Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Debug ( ou depuração, em português) é o processo de encontrar e reduzir defeitos num software, por meio de uma análise detalhada do código. No cronapp Cronapp é possível debugar os depurar e definir os pontos de paradas diretamente nos blocos de programação , tanto cliente quanto servidor(Servidor), através do Debug visual, ou da forma tradicional, aplicando diretamente no código gerado pelos blocos de programação (cliente ou Servidor).
| Dica | ||
|---|---|---|
| ||
Acesse o tópico Debug visual na documentação Bloco de programação para ver como depurar de forma low-code, diretamente pelos blocos de programação. |
Pré-requisitos
Antes de começar é necessário ter certeza de que se possui um ambiente preparado para a realização do exemplo. Abaixo estão os principais requisitos necessários.
Requisitos:
- Projeto do tipo web ou web-mobile criado. Caso haja dúvidas em relação a como criar esse tipo de projeto acesse o link (a documentação Criar novo projeto).
- projeto.
- Conhecimento na criação de bloco de programação. Caso tenha dúvidas acesse a documentação Bloco de programação.
- É necessário que o botão Modo Avançado esteja habilitado.
Blocos cliente
Os blocos clientes são blocos front-end, que geram código javascriptJavaScript, em projetos mobile ou e web.
Alterando a visualização do código
Desminificar código
Por ser uma boa prática e melhorar a performance, os códigos cliente são minificados, dessa forma precisamos exibir o código de forma legível para permite que o breakpoint seja adicionado no código e facilita a visualização. Assim, verifique se nos arquivos index.html dos Primeiramente, precisamos verificar se o arquivo index.html, dos projetos mobile ou web (endereços listados abaixo em visualização de pasta) estão apontando para o arquivo cronapi.js e não para sua versão minificada (cronapi.min.js), em que o código é exibido em uma única linha. Para isso, abra o arquivo index.html (endereço listado abaixo) . Em e em seguida localize a tag script (<script>) que possui pluginsnode_modules/cronapi-js/dist/cronapi.min.js e altere o nome do arquivo, de ", altere de cronapi.min.js" para "cronapi.js" (sem aspas), retorne e remova /dist, retornando um nível na hierarquia de diretórios, excluindo o "/dist" do endereço e . Por fim, salve o index.html . (figura Figura 1).1)
Localização do arquivo index.hrmlhtml:
- mobile:
src/main/mobileapp/www/index.html - web: src
src/main/webapp/index.html
Linha original: <script src="pluginsnode_modules/cronapi-js/dist/cronapi.min.js"></script>
Alterar paraLinha alterada: <script src="pluginsnode-modules/cronapi-js/cronapi.js"></script>Image Removed
 Image Added
Image Added
Figura 1. 1 - Arquivo index.html do diretório webapp apontando para a versão minificada do cronapi
Iniciando o Debugging
alterado
Iniciar a depuração
Agora já podemos debugar depurar os blocos cliente em nosso navegador . Para e, para isso, vamos precisar ter criar um bloco de programação criado, caso tenha dúvidas, veja como criar blocos de programação. Em nosso exemplo foi utilizado um bloco que recebe dois parâmetros e (a, b), realiza a operação de multiplicação entre eles (figura esses parâmetros, guardando o valor na variável resultado e, em seguida, altera o valor de um campo no formulário (Figura 1.1). Esses parâmetros provêm dos campos Valor de a e Valor de b, obtidos através do bloco Obter valor do Campo, por fim, altera o valor do campo Resultado com o resultado da operação no bloco através da ação no botão Calcular (Figura 1.2).Image Removed
 Image Added
Image Added
Figura 1.2 - Calculo realizado no bloco1 - Estrutura do Bloco Cliente
 Image Added
Image AddedImage Removed
Figura 1.3 - Estrutura do bloco2 - Formulário que chama o bloco 'mult' da Figura 1.1
Para depurar Para debugar o código, é necessário rodar o projeto em modo debug e executaexecutá-lo em um navegador, no exemplo da figura 1.4 estamos usando o Navegador Chrome.Com o projeto rodando em modo debug no chrome aperte a como o Chrome. Aperte a tecla F12 para abrir a ferramenta de desenvolvedor do navegador (DevTools) conforme a figura abaixo (figura , o DevTools (Figura 1.43).
Image Removed
 Image Added
Image Added
Figura 1.4 3 - Debug na ferramenta do desenvolvedor do google chrome Google Chrome (DevTools)
Passos destacados na figura 1.4Para acessar a área de depuração, siga os passos abaixo:
- Acesse a aba Sources ;Navegue até o local o arquivo (*
- .
- Clique em Page > aplicação > js > blockly e selecione o arquivo com a função (
<nome_do_arquivo>.blockly.js) na árvore de arquivos na lateral esquerda; - .
- Clique no número da linha que deseja adicionar o breakpoint ;Após executar no projeto
- .
- Na janela da aplicação, execute a ação que chama a função que foi marcada com o breakpoint, você
- selecionada (Figura 1.2). Você poderá visualizar o conteúdo das variáveis na aba lateral Local e
- .
