Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
O Social Login permite que usuários acessem sua aplicação ou site sem a necessidade de fazer um cadastro prévio, utilizando o login e senha de alguma rede social.
Pré-requisitos
Antes de começar a seguir os passos do tutorial é preciso ter certeza de que se tem um ambiente minimamente preparado para reproduzir o exemplo. Abaixo estão os requisitos principais.
Possuir uma conta Google.
Configurar o seu projeto no Cronapp para permitir o login por redes sociais, veja como fazer em: Adicionar Login por redes sociais em sua aplicação.
Passos
Para registrar seu projeto no google, é necessário acessar a página Google Identity Platform, lá temos a opção de gerar a identificação para todas as plataformas permitidas pelo Google (Android, IOS, Web, TVs & Devices), no nosso exemplo iremos configurar para um projeto web, vá em Faça login o Google e clique em Um toque para a web (Figura 1).
Image Removed
Figura 1 - Selecionando a opção para web
Na tela de Sign-in para websites, clique no botão Get started (Figura 2)
Image Removed
Figura 2 - Iniciando a configuração do seu projeto no Google
Você será direcionado para a tela que explica o processo de configuração do Google Sign-in, clique em Google APIs console e em seguida non botão Criar Projeto (Figura 3Projeto com a opção Login por Redes Sociais habilitada. Caso haja dúvidas de como criar esse tipo de projeto acesse o link Login por Redes Sociais.
Passos
Os passos abaixo pressupõe que o usuário já tenha feito a leitura da documentação Login por redes sociais.
Criando projeto no Google APIs
Acesse a página Google APIs console, faça o login com seu usuário, e em seguida, clique no botão Criar Projeto (Figura 1) para iniciar o preenchimento dos dados necessários para cadastrar seu projeto.
Image Removed
 Image Added
Image Added
Figura 3 1 - Iniciando a configuração do projeto
Precisamos aceitar os termos e condições do Google (Figura
41.1).
 Image Modified
Image Modified
Figura 4 1.1 - Aceitando os termos e condições
Informe o nome do projeto e em após isso, em Local a sua organização desejada, após isso clique em Criar (figura 51.2).

Figura 5 1.2 - Informando o nome do projeto
Tela de consentimento OAuth
Após a criação do projeto, você vai ser direcionado ao
Painelpainel principal, após isso, clique em Tela de consentimento OAuth em APIs e serviços, selecione o tipo de usuário desejado e clique em Criar (
figura 6Figura 2).

Figura 6 2 - Selecionando o tipo de usuário
Após isso, você Você será direcionado para uma área onde precisará preencher os dados solicitados que serão exibidos na tela de consentimento aos usuários finais, você informará quem você é e como entrar em contato, precisará preencher os campos que possuírem um " * " serão obrigatórios ( 2 da figura , em seguida, nos escopos, são descritas as permissões que você solicita que os usuários autorizem para o app. Com elas, o projeto tem acesso a tipos específicos de dados privados do usuário na Conta do Google
 Image Removed
Image Removed
pois eles são obrigatórios.
Tela de consentimento OAuth: Quando você usa o OAuth 2.0 para autorização, seu app solicita autorizações para um ou mais escopos de acesso de uma Conta do Google. O Google exibe uma tela de consentimento para o usuário que inclui um resumo do seu projeto e das políticas dele, além do escopo de acesso
solicitado.solicitado (Figura 2.1).
 Image Added
Image Added
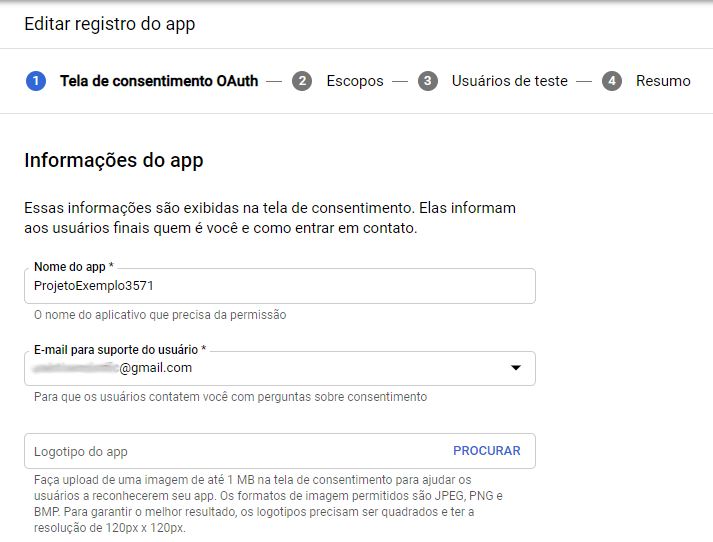
Figura 2.1 - Preenchimento Tela de consentimento OAuth
- Informações do app:
- Preencherá o nome do seu aplicativo que irá pedir as permissões;
- E-mail para suporte;
- Selecionará
a sua - seu logo.
