Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
O componente permite renderizar um gráfico criado no a partir do bloco de programação do Cronapp através da chamada de um evento de um componente presente na página como, por exemplo, o evento ao iniciar do próprio componente.
Para saber mais sobre os blocos que são utilizados na criação de um gráfico, clique nos links abaixo:
Image Removed
Criar gráfico (servidor) ou Criar gráfico (cliente).
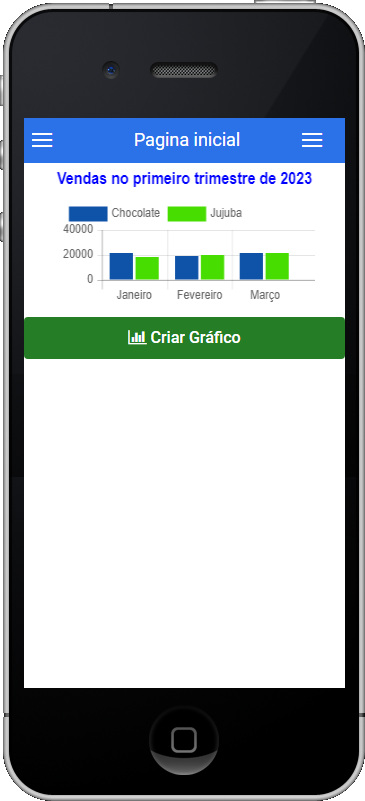
 Image Added
Image Added
Figura 1 - Componente sendo renderizado no aplicativo
Principais propriedades
Na tabela abaixo estão descritos as principais propriedades para o funcionamento básico do componente.
| Nome | Propriedade | Função | |
|---|---|---|---|
| Identificador do gráficocanvas | id | Utilizado para vincular ao campo id do bloco de programação criar gráfico.Identificador | |
| Estilo | id | Gera um ID automaticamente para o componente, mas que pode ser alteradostyle | Altera o estilo geral do componente da forma inline. |
Exibir | ng-show | Propriedade AngularJS usada para mostrar ou oculta ocultar o componente. | |
Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. | |
Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição. | |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. | |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Eventos
Na tabela abaixo estão descritos os principais eventos do componente.
| Evento | Descrição |
|---|---|
| Ao Arrastar | Executa uma ação quando o usuário clicar e arrastar o gráfico. |
| Ao Clicar | Executa uma ação quando o usuário clicar no gráfico. |
| Ao Clique Duplo Rápido | Executa uma ação quando o usuário clicar duas vezes sobre o gráfico. |
| Executa uma ação quando o usuário clicar rapidamente sobre o gráfico. | |
Executa uma ação sempre que é feito uma ação de swipe no gráfico. | |
Executa uma ação sempre que o gráfico é pressionado sem soltar por alguns milissegundos. |
| Âncora | ||||
|---|---|---|---|---|
|
Identificador do canvas
A propriedade Identificador do Canvas (destaque 2 da figura 2) é utilizada no bloco de programação Criar gráfico, e estará acessível quando o componente for selecionado (destaque 1 da Figura 2).
 Image Added
Image Added
Figura 2 - Seleção da propriedade Identificador do Canvas
Configuração
O componente é renderizado a partir de uma chamada da função do bloco de programação Criar gráfico (servidor) ou Criar gráfico (cliente), utilizado em conjunto com o bloco Criar série (servidor) ou Criar série (cliente). A estrutura de configuração para o parâmetro Opções é em formato JSON, acesse o tópico Parâmetro opções da documentação Criando gráficos dinâmicos para mais detalhes. No nosso exemplo, exibiremos um comparativo de vendas de chocolates e jujubas no primeiro trimestre de 2023. Confira na figura 3.
| Informações |
|---|
| Vale lembrar que para obter o id do gráfico é necessário vincular o bloco de programação a um formulário de referência, confira no tópico Propriedades do Blockly da documentação Bloco de Programação. |
 Image Added
Image Added
Figura 3 - Função criarGrafico
Agora é necessário associar a função a um evento do próprio gráfico ou outro componente. Neste exemplo, estamos chamando a função no evento "Ao clicar" do componente Botão (destaque 1 da figura 3.1), após abrir a janela de configuração do evento "Ao clicar", selecione a aba Bloco de Programação e clique no botão "..." (destaque 2), por fim, selecione a função criada anteriormente (3).
 Image Added
Image Added
Figura 3.1 - Seleção da função que exibirá o gráfico
O resultado da operação pode ser conferido na figura abaixo.
 Image Added
Image Added
Figura 3.2 - Resultado após a configuração do gráfico
Nome em inglês
Chart
Nessa página
| Índice |
|---|
Compatibilidade
Formulário mobile
Equivalente mobile
Botão do Componente
Image Removed
 Image Added
Image Added
Imagem no Editor Visual
Image Removed
 Image Added
Image Added