- Use os botões de execução para avançar os passos do código:
- Executa o script:
Executa - executa todo o código restante sem a necessidade de depuração
.- ;
- Pular a próxima função:
Ignora - ignora uma função e pula para o próximo passo
.- ;
- Pular para a próxima função:
Ignora - ignora os comandos e pula para a próxima chamada de função
.- ;
- Sair da função atual:
Sai - sai da função corrente e avança para o próximo comando
.- ;
- Próximo passo:
Executa - executa o próximo comando
.- ;
- Desativar breakpoints:
Desabilita - desabilita todos os breakpoints da aplicação, e ignora-os quando as funções são chamadas
.- ;
- Pausar em exceções:
Deixa - deixa o código em modo debug caso alguma exceção seja encontrada.
Blocos servidor
| Dica | |
|---|---|
|
| |
Acesse o tópico Debug visual na documentação Bloco de programação para ver como depurar de forma low-code, diretamente pelos blocos de programação. |
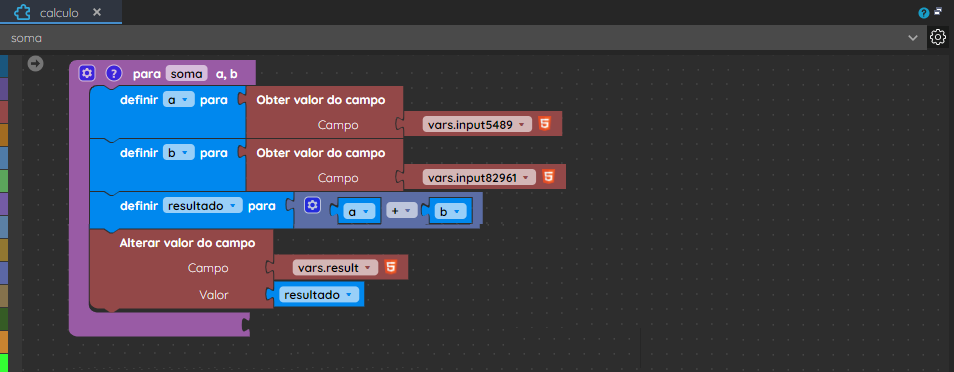
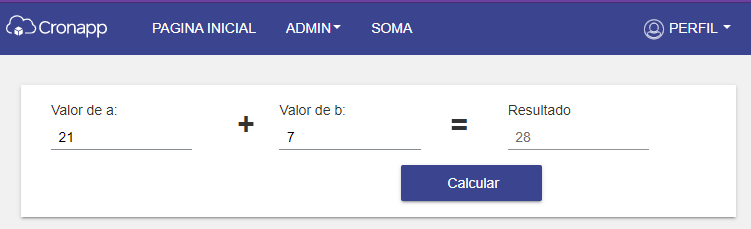
Nesse segundo exemplo vamos aprender a depurar blocos servidor. Os Esses blocos servidor são debugados depurados dentro do Cronapp, logo, o processo com esse bloco é mais simples. Em nosso tutorial vamos depurar exemplo foi utilizado um bloco servidor que recebe dois parâmetros e realiza uma soma entre eles (a, b), realiza a operação de adição entre esses parâmetros, guardando o valor na variável resultado e, em seguida, altera o valor de um campo no formulário (Figura 2.1). Veja mais detalhes sobre blocos de programação, caso tenha dúvidas.Image Removed). Esses parâmetros provêm dos campos Valor de a e Valor de b, obtidos através do bloco Obter valor do Campo, por fim, altera o valor do campo Resultado com o resultado da operação no bloco através da ação no botão Calcular (Figura 2.1).
 Image Added
Image Added
Figura 2 - Estrutura do Bloco Servidor
 Image Added
Image Added
Figura 2.1 - Bloco servidor que realiza função somaFormulário linkado ao bloco de programação servidor
Depois de criar e salvar o bloco servidor, observe que são criados dois três arquivos: *.blocky e , *.java (figura e *.map (destaque 1 da Figura 2.12). Entretanto, para realizar o debug a depuração, apenas o arquivo *.java é necessário, pois precisamos acessar diretamente o código fonte Java que é gerado pelo bloco de programação. Por isso, abra o arquivo *.java através do caminho: através do seu endereço, exemplo: src/main/java/blockly/Calculo. (Figura 2java.2)Image Removed
 Image Added
Image Added
Figura 2.2 - Arquivos gerados após criar um bloco servidor
Após abrir o arquivo:,
- Clique no lado esquerdo do número da linha que deseja iniciar o debug, marcando-a com uma bola vermelha ; Após executar no projeto
- .
- Execute na janela da aplicação a ação que chama a função que foi marcada com o breakpoint, a linha marcada com breakpoint ficara
- selecionada (figura 2.1), isso fará com que a linha com breakpoint fique marcada em amarelo ;
- .
- Passe o cursor do mouse em cima
- sobre de uma variável ou objeto para exibir uma janela detalhando seu conteúdo, alguns elementos são expansíveis .
- (Figura 2.3)
Image Removed
- .
- Para seguir
- depurando o código, utilize os botões destacados
- :
- Prosseguir execução:
- executa todo o código restante sem a necessidade de depuração
- ;
- Próximo passo:
- executa o próximo comando
- ;
- Entrar:
- entra na próxima função
- ;
- Sair:
- sai da função corrente e avança para o próximo comando.
 Image Added
Image Added
Figura 2.3 - Janela de debug detalhando a variável 'resultado' da figura 2
Nesta Nessa página:
| Índice |
|---|