Domínio do app:
- Preencherá com um link que levará os usuários para a página inicial do aplicativo;
- Um link onde levará os usuários a ler a Política de Privacidade do aplicativo;
- Um link onde levará para seus Termos de Serviço do aplicativo.
- Domínios autorizados:
- Área onde poderá adicionar um domínio personalizado
- Dados de contato do desenvolvedor:
- Seu endereço de e-mail, o Google usa esses endereços de e-mail para notificar você sobre todas as alterações no projeto.
Escopos:
Nos escopos,são descritas as permissões que você solicita que os usuários autorizem para o app. Com elas, o projeto tem acesso a tipos específicos de dados privados do usuário na Conta do
GoogleApós finalizarmos, será informado o ID e Chave secreta gerados para o seu projeto (Figura 7Google (Figura 2.2).
 Image Added
Image Added
Figura 7 - Chave e ID gerados.
Agora estamos prontos para inserir essas informações em nosso projeto Cronapp, permitindo que os usuários do nosso projeto acessem o sistema utilizando usa conta Google.
Autorizando a URI de Debug do Cronapp na rede social2.2 - Preenchimento Escopos
- Escopos não confidenciais: Os escopos não confidenciais solicitam acesso a dados públicos dos usuários.
- Escopos confidenciais: Os escopos confidenciais solicitam acesso a dados particulares dos usuários.
- Escopos restritos: Os escopos restritos solicitam acesso a dados altamente confidenciais dos usuários.
Usuários de teste: Área destinada a adicionar usuários de teste à aplicação. Enquanto o status de publicação mostrar a opção "Testando", apenas os usuários de teste conseguirão acessar o aplicativo. O limite de usuários permitidos antes da verificação do app é de 100, contabilizado durante todo o ciclo de vida do app (Figura 2.3).
| Nota |
|---|
Saiba mais sobre a parte referente aos usuários de teste. |
 Image Added
Image Added
Figura 2.3 - Cadastro Usuário Teste
Resumo: Mostra o resumo dos dados que foram preenchidos anteriormente em outros tópicos (Figura 2.4).
 Image Added
Image Added
Figura 2.4 - Resumo das informações preenchidas
| Âncora | ||||
|---|---|---|---|---|
|
Coletar URI do login social do projeto no Cronapp
Se quisermos testar o login social durante o desenvolvimento da nossa aplicação, precisamos informar a URI temporária gerada pelo Cronapp para o seu projeto entre os endereços autorizados na conta Google.
Coletar URI do login social do projeto no Cronapp
Para descobrirmos a URL gerada pelo Cronapp, basta rodar
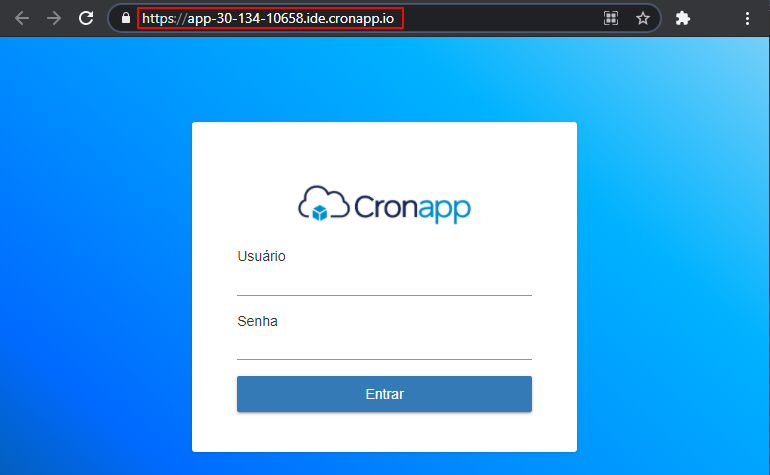
(F9) ou debugar (F11)a aplicação e copiar a URL no endereço no browser, como na Figura 3.
 Image Added 8 abaixo:
Image Added 8 abaixo: Image Removed
Image Removed
Figura 8 3 - URL de teste no Cronapp
A URI que devemos autorizar será: "URL+/signin/NomeDaRedeSocial".
O endereço que devemos informar ao Google (usando o exemplo da Figura
85) seria: https://app-
91761006010658.ide.cronapp.io/signin/google
| Nota |
|---|
A URL de teste do Cronapp é alterada sempre que o workspace for fechado e aberto novamente. Nesse caso, será necessário inserir o novo endereço nas URIs autorizadas. |
Adicionar a URI no projeto Google
Precisamos acessar o Google Cloud Platform, após logarmos seremos direcionados ao painel de nosso projeto.
