campo selecionado, enquanto que o destaque 2 mostra a janela de configuração do filtro.

Figura 10.2 - Áreas de ordenação e filtro na grade
Nesta página
| Índice |
|---|