Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Esconder modal
Função que esconde uma janela modal existente no formulário referenciado, acesse o tópico "Modal" da documentação Editor de views para mais detalhes. Para a ação inversa, utilize o bloco Exibir modal.
Parâmetros
Compatibilidade
 Image Removed Servidor
Image Removed Servidor
Image Removed Cliente
Exemplo
Geralmente o bloco é usado junto à um botão para fechar a modal, commo mostrado no exemplo abaixo (Figura 1), após atribuir o bloco ao formulário "Formulários/Web/Autenticado/home
| Tooltip | ||||
|---|---|---|---|---|
| ||||
/logged/home.view.html |
", selecionamos a modal "modalPassword" responsável pela troca de senha, após isso, atribuímos a função à um evento Ao Clicar de um botão dentro da modal "modalPassword", execute e logue no projeto e vá e a modal será fechada após clicarmos no botão (Figura 2).
Image RemovedFigura 1 - Esconder Modal
 Image Added
Image Added
Figura 1 - Bloco Esconder modal
Compatibilidade
- Bloco cliente (web): cronapi.screen.hideModal()
- Bloco servidor: cronapi.screen.hideModal() - executado a partir da chamada do bloco cliente.
Retorno
Bloco não possui retorno.
Parâmetros
Identificador
Identificador (id) da janela modal que será escondida. Para selecioná-lo é necessário vincular o bloco de programação a um formulário de referência, confira no tópico Propriedades do Blockly da documentação Bloco de Programação.
- Posição: 1
- Inglês: Identifier
- Tipo: Objeto / Object
- Exemplo: "
modal79649"
Exemplo
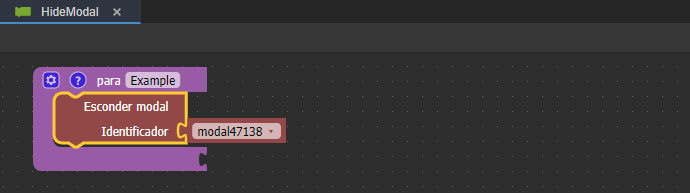
A função a seguir apresenta um exemplo de uso do bloco Esconder modal. Após vincular um formulário de referência nas configurações do blockly, selecionamos, no parâmetro Identificador do bloco, o identificador (id) da janela modal presente no formulário.
 Image Added
Image Added
Figura 2 - Exemplo de uso do bloco Esconder modal
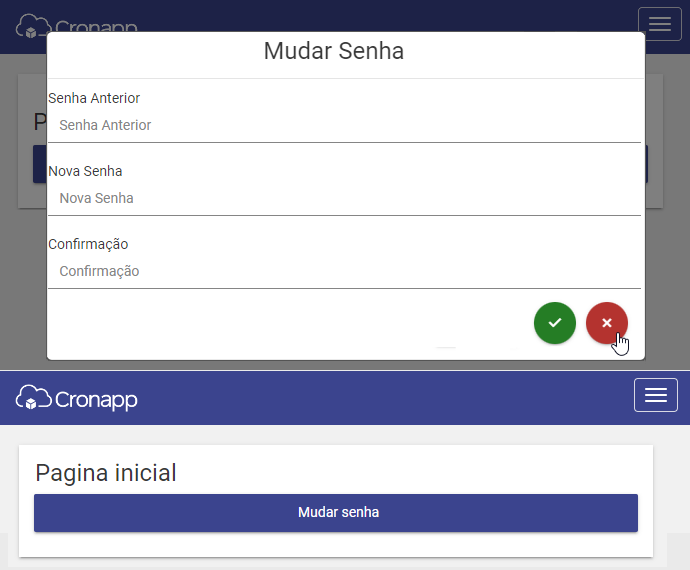
A função da Figura 2 foi adicionada ao evento "Ao Clicar" do botão "x" presente na janela modal. Ao clicar neste botão, a modal apresentada na tela será escondida e a página principal será exibida (Figura 2.1).
 Image Added
Image Added
Figura 2.1 - Resultado de execução da função da Figura 2
Nesta página
| Índice |
|---|