Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Por vezes em nosso projeto, pode surgir a necessidade de gerar um arquivo a partir de um determinado conteúdo, como por exemplo: uma lista de itens na tela, instruções que sejam interessantes para o usuário possuir impresso, um boleto bancário e outros.
Esses arquivos temporários são gerados no momento da solicitação do usuário e após ser enviado ao usuário, esses arquivos ficam nos servidores por até 10 minutos, podendo ser gerado novamente através de outra solicitação.
Pré-requisitos
Antes de começar a seguir os passos do tutorial é preciso ter certeza de que se tem um ambiente minimamente preparado para reproduzir o exemplo. Abaixo estão os requisitos principais.
Requisitos:
Projeto do tipo mobile ou web criado. Caso haja dúvidas de como criar esse tipo de projeto acesse o link ( Criar novo projeto );
Visão geral: exemplo
Nesse tutorial iremos aprender a gerar um arquivo para download. Nesse exemplo simples, iremos informar um texto e o mesmo será adicionado ao arquivo e enviado ao usuário para download.
| Nota |
|---|
A estrutura de arquivos do projeto possui diferenças durante o período de desenvolvimento e em produção, após gerar o arquivo |
 Image Added
Image AddedImage Removed
Figura 1 - Exemplo do download do arquivo gerado no momento da solicitação
Criando a função de blocos
Clique com o botão de menu do mouse na pasta Bloco de Programação (Blockly) ( localizada em "Código Fonte (src) / Principal (main) / Código Fonte Server (java) /") e selecione Novo → Bloco de Programação, adicione o nome do Arquivo e clique em finalizar (Figura 2).Servidor (Localização: Blocos de Programação/Servidor
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: src/main/java/blocky |
), depois clique em Novo. Selecione, em seguida, a opção Bloco de Programação. Depois selecione o Bloco de Programação Vazio (Low-Code), clique em Avançar, preencha o campo Nome do Arquivo com "Bloco" e Nome da Função com "GerarArquivo" e, por fim, clique em Finalizar.
 Image Added
Image AddedImage Removed
Figura 2 - Criando o bloco de programação
Arraste o "definir (link)" na seção Variáveis, mais os blocos "criar texto com" e "Texto" (seção Texto) e os blocos "Pasta reciclável da aplicação" e "Separador de arquivo" da seção Arquivo. O nosso objetivo aqui é concatenando concatenar o endereço, passando o endereço da pasta de arquivos temporários da aplicação , mais com o separador de diretórios "/" e por fim o nome do arquivo, que nesse exemplo será "novoArquivo.txt". Deve ficar como na Siga os passos abaixo (Figura 3) para associar os blocos.
Image Removed
 Image Added
Image Added
Figura 3 - Criando o link do arquivo
Crie uma variável com nome "link" (categoria Variáveis) e arraste o bloco de Definir variável de mesmo nome para dentro da função.
Associe, em seguia, o bloco Criar texto com (categoria Texto) e adicione mais um campo de concatenação.
No primeiro parâmetro do bloco Criar texto com, adicione o bloco Pasta reciclável da aplicação (categoria Arquivo);
No segundo parâmetro do bloco Criar texto com, insira o bloco Separador de arquivos (categoria Arquivo);
No terceiro parâmetro do bloco Criar texto com, associe o bloco Texto (categoria Texto) e escreva o texto "novoArquivo.txt".
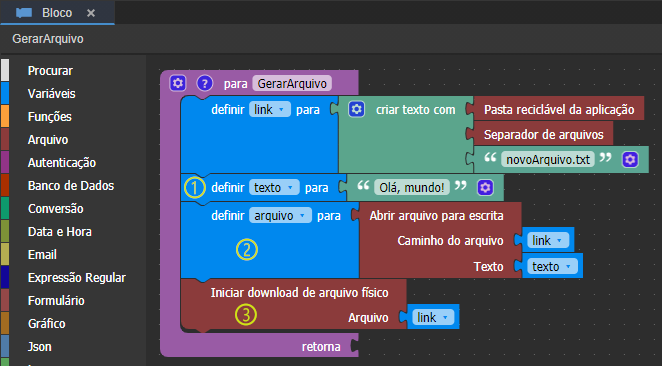
Dado sequência, nesse Dando sequência, arraste o bloco "definir (texto)" (seção Variáveis) e o bloco "Texto" (seção Texto). Para esse exemplo estamos passando o texto "Olá mundo!" (Figura 4), porém para uma situação real, seria possível passar uma lista de itens, um bloco que gere boletos em PDF ou qualquer outra coisa.
Traga também para a função, os blocos "definir (arquivo)" (seção Variáveis) e "Abrir arquivo para escrita", passando a variável "link" no parâmetro "Caminho do arquivo" e a variável "texto" no parâmetro "texto", como na Figura 4.
Finalizaremos a função adicionando o bloco "Iniciar download de arquivo físico" da seção Arquivo, passando a variável "link".
Image Removed
Figura 3 - Adicionando o conteúdo ao arquivo e iniciando o download
 Image Added
Image Added
Figura 4 - Adicionando o conteúdo ao arquivo e iniciando o download
Crie uma variável com nome "nome" (categoria Variáveis), arraste o bloco de Definir variável de mesmo nome para dentro da função, associe o bloco Texto (categoria Texto) e escreva "Olá, mundo!".
Em seguida, crie uma variável com nome "arquivo", associe o bloco Abrir arquivo para escrita (categoria Arquivo).
No parâmetro Caminho do arquivo adicione a variável "link";
No parâmetro Texto adicione a variável "texto".
Por fim, arraste o bloco Iniciar download de arquivo físico (categoria Arquivo) e no parâmetro Arquivo associe a variável "link".
Adicionando evento
Para testarmos, vamos adicionar um botão na nossa tela home .view.html ("Códigos Fontes / Principal / Códigos Fontes Cliente (Localização: Formulários/Web/Autenticado/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
).
Arraste o componente Botão para a área de edição, clique na aba de Propriedades e altere o Conteúdo dele "), renomeá-lo para "Download" e adicionar um evento ao clicar, chamará o bloco que criamos.
Para adicionar o evento, basta selecionar o botão (1), ir na aba eventos (2), clicar em "…" da propriedade "Ao Clicar" (3), depois em "…" do bloco de programação servidor (4) da janela "Events" para procurar o evento e finalize selecionando a função que acabamos de criar (5).
Image Removed
. Mude para a aba Eventos, clique em "..." do campo Ao Clicar. Na janela Ao Clicar clique em "..." do campo Selecione o bloco, associe o bloco de programação GerarArquivo, clique em Selecionar e em OK ao final.
 Image Added
Image Added
Figura 5 Figura 3 - Adicionando o evento ao botão download
Resultado finalTestando o download do arquivo
Salve os arquivos alterados e execute a aplicação (F9) ou Debug (F11). Após abrir a aplicação, informe tudo e rode o projeto. Abra a aplicação no navegador web, informe no login e senha "admin" e confirme para acessar a página home. Clique no botão "Download" para receber o arquivo de texto Download (Figura 6) que abrirá o explorador de arquivos do seu computador, salve o "novoArquivo.txt" com o conteúdo: Olá mundo!onde preferir.
Image Removed
 Image Added
Image Added
Figura 4 6 - Ao clicar no botão, o arquivo criado é enviado ao usuário
Nessa Nesta página
| Índice | ||
|---|---|---|
|