Função que esconde uma janela modal existente no formulário referenciado, acesse o tópico "Modal" da documentação Editor de views para mais detalhes. Para a ação inversa, utilize o bloco Exibir modal.

Figura 1 - Bloco Esconder modal
Compatibilidade
- Bloco cliente (web): cronapi.screen.hideModal()
- Bloco servidor: cronapi.screen.hideModal() - executado a partir da chamada do bloco cliente.
Retorno
Bloco não possui retorno.
Parâmetros
Identificador
Identificador (id) da janela modal que será escondida. Para selecioná-lo é necessário vincular o bloco de programação a um formulário de referência, confira no tópico Propriedades do Blockly da documentação Bloco de Programação.
- Posição: 1
- Inglês: Identifier
- Tipo: Objeto / Object
- Exemplo: "
modal79649"
Exemplo
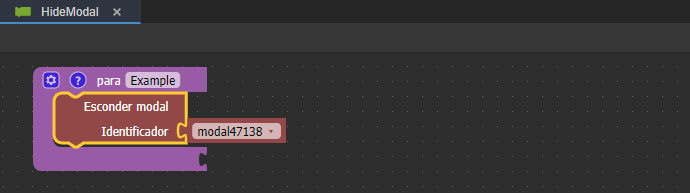
A função a seguir apresenta um exemplo de uso do bloco Esconder modal. Após vincular um formulário de referência nas configurações do blockly, selecionamos, no parâmetro Identificador do bloco, o identificador (id) da janela modal presente no formulário.

Figura 2 - Exemplo de uso do bloco Esconder modal
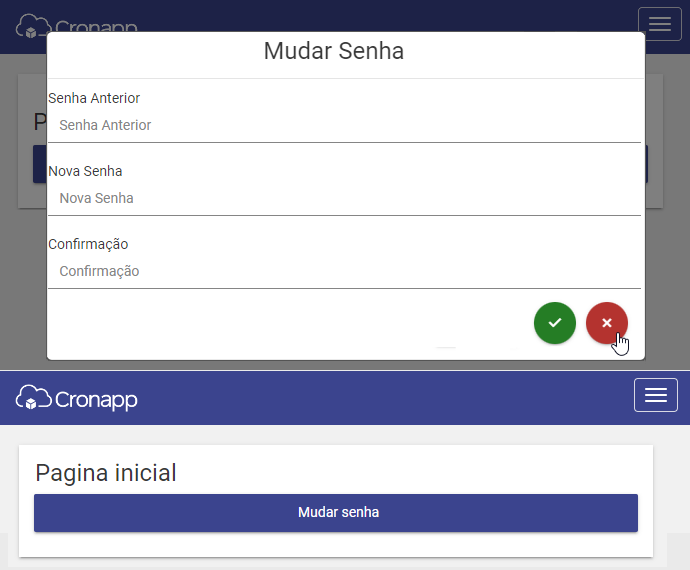
A função da Figura 2 foi adicionada ao evento "Ao Clicar" do botão "x" presente na janela modal. Ao clicar neste botão, a modal apresentada na tela será escondida e a página principal será exibida (Figura 2.1).

Figura 2.1 - Resultado de execução da função da Figura 2