Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
O Componente caixa componente Caixa de checagem permite que o usuário escolha entre dois ou três estados (true, false ou null) para um item. Normalmente escolhas que são mutuamente exclusivas, por exemplo: definir um texto em “negrito” ou “não negrito”.
 Image Modified
Image Modified
Figura 1 - Exemplo do componente rodando no browser
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|---|---|
ConteúdoTítulo | content | Define o rótulo. |
valorValor | ng-model | Propriedade AngularJS Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. |
Valor inicial | ng-initial-value | Define o status inicial ao carregar o componente Caixa de checagem. Opções: Sim e Não. |
| Cor da caixa de checagem | checkbox-theme | Altera a cor da borda e o preenchimento da caixa de checagem. |
crn-allow-null-values | Permite que a caixa de seleção possa ter três status: True, False e Null (indefinido). | |
| Valor para falso | ng-false-value | Diretiva que específica o valor da expressão caso o componente não seja selecionado. |
| Valor para verdadeiro | ng-true-value | Diretiva que específica o valor da expressão caso o componente seja selecionado. |
Requerido | ng-required | Define o preenchimento obrigatório pelo usuário. |
identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
| Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
| Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo está descrito o tipo de estilo disponível para o componente Checkbox.
| Nome em português | Nome em inglês | Descrição |
|---|---|---|
| Check (Marcado) | Checkbox (Selected) | Estiliza o componente quando marcado. |
| Check (Desmarcado) | Checkbox (Unselected) | Estiliza o componente quando desmarcado. |
| Âncora | ||||
|---|---|---|---|---|
|
Cor da caixa de checagem
Essa propriedade irá exibir 2 grupos de cores em sua lista, as primeiras são as cores definidas pelo tema e, em seguida, uma seleção fixa de cores pré-definidas.
As cores definidas pelo tema (Padrão do tema, Secundário, Sucesso, Informação, Aviso, Perigo, Claro, Editável, Real e Escuro) podem variar a partir das seguintes situações:
- Alteração do tema do projeto (menor prioridade);
- Adição da Skin do projeto através do campo "Skin do Tema Web" na janela de Configurações do Projeto.
- Seleção da Skin na propriedade "Skin" do componente visual. (maior prioridade).
| Âncora | ||||
|---|---|---|---|---|
|
Permitir Valores Nulos
O componente Checkbox Caixa de checagem pode possuir dois status (true e false) ou três (true, false e Indeterminate indeterminate). O valor indeterminado normalmente é utilizado para informar que o usuário ainda não definiu esse campo, salvando-o como nulo no banco de dados.
 Image Modified
Image Modified
Figura 2 - Os três valores do checkboxda Caixa de checagem
| Informações |
|---|
LEMBRETE Para permitir salvar exibir o status Indeterminado no banco de dados, o campo da entidade no diagrama de dados deve está estar configurado como Lógico (booleano) e a opção Não Nulo desmarcada. Após o usuário clicar em uma caixa de checagem com o valor indeterminado, o status mudará para true ou false, não sendo mais possível retornar para indeterminado. |
Observação do componente
O componente Caixa de seleção possui uma característica própria, descrevemos abaixo.
Tempo de execução
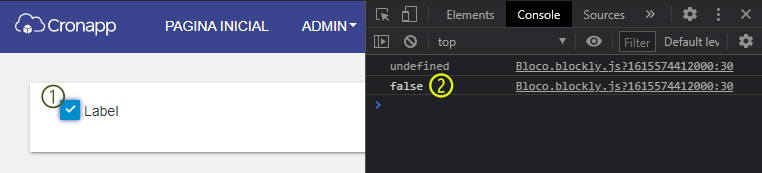
Se colocarmos um evento que obtenha e imprima o status do checkbox ao clicar no componente, teremos a sensação de que algo está errado. Pois quando marcamos o checkbox, o status impresso no console é false e quando desmarcamos o componente, o true é exibido. Isso ocorre, pois, a chamada para o evento é mais rápida do que a alteração do status. Assim, ao clicar no checkbox desmarcado (1), o evento vai ler o seu status (false), imprimir o status obtido (false) (2) e só depois será alterado para true.
 Image Added
Image Added
Figura 3 - Retorno no console
Podemos comprovar isso adicionando o bloco Dormir com o valor de 1 milissegundo antes do bloco imprime. Nesse caso, ao clicar no checkbox desmarcado, o evento aguardará 1 milissegundo, tempo suficiente para o checkbox alterar seu status antes do console exibir o valor true.
Nome em inglês
Checkbox
Nessa página
| Índice | ||||
|---|---|---|---|---|
|
Compatibilidade
Formulário web
Equivalente mobile
Botão do Componente
![]() Image Added
Image Added
Imagem no Editor Visual
 Image Added
Image Added