Clicamos no botão sanduíche →Voltamos ao menu lateral APIs e serviços
→e clicamos em Credenciais (Figura
94) para sermos direcionados para a página de credenciais de nosso projeto.
Image Removed
 Image Added
Image Added
Figura 9 4 - Acessando a página de credenciais de nosso projeto
Selecione o Clique em Criar Credenciais (1 da figura 4.1) e em seguida em ID do cliente OAuth (2 .0 do projeto que estamos criando (Figura 10da figura 6.1) para inserirmos a URI temporária do nosso projeto do Cronapp.
Image Removed
 Image Added
Image Added
Figura 10 4.1 - Selecionando o cliente OAuth
Agora basta inserir a URI temporária que coletamos no nosso projeto do Cronapp e salvar (Figura 10).
Image Removed
Figura 11 - Autorizando URI de teste no Google
Para testar, basta rodar a sua aplicação na IDE do Cronapp e na tela de login (verificando sempre se a URI de teste cadastrada no Google continua a mesma) clicar no ícone do Google para ser direcionado à página de login da rede social (Figura 11).
Image Removed
Selecione o tipo do aplicativo, nesse exemplo estamos usando Aplicativo da Web e siga os passos da figura 4.2.
 Image Added
Image Added
Figura 4.2 - Autorizando URI de teste no Google
- Área onde deverá selecionar o tipo da aplicação e o nome do cliente OAuth2.0 que estamos criando
- Deverá inserir a URL sem o /signin/google da aplicação que pegamos no tópico Coletar URI do login social, nesse caso ficará:
https://app-30-134-10658.ide.cronapp.io/ - Novamente irá precisar pegar a url do tópico Coletar URL do login social, só que agora com o /signin/google, ficará:
https://app-30-134-10658.ide.cronapp.io/signin/googlee clique em criar.
Após isso, como mostrado na figura 4.3 será gerado o seu ID de cliente e sua Chave secreta que usaremos no nosso projeto, estamos prontos para inserir essas informações em nosso projeto Cronapp, permitindo que os usuários do nosso projeto acessem o sistema utilizando uma conta Google.
 Image Added
Image Added
Figura 4.3 - ID e Chave secreta gerados
Configurando o projeto no Cronapp
De volta ao projeto, vamos até Projeto em menu do sistema e selecionaremos Configurações (destaque 1 da Figura 5). Na janela de Configuração, vamos clicar na aba Redes Sociais (2), substituir o campo appId (3) do Google pelo Cliente ID e appSecret (4) também do Google pelo Client Secret e clicar em Salvar ao final.
 Image Added
Image Added
Figura 5 - Configurando ID e Chave no projeto
Testando
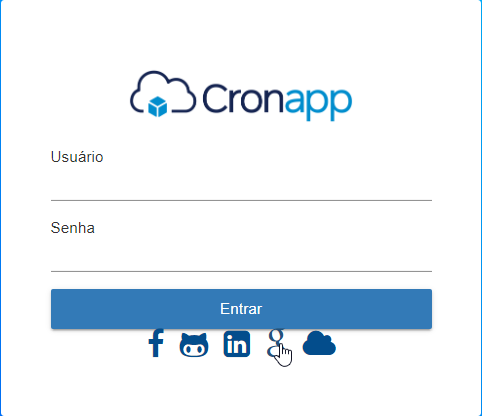
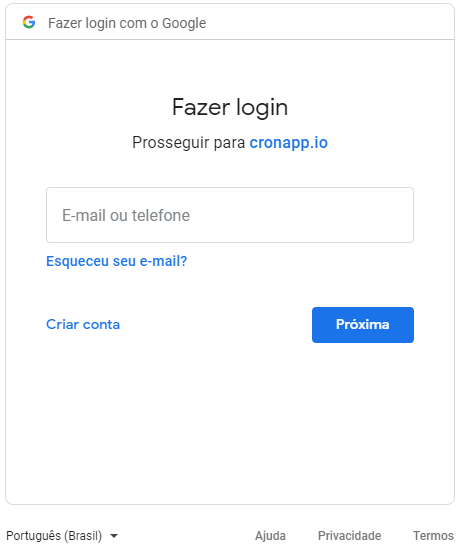
Para testar, vamos abrir a aplicação do projeto no navegador web e clicar no ícone do Google (Figura 6). Deverá aparecer a página do Google solicitando o login e a senha do usuário (Figura 6.1).
 Image Added
Image Added
Figura 6 - Selecionando ícone do Google
 Image Added
Image Added
Figura 6.1 Figura 12 - Login do Google no projeto Cronapp
Nessa Nesta página
| Índice |
|---|
Conteúdo complementar
| Exibir filhos | ||||
|---|---|---|---|---|
|