- Criado por Deborah Melo de Carvalho, última alteração por Igor Andrade em 03/07/2023
Função
Recurso básico de hiperlink, permitir a navegação para uma página externa na web ou para outro formulário dentro da aplicação. Para visualizar outras formas de abrir links disponíveis no Cronapp, acesse Formulário.

Figura 1 - Exemplo do componente rodando no Browser
Principais propriedades
Propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|---|---|
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Título | content | Esse campo define o texto que é exibido ao usuário. Nesse caso, define o texto que contém o link. |
Onde abrir | target | Define onde será aberto o link vinculado: Nova janela, Mesma janela, Janela pai e Topo. |
href | Campo onde é informado a url que será linkada. Clique no botão “…” pra selecionar uma página do projeto ou informe um endereço externo. | |
| Posição do texto | xattr-position | Posiciona o texto a esquerda, ao centro ou a direita. |
| Cor do link | checkbox-theme | Altera a cor do link. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
| Exibir | ng-show | Propriedade Angular usada para exibir ou oculta o componente. |
Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS já criadas. |
Eventos
Na tabela abaixo estão descritas os principais eventos do componente.
| Nome | Propriedade | Função |
|---|---|---|
| Ao clicar | ng-click | Executa uma ação quando o componente receber um clique com o mouse ou um toque na tela. |
| Ao Duplo Clicar | ng-dbclick | Executa uma ação quando o usuário clica duas vezes seguidas com o botão do mouse no componente. |
| Ao Entrar com Mouse | ng-mouseenter | Executa uma ação quando o ponteiro do mouse é movido de fora para dentro do componente. |
| Ao Iniciar | ng-init | Executa uma ação assim que o componente é renderizado na tela. |
| Ao Mover Mouse | ng-mousemove | Executa uma ação enquanto o ponteiro do mouse está sendo movido sobre o componente. |
| Ao Sair com Mouse | ng-mouseleave | Executa uma ação quando o ponteiro do mouse é movido de dentro para fora do componente. |
Estilos
Na tabela abaixo estão descritas os principais eventos do componente.
| Nome em português | Nome em inglês | Descrição |
|---|---|---|
Link | Link | Estiliza o link do componente. |
Cor do link
Essa propriedade irá exibir 2 grupos de cores em sua lista, as primeiras são as cores definidas pelo tema e, em seguida, uma seleção fixa de cores pré-definidas.
As cores definidas pelo tema (Padrão do tema, Secundário, Sucesso, Informação, Aviso, Perigo, Claro, Estável, Real e Escuro) podem variar a partir das seguintes situações:
- Alteração do tema do projeto (menor prioridade);
- Adição da Skin do projeto através do campo "Skin do Tema Web" na janela de Configurações do Projeto.
- Seleção da Skin na propriedade "Skin" do componente visual. (maior prioridade).
Referência
Existem duas formas de inserir um link, a primeira é adicionando um link interno, formulário, e a segunda é adicionando um link externo, ou seja, qualquer link da web. Veremos primeiro como adicionar um link interno, confira na imagem abaixo.
Para inserir o formulário que será aberto, clique no botão “…” (destaque 1 da figura 2) do campo Referência e selecione o formulário na janela que abrir (destaque 2), por fim clique em Selecionar (3). O link será exibido como o destaque 4 da figura abaixo.

Figura 2 - Adicionando referência à um link
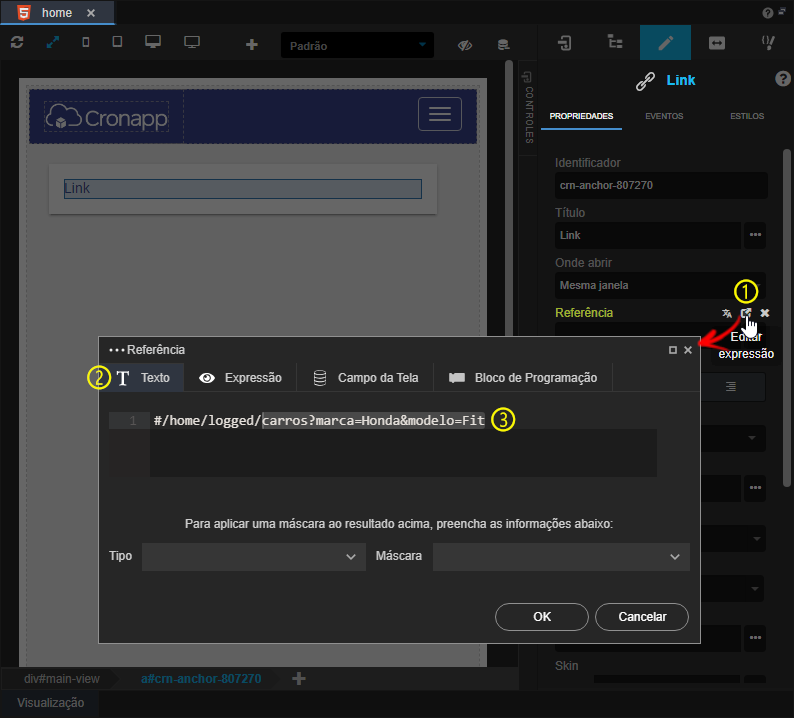
É possível passar manualmente os parâmetros de query string no campo Referência. No exemplo da figura abaixo, a página carros possui dois parâmetros: marca e modelo. O processo para a inserção do formulário é semelhante ao passo anterior, clique no botão Editar expressão (destaque 1 da figura 2.1) do campo Referência e selecione a aba Texto (2), insira o caminho do formulário no campo (3) passando os parâmetros. Para mais detalhes sobre passagem de parâmetros acesse o tópico "Parâmetros da tela" da documentação Editor de views.

