Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Obter propriedade
Função para obter Função que obtém a propriedade de um objeto Json JSON.
Parâmetro
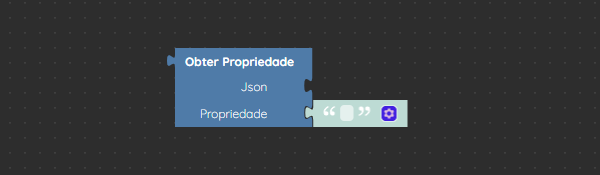
 Image Added
Image Added
Figura 1 - Bloco Obter Propriedade
Compatibilidade
- Bloco cliente: cronapi.json.getProperty()
Retorno
Retorna o valor da propriedade do objeto JSON informada no bloco.
Parâmetros
Json
Recebe o objeto JSON.
- Posição: 1
- Inglês: Json
- Tipo: Objeto / Object
- Exemplo: retorno do bloco Criar objeto Json
Propriedade
Define a propriedade na qual o valor será obtido.
- Posição: 2
- Inglês: Property
- Tipo: String
Exemplo:
Bloco de código language xml { "nome":"Pedro", "site":"cronapp.io" }
Exemplo
No exemplo da figura abaixo, utilizamos o bloco Criar objeto Json para criar um objeto composto por duas chaves, "nome" e "site", cujos valores são "Pedro" e "cronapp.io", respectivamente. Esse bloco foi atribuído à variável "item". Em seguida, o bloco Obter propriedade recebe no parâmetro
Retorno
Retorna ao valor da propriedade solicitada.
Compatibilidade
Image Removed Cliente
Exemplo
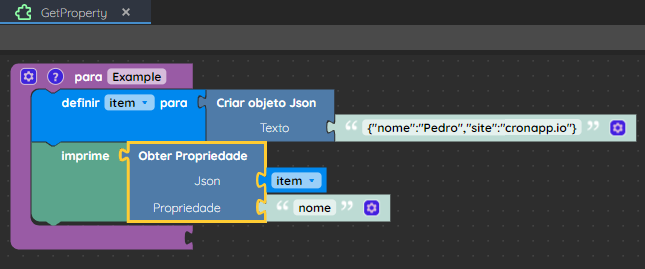
Na função abaixo (Figura 1), a variável "item" recebe o bloco Criar objeto Json que criará o objeto do tipo Json, em seguida, o bloco Obter propriedade recebe no parâmetro Json a variável "item" com o objeto que foi criado, após isso. Por fim, no parâmetro Propriedade definimos qual propriedade iremos obter o valor, no nosso para este exemplo, usamos "nome".
 Image Added
Image Added
Image RemovedFigura 1 - Bloco Obter propriedade
Após atribuirmos a função a um componente botão, após executarmos, a propriedade que solicitamos será impressa no console (Figura 2).
Image Removed
Figura 2 - Retorno da função referente à figura 1
2 - Exemplo de uso do bloco Obter Propriedade
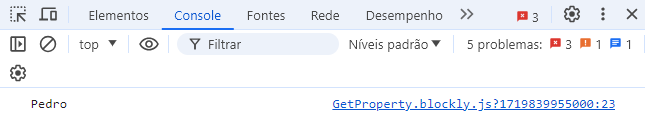
A imagem a seguir exibe o resultado de execução da função da Figura 2.
 Image Added
Image Added
Figura 2.1 - Retorno do objeto Json no console do navegador
Nesta página
Índice
Sobre JSON
JSON é um acrônimo para "JavaScript Object Notation". Um formato de padrão aberto que utiliza texto legível a humanos para transmitir objetos de dados consistindo de pares chave-valor. É o formato de dados mais comumente utilizado para comunicação assíncrona navegador/servidor.
Um JSON é construído com base em uma coleção de pares chave-valor (que definem as propriedades e seus valores), iniciado com “{” (chave aberta) e finalizado com “}” (chave fechada). Cada chave é seguida de “:” (dois pontos) e os pares são separados por “,” (vírgula).
| Bloco de código | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||
{
"nome":"Pedro",
"site":"cronApp.io"
} |
É possível ainda criar arrays dentro de objetos JSON. Um array é iniciado por “[” (colchete aberto) e finalizado por “]” (colchete fechado). Cada valor do array é separado por “,” (vírgula).
| Bloco de código | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||
{"Clientes":[{"id":1, "nome":"João"},{"id":2, "nome":"Beatriz"}]} |
| title | Mais sobre |
|---|