Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Introdução
Esse tutorial tem como objetivo mostrar aos usuários em como utilizar os campos calculados da fonte de dados para criar filtros em sequência nas criar uma sequência de caixas de seleção dinâmica , como em relacionamentos de Paísque possuem uma dependência de relacionamento. Para isso, usaremos as classes Pais - Estado - Cidade ou Base-Gerência-Setor.
Criar tabelas
Primeiramente vamos criar as tabelas e definir o relacionamento entre elas. Para isso, crie um novo diagrama de dados dentro da pasta diagrama e adicione as seguintes classes e atributos nesse diagrama (como mostrado na Figura 1):
- Pessoa, no qual, ao adicionar uma pessoa e selecionar um país, a caixa de seleção estado irá somente exibir, em suas opções, os estados pertencentes ao país selecionado, e ao selecionar um estado, a caixa de seleção cidade irá somente exibir, nas suas opções, as cidades pertencentes ao estado selecionado.
Pré-condição
Antes de começar a seguir os passos do tutorial é preciso ter certeza de que se tem um ambiente minimamente preparado para reproduzir o exemplo. Abaixo estão os requisitos principais.
Requisitos:
Projeto do tipo web criado. Caso haja dúvidas de como criar esse tipo de projeto, clique aqui.
- Entender o básico sobre diagrama de dados. Caso ainda possua dúvidas, clique aqui.
- Entender o funcionamento da caixa de seleção dinâmica. Caso ainda possua dúvidas, clique aqui.
- Para seguir os passos abaixo, é recomendável habilitar a opção Modo Avançado.
Diagrama de dados
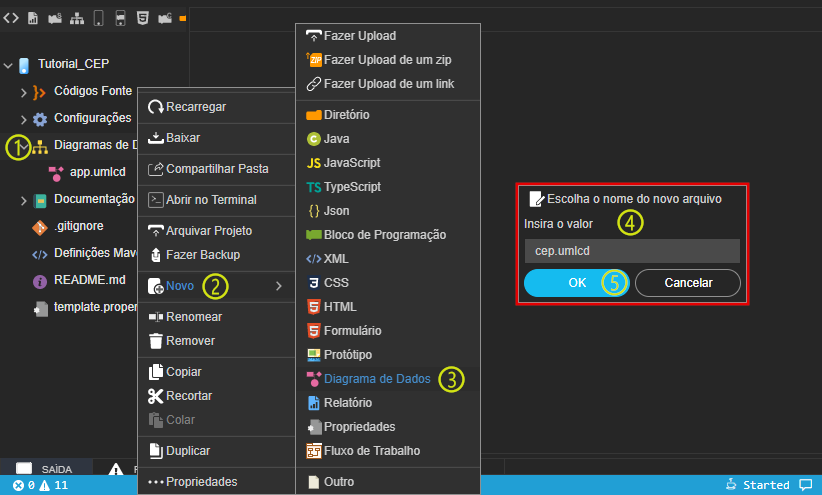
Primeiramente vamos criar um diagrama de dados, então clique com o botão direito sobre a pasta Diagrama de Dados (destaque 1 da Figura 1.1), selecione novo (2 da Figura 1.1) e clique em diagrama de dados (3 da Figura 1.1). Com isso, será aberto a janela para definir o nome do diagrama (4 da Figura 1.1), então defina um nome para o arquivo e clique em OK (5 da Figura 1.1).
 Image Added
Image Added
Figura 1.1 - Criando um diagrama de dados
Classes
Após criar o diagrama de dados, ele será aberto na área de trabalho para sua edição. Então, em Controles (destaque 1 da Figura 1.2), selecione o componente class (2 da Figura 1.2) dentro da pasta UML e o arraste até a área do diagrama; então, solte-o em algum lugar do diagrama (3 da Figura 1.2). Por fim, adicione mais três classes ao diagrama, ficando com quatro classes no total (Figura 1.2).
 Image Added
Image Added
Figura 1.2 - Adicionando classes ao diagrama de dados
Atributos
Dê um duplo clique sobre a Class1 para abrir a janela de atributos (Figura 1.3) e clique em "+" para adicionar novos atributos (destaque 1 da Figura 1.3). O primeiro atributo a ser adicionado é sempre o id, então clique novamente em adicionar e renomeie o atributo para pais (2 da Figura 1.3), deixe também o tipo como string (texto). Por fim, renomeie a classe para Pais (3 da Figura 1.3) e salve-a.
