Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
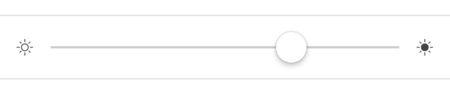
O componente Alcance é usado para obter do usuário um valor dentre uma sequência grande de valores finitos, por exemplo de 0 a 100.
 Image Modified
Image Modified
Figura 1 - Exemplo de imagem rodando no aplicativo
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
Nome | Propriedade | Função |
|---|
Valor
ng-model
Propriedade AngularJS que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação.
| Ícone inicial/esquerda | class | Seleciona o ícone para representar o início do range. |
| Cor do ícone | icon-theme | Altera a cor do ícone. |
| Ícone final/direita | class | Seleciona o ícone para representar o fim do range. |
| Valor mínimo | min | Define o valor mínimo |
Máximo
max
| que pode ser selecionado. |
| Valor máximo |
| max | Define o valor |
| máximo que pode ser selecionado. |
Ícone final
class
Seleciona o ícone para representar o final do range.
Ícone inicial
class
Seleciona o ícone para representar o início do range.
Valor | ng-model | Propriedade Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
Estilo | style | Altera o estilo do componente da forma inline. |
| Exibir | ng-show | Propriedade |
| Angular usada para mostrar ou oculta o componente. | ||
Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Alcance.
| Nome em português | Nome em inglês | Descrição |
|---|---|---|
Plano de fundo | Background | Estiliza plano de fundo do componente. |
| Ícone inicial/esquerda | First/left icon | Estiliza o ícone do ponto inicial. |
| Ícone final/direita | Last/right icon | Estiliza o ícone do ponto final. |
Âncora corIcone corIcone
Cor do ícone
Essa propriedade irá exibir 2 grupos de cores em sua lista, as primeiras são as cores definidas pelo tema e, em seguida, uma seleção fixa de cores pré-definidas.
As cores definidas pelo tema (Padrão do tema, Secundário, Sucesso, Informação, Aviso, Perigo, Claro, Editável, Real e Escuro) podem variar a partir das seguintes situações:
- Alteração do tema do projeto (menor prioridade);
- Adição da Skin do projeto através do campo "Skin do Tema Mobile" na janela de Configurações do Projeto.
- Seleção da Skin na propriedade "Skin" do componente visual (maior prioridade).
Nome em inglês
Range
Nessa página
| Índice | ||||
|---|---|---|---|---|
|
Compatibilidade
Formulário mobile
Equivalente web
Botão do Componente
![]() Image Added
Image Added
Imagem no Editor Visual
 Image Added
Image Added