Figura 2.1 - Inserindo parâmetros query string manualmente
Caso a página Carros fosse chamada pelo componente Link através de algum evento, os parâmetros da página seriam exibidos automaticamente, acompanhe os passos da figura 2.2. Clique no botão "..." do evento Ao Clicar (destaque 1 da figura 2.2), selecione a aba Formulário (2) e em seguida adicione o formulário (3) que deseja exibir quando o link for acionado, perceba que os parâmetros da página são exibidos automaticamente, permitindo a passagem de valores estáticos e dinâmicos (para mais detalhes sobre a configuração de parâmetros, acesse o tópico "aba Formulário" na documentação Eventos dos componentes visuais).

Figura 2.2 - Inserindo parâmetros query string via parâmetros da tela
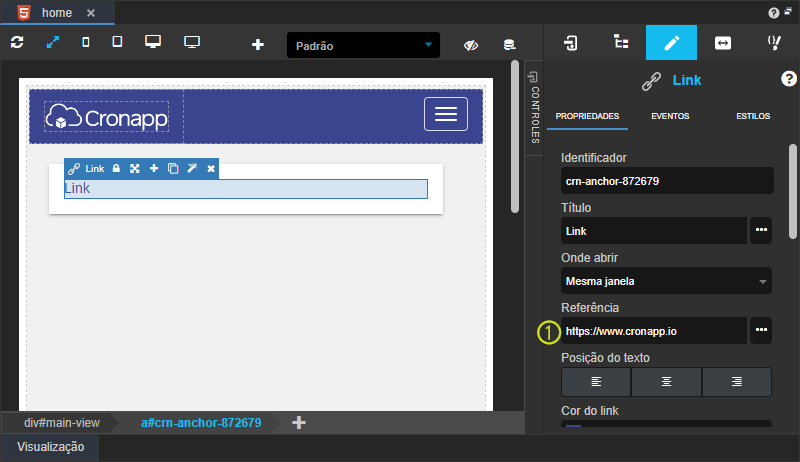
Para abrir links externos à aplicação, insira a URL na propriedade Referência (destaque 1 da figura 2.3).

Figura 2.3 - Inserindo link externo manualmente
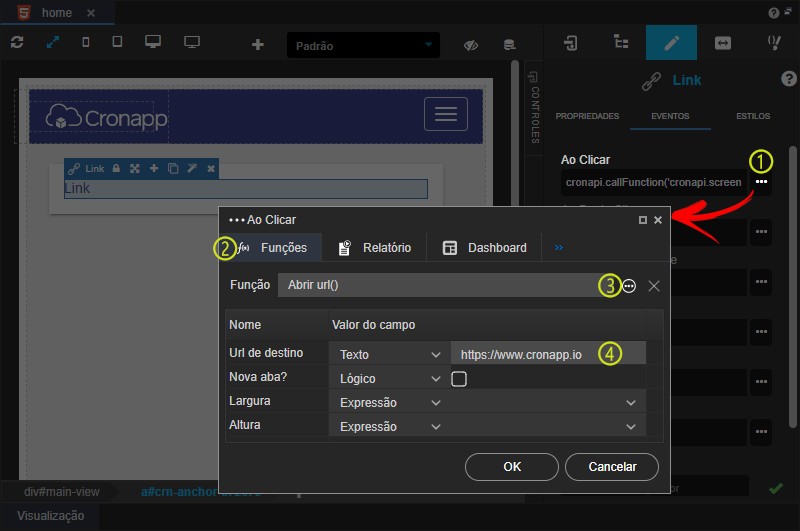
Outra forma de abrir links externos é através do bloco de programação Abrir URL. Na aba Eventos, acesse o botão "..." do evento Ao Clicar (destaque 1 da figura 2.4), na janela do evento, selecione a aba Funções (destaque 2 da figura 2.4), clique no botão "..." (destaque 3) e selecione o bloco de programação Abrir URL, por fim, informe o endereço no parâmetro Url de destino (4).

Figura 2.4 - Inserindo link externo via bloco de programação
Nome em inglês
Link
Nessa página
Compatibilidade
Formulário web
Equivalente mobile
Botão do Componente
![]()
Imagem no Editor Visual