 Image Added
Image Added
Figura 1.3 - Adicionando atributos à classe
Acesse a Class2 e altere o campo Classe para Estado, em seguida adicione um atributo e altere o nome para estado, deixando o seu tipo como string (texto). Para a Class3, adicione um atributo com o nome cidade, deixe o seu tipo como string (texto) e renomeie a classe para Cidade. Por fim, para a Class3, adicione um atributo e altere o nome para nome, deixe o tipo como string (texto) e renomeie a classe para Pessoa. Após essas modificações, as classes e seus atributos estarão conforme a figura abaixo no diagrama (Figura 1.4).
 Image Added
Image Added
Figura 1.4 - Todas as classes com seus atributos
Relacionamentos
Após configurar as classes e seus atributos, iremos adicionar o relacionamento entre elas. Em Controles (destaque 1 da Figura 1.5), dentro da pasta tools, selecione a opção 1toN (2 da Figura 1.5), clique na classe País e depois clique na classe Estado, criando assim um relacionamento entre elas, onde um país poderá ter vários estados. Será adicionado automaticamente a chave estrangeira da classe País na classe Estado (3 da Figura 1.5).
 Image Added
Image Added
Figura 1.5 - Adicionando relacionamento entre as classes País e Estado
Após isso, crie um relacionamento 1toN entre Estado e Cidade, no qual um estado poderá ter várias cidades e a chave da classe Estado se encontrará na classe Cidade. Por fim, crie novamente um relacionamento 1toN entre Cidade e Pessoa, no qual uma cidade poderá ter várias pessoas e a chave da classe Cidade se encontrará na classe Pessoa. Com isso, o diagrama estará conforme a figura abaixo (Figura 1.6).
 Image Added
Image Added
Figura 1.6 - Resultado do diagrama
Persistência
Depois de ter criado o relacionamento entre as classes, é hora de gerar as camadas Entity e DAO. Então, clique em Gerar camada de persistência (destaque 1 da Figura 1.7) para a abrir sua janela. Observe que será criado um Namespace com o mesmo nome do diagrama (3), nele serão geradas as camadas para todas as classes (2) que criamos aqui. Finalize essa etapa clicando em Gerar (4 da Figura 1.7).
 Image Added
Image Added
Figura 1.7 - Gerar persistências de todas as classes no diagrama
CRUD
Nos botões de atalho, clique em Assistente view para o diagrama (destaque 1 da Figura 1.8) para abrir sua janela. Selecione formulário CRUD web (2 da Figura 1.8) e clique em avançar (3 da Figura 1.8).
 Image Added
Image Added
Figura 1.8 - Selecionando tipo de formulário a ser criado
Na próxima janela será possível customizar a grade e o formulário da página de cada uma das classes. Usaremos a configuração padrão, mas, caso queira customizar, clique no ícone "..." (destaque da Figura 1.9) para abrir outra janela de customização.
 Image Added
Image Added
Figura 1.9 - Selecionando as classes para gerar o CRUD
Clique em finalizar para gerar as páginas de CRUD.
Fonte de dados
Após ter gerado a camada de persistência, o CRUD das classes e executado o projeto
Após adicionar as classes e atributos, faça o relacionamento do tipo 1 para N entre as seguintes classes:
- País (1) - Estado (N)
- Estado (1) - Cidade (N)
- Cidade (1) - Pessoa (N)
Por fim, salve o diagrama, gere a persistência e o CRUD de todas as classes.
Image Removed
Figura 1 - Resultado final do diagrama
Criar fonte de dados
Após ter gerado o CRUD das tabelas, vamos criar uma fonte de dados. No menu do sistema > , selecione em Projeto > Fonte de Dados e adicione uma após abrir a janela, clique em Nova fonte de dados (Figura 2.1).
Image Removed
 Image Added
Image Added
Figura 2.1 - Criar fonte de dados
Adicionar campos calculados
Adicione um nome para a fonte de dados e vincule a tabela nome o nome "pessoa-custom" nos campos Identificador e Nome da Consulta e vincule com a entidade Pessoa (1 da Figura 2.2). Clique na aba campos calculados e crie os campos estado e pais, os associando respectivamente aos seus IDs - ou seja, as expressões (2 da Figura 2.2), escreva estado em Campo a adicionar (3 da Figura 2.2), clique em adicionar (4 da Figura 2.2) e no valor do campo (5 da Figura 2.2), selecione o ID de estado (this.cidade.estado.id e ). Em Campo a adicionar (3 da Figura 2.2), escreva país e adicione-o, vinculando o valor do campo com seu ID (this.cidade.estado.pais.id (2 e 3 id) (6 da Figura 2.2). Por fim, salve a fonte de dados e feche-a.
