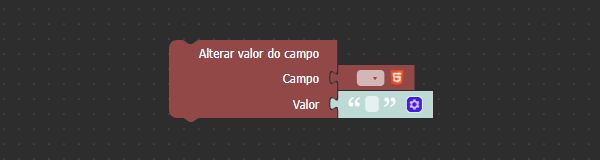
Alterar valor do campo
valor textualParâmetros de Entrada
| Nome | Tipo | Doc |
|---|---|---|
| Parâmetro 1 | obj | Componente a ter seu valor alterado |
| Parâmetro 2 | string | Conteúdo em texto para alteração |
Servidor
Cliente
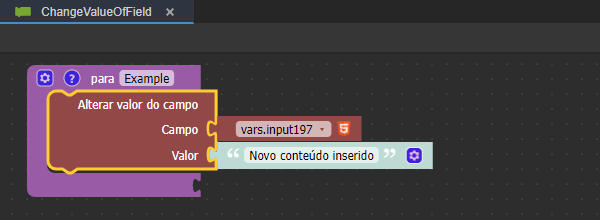
Exemplo 1
A função abaixo altera o valor do componente vars.entradaTexto, aplicando o conteúdo "Novo texto alterado" .
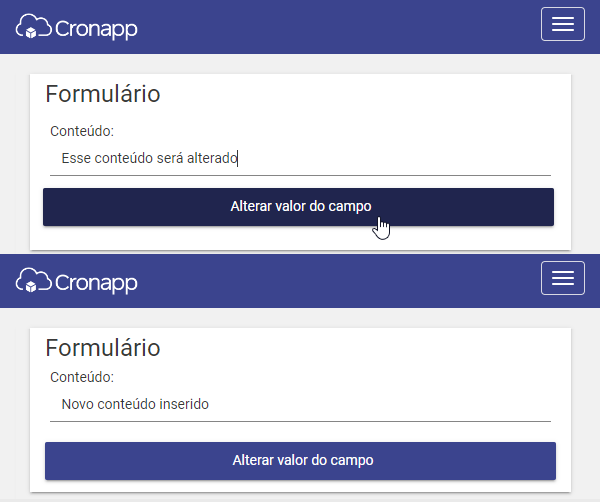
Utilização da função
A utilização da função alterar valor do campo depende da forma correta de vinculação do bloco de programação ao formulário contendo o componente a ter seu valor alterado.
Para mais informações sobre como fazer a vinculação acesse o link abaixo.
| Informações | ||
|---|---|---|
| ||
Sobre o bloco
Para que se possa ter acesso aos componentes do formulário dentro do bloco, é preciso alterar a propriedade campo do componente.
Alteração da propriedade campo
Após alterada a propriedade, o componente fica visível dentro do seletor do bloco como pode-se ver abaixo.