Image Removed
 Image Added
Image Added
Figura 2.2 - Vinculando entidade e adicionando os campos
Modificando CRUD da tabela
Formulário Pessoa
Dê um duplo clique sobre Pessoa.view.html ( localização: Formulários/Autenticado
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: src/main/webapp/views/logged |
) para abrir na área de edição de views da IDE (Destaque 1 da figura 3).
 Image Added
Image Added
Figura 3 - Páginas criadas na pasta autenticado
Abra a view criada da tabela Pessoa. Primeiramente, iremos trocar a fonte de dados Pessoa para a fonte de dados Selecione o componente fonte de dados principal na área na área de edição (componente destacado da figura 3.1), o que está vinculado com a entidade Pessoa, e altere a sua propriedade Configurações, selecionando a fonte de dados que criamos no tópico anterior: pessoa-custom (Figura 3.1). Selecione a fonte de dados que contém o Pessoa, clique na aba propriedades e clique no ... em origem de dados e selecione pessoa-custom.
Image Removed
Figura 3.1 - Trocar fonte de dados
Adicionar caixa de seleção
Após, selecione o campo nome, adicione o componente caixa de seleção dinâmica e vincule com a entidade estado (Figura 3.2) e repita o processo, mas vincule com a entidade pais dessa vez. Além disso, renomeie as labels das caixas para Estado e País respectivamente.
Image Removed
Figura 3.2 - Vinculando entidade com a caixa de seleção dinâmica
Vincular ng-model
Selecione a caixa de seleção estado e em propriedades, abra as opções do campo Valor e selecione a opção Pessoa.active.estado. Repita esse processo para a caixa de seleção país, só que selecionando a opção Pessoa.active.pais.
Filtrar por parâmetros
Limpar estratégia
Definir dependência
 Image Added
Image Added
Figura 3.1 - Trocar fonte de dados
Caixa de seleção País
Iremos trabalhar com duas Caixas de seleção dinâmica, onde uma será vinculada com a entidade País e a outra, Estado. Primeiro, clique na aba Controles (1 da Figura 3.2.1), selecione e arraste o componente caixa de seleção dinâmica (2 da Figura 3.2.1) para logo abaixo do campo entrada de texto Nome (3 da Figura 3.2.1).
 Image Added
Image Added
Figura 3.2.1 - Selecionando componente caixa de seleção dinâmica
Em seguida, caso não abra automaticamente a janela de configurações da caixa de seleção dinâmica, clique no botão "..." da propriedade Configuração (destaque da seta na figura 3.2.2). Na janela de Configuração, clique botão "+" (1 da Figura 3.2.2) do campo Fonte de dados para abrir a janela de Configuração da fonte de dados. Em seguida, clique em "..." (2 da Figura 3.2.2) para abrir a Lista de fonte de dados, selecione a entidade País (3 da Figura 3.2.2) e clique em OK.
 Image Added
Image Added
Figura 3.2.2 - Vinculando fonte de dados ao componente
Ainda na janela de Configuração da Caixa de seleção dinâmica, selecione a opção pais para o Campo texto (1 da Figura 3.2.3) e clique em OK (2 da Figura 3.2.3) para salvar e fechar a janela de configurações.
 Image Added
Image Added
Figura 3.2.3 - Alterando campo texto da caixa de seleção País
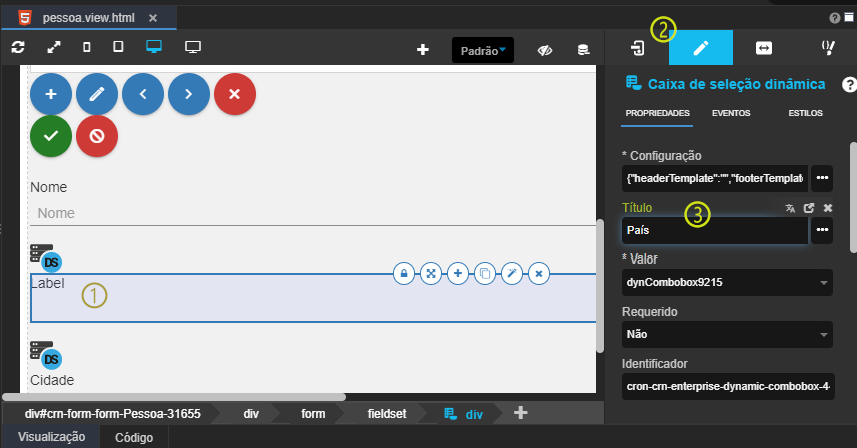
Por fim, selecione o componente Caixa de seleção dinâmica (1 da Figura 3.2.4), clique na aba Propriedades (2 da Figura 3.2.4) e em Título (3 da Figura 3.2.4), renomeie de "Label" para País.
 Image Added
Image Added
Figura 3.2.4 - Alterando label para País
Caixa de seleção Estado
Agora iremos adicionar a Caixa de seleção dinâmica para os estados, e, seguindo os mesmos passos que fizemos para País: clique na aba Controles, selecione o componente Caixa de seleção dinâmica arrastando-o para a página, solte logo abaixo do campo Caixa de seleção dinâmica País.
Em seguida será aberta a janela de Configuração da Caixa de seleção dinâmica, então:
- Clique no botão "+" do campo Fonte de dados para abrir a janela de configuração da fonte de dados,
- clique em "..." para abrir a lista de fonte de dados,
- selecione a entidade Estado,
- clique em OK.
Na janela de configuração da caixa de seleção dinâmica, selecione a opção estado para o Campo texto e clique em OK para salvar e fechar a janela de configurações.
 Image Added
Image Added
Figura 3.2.5 - Alterando campo texto da caixa de seleção Estado
Por fim, selecione o componente caixa de seleção dinâmica, clique na aba Propriedades e em conteúdo, renomeie de "Label" para Estado. Ao fim desse passo, as caixas de seleção dinâmica devem ser exibidas conforme a figura abaixo.
 Image Added
Image Added
Figura 3.2.6 - Resultado da adição dos componentes no formulário
Vincular campo valor
Nesse passo iremos vincular o campo Valor das caixas de seleção País e Estado com os campos calculados que criamos na fonte de dados principal. Esse passo garante que ao carregar o formulário de uma pessoa já cadastrada, os campos das caixas de seleção dinâmica sejam carregados corretamente.
Primeiro, selecione a Caixa de seleção País (1 da Figura 3.3.1) e em propriedades (2 da Figura 3.3.1), abra as opções do campo Valor (3 da Figura 3.3.1) e selecione a opção Pessoa.active.pais.
 Image Added
Image Added
Figura 3.3.1 - Vinculando o valor do País da fonte de dados Pessoa com a caixa de seleção
Agora, selecione a Caixa de seleção Estado (1 da Figura 3.3.2) e em propriedades (2 da Figura 3.3.2), abra as opções do campo Valor (3 da Figura 3.3.2) e selecione a opção Pessoa.active.estado.
 Image Added
Image Added
Figura 3.3.2 - Vinculando o valor do Estado da fonte de dados Pessoa com a caixa de seleção
Filtrar por parâmetros
Agora iremos criar filtros para as fontes de dados Estado e Cidade. Primeiro, selecione a fonte de dados Estado (1 da Figura 3.4.1) e em propriedades (2 da Figura 3.4.1), clique no botão "..." do campo Filtros e parâmetros (seta da Figura 3.4.1) para abrir sua janela. Adicione uma regra (3 da Figura 3.4.1) e informe que país tem que ser igual à Expressão Pessoa.active.pais.
 Image Added
Image Added
Figura 3.4.1 - Adicionando regra em filtros e parâmetros da fonte de dados Estado
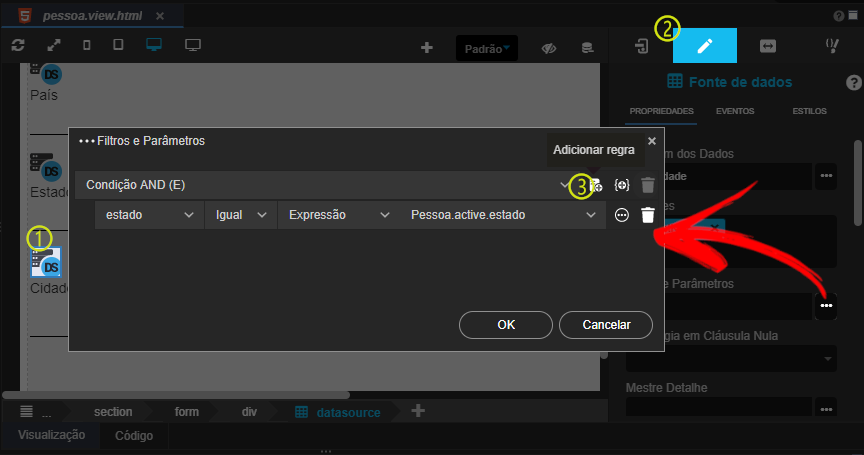
Repita esse processo para a fonte de dados Cidade: selecione a fonte de dados Cidade (1 da Figura 3.4.2) e em propriedades (2 da Figura 3.4.2), clique no botão "..." do campo Filtros e parâmetros (seta da Figura 3.4.2) para abrir sua janela. Adicione uma regra (3 da Figura 3.4.2) e informe que estado tem que ser igual à Expressão Pessoa.active.estado.
 Image Added
Image Added
Figura 3.4.2 - Adicionando regra em filtros e parâmetros da fonte de dados Estado
Limpar dados nulos
Iremos usar a estratégia de limpar os dados nulos da propriedade Filtros e parâmetros para as fontes de dados Estado e Cidade. Então, novamente, selecione a fonte de dados Estado e em propriedades, abra a caixa de seleção do campo Estratégia em Cláusula Nula (Figura 3.5.1) e selecione a opção Limpar dados. Repita esse passo para a fonte de dados Cidade.
 Image Added
Image Added
Figura 3.5 - Limpar dados para a estratégia em cláusula nula
Dependência entre fontes
Para o último passo vamos criar uma relação de dependência entre as fontes de dados. Sendo assim, selecione a fonte de dados Estado e em propriedades, abra a Caixa de seleção do campo Dependente de salvamento e selecione País (Figura 3.6.1).
 Image Added
Image Added
Figura 3.6 - Criando dependência de salvamento para a fonte de dados Estado
Repita esse passo para a fonte de dados Cidade, mas selecione a opção Estado, e salve tudo (Figura 3.6.2).
 Image Added
Image Added
Figura 3.7 - Criando dependência de salvamento para a fonte de dados País
Links, base de dados e teste
Antes de tudo, precisamos adicionar à barra de navegação da view Home (Localização: Formulários/Web/Autenticado/home
| Tooltip | ||||||
|---|---|---|---|---|---|---|
| ||||||
Endereço: |
) os formulários País, Estado, Cidade e Pessoa (Figura 4).
 Image Added
Image Added
Figura 4 - Adicionando formulários à barra de nevegação
- Selecione a barra de navegação;
- Clique em "..." do campo Configuração;
- Clique no + para adicionar um novo item, renomei-o e selecione-o, no nosso exemplo, começamos com o "País";
- Em Ação clique em "..." para adicionar o formulário País que criamos anteriormente, acesse a documentação do Menu dinâmico para entender melhor como proceder, após criar e configurar os 4 itens, clique em OK e Salve.
Após isso, execute seu projeto, acesse cada um dos formulários e clique em Adicionar para alimentar a base de dados, como mostrado na figura 4.1, em que estamos inserindo um estado.
 Image AddedFigura 4.1 - Alimentando a base de dados com um estado
Image AddedFigura 4.1 - Alimentando a base de dados com um estado
Use a tabela abaixo como exemplo para alimentar a sua base de dados, ou utilize a base já alimentada do nosso projeto do Github.
| País | Estado | Cidade |
|---|---|---|
| Brasil | Bahia | Salvador, Camamu, Lauro de Freitas. |
| Paraná | Curitiba, Londrina, Maringá. | |
| Amapá | Macapá. Santana, Oiapoque. | |
| Canadá | Ontario | Toronto, Mississauga, Ottawa. |
| Quebéc | Ville de Quebéc, Lévis, Montréal. | |
| Alberta | Calgary, Canmore, Camrose. | |
| Estados Unidos | New York | New York City, Albany, Buffalo |
| California | San Diego, San Francisco, Los Angeles. | |
| Florida | Miami, Orlando, Boca Raton. |
Por último, abra a página Pessoa e verifique o comportamento das Caixas de seleção dinâmicas Pais, Estado e Cidade.
 Image Added
Image Added
Figura 4.2 - Resultado da sequência de caixas de seleção