- Criado por Igor Andrade, última alteração por Laila Maria Vieira Souza em 07/04/2025
O Login Social (social login) permite que usuários acessem sua aplicação ou site sem a necessidade de fazer um cadastro prévio, utilizando o login e senha de alguma rede social.
O processo de configuração de um servidor SSO é diferente do Login Social, caso possua um servidor SSO, veja aqui como configurá-lo.
Essa forma de autenticação possui algumas vantagens em relação à forma tradicional:
- Elimina a necessidade de cadastro em diferentes sistemas;
- Evita a falta de segurança em possuir uma senha para todos os sistemas ou a dificuldade de lembrar-se de uma senha para cada sistema;
- Os dados obtidos do usuário possui validação prévia, gerando maior confiabilidade e sites integrados com redes sociais costumam ter um engajamento maior por parte de seus usuários.

Figura 1 - Acesso a uma aplicação através do login de diferentes redes sociais
Habilitar o Login social
A opção por login social pode ser habilitada de duas maneiras, uma é durante a criação de um projeto no qual a opção Login por redes sociais na segunda janela de configurações (destaque 1 da Figura 2.1) pode ser habilitada ou não.

Figura 2.1 - Habilitando o login social durante a criação do projeto
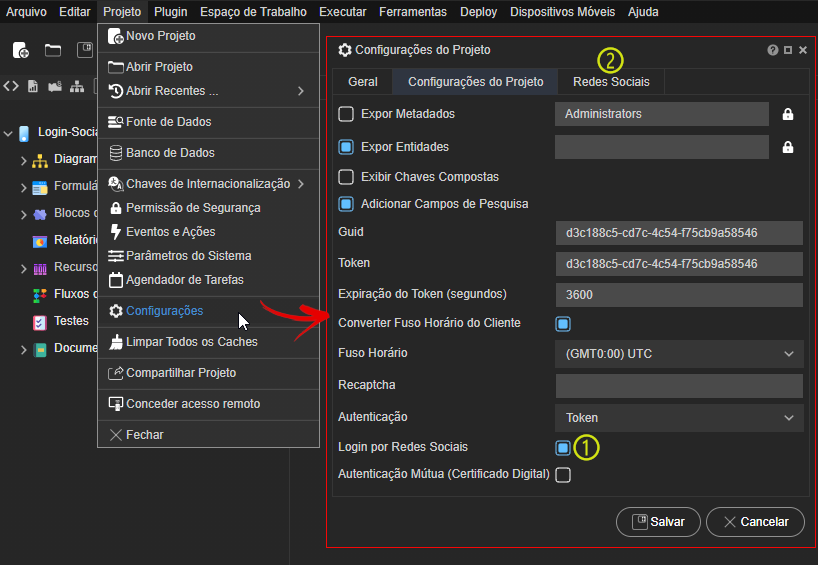
Se o projeto já existir, clique em Projeto no menu superior e em seguida em Configurações, em seguida, e na janela de Configurações clique na aba Configurações do Projeto, habilite a opção Login por Redes Sociais (destaque 1 da figura 2.2) para exibir a aba Redes Sociais (2).

Figura 2.2 - Habilitando o login social após o projeto criado
Credenciais da Aplicação
Para o próximo passo é necessário acessar a área de desenvolvimento de cada uma das redes sociais (Google, Facebook, Linkedin e Github), cadastrar a sua aplicação para obter o ID e chave secreta do cliente OAuth 2.0. Em todas as redes sociais, com exceção do Cronapp, é necessário informar a URI de Sing In da aplicação para autorização. Essa URI é formado por:
https://<Domínio da Aplicação>/signin/<Rede Social>
Para obter o domínio da aplicação durante o desenvolvimento, clique em Executar no menu superior e em seguida em Debug (destaque 1 da figura 3.1), abra a aplicação web (2 da Figura 3.1) e obtenha a URL de teste (3 da Figura 3.1).

Figura 3.1 - Obtendo a URL de teste do Cronapp
Com base no exemplo da figura 3.1, a URI de sign in de cada rede social seria
- Google:
https://app-29-215-10046.ide.cronapp.io/signin/google - Facebook:
https://app-29-215-10046.ide.cronapp.io/signin/facebook - Linkedin:
https://app-29-215-10046.ide.cronapp.io/signin/linkedin - Github:
https://app-29-215-10046.ide.cronapp.io/signin/github
A URL de teste é alterada constantemente, dessa forma, fique sempre atento se o domínio do projeto permanece o mesmo após cada execução, caso contrário, será necessário adicionar o novo endereço nas configurações de sua aplicação nas redes sociais.
No exemplo abaixo (Figura3.2), a URl foi inserida no campo Authorization callback URL da configurações do GitHub. Para mais detalhes de como configurar em cada rede social, acesse as documentações do Google, Facebook, Linkedin e Github.

Figura 3.2 - Url inserida na configuração do GitHub
Configurações
De volta à janela de configurações do Cronapp, acesse a aba Redes Sociais habilitada no primeiro passo. É nessa aba que será inserido o ID e o segredo da aplicação obtida a partir de cada rede social. Para mais detalhes de como obter o Id da aplicação e segredo, acesse as documentações do Google, Facebook, Linkedin e Github.

Figura 4.1 - Aba Redes Sociais da Janela de configurações do Projeto
- Inscrição Automática: ative para permitir que novos usuários se cadastrem na sua aplicação através do Login social;
- Rede Social: nome das redes sociais disponíveis no Cronapp;
- Habilitar rede social: selecione as redes sociais que poderão ter login social na sua aplicação;
- ID da Aplicação: ID obtido na área de desenvolvimento da rede social;
- Segredo da Aplicação: segredo obtido na área de desenvolvimento da rede social (Como mostrado por exemplo no tópico Configurando ID e Chave da documentação Habilitar o login social no Facebook).
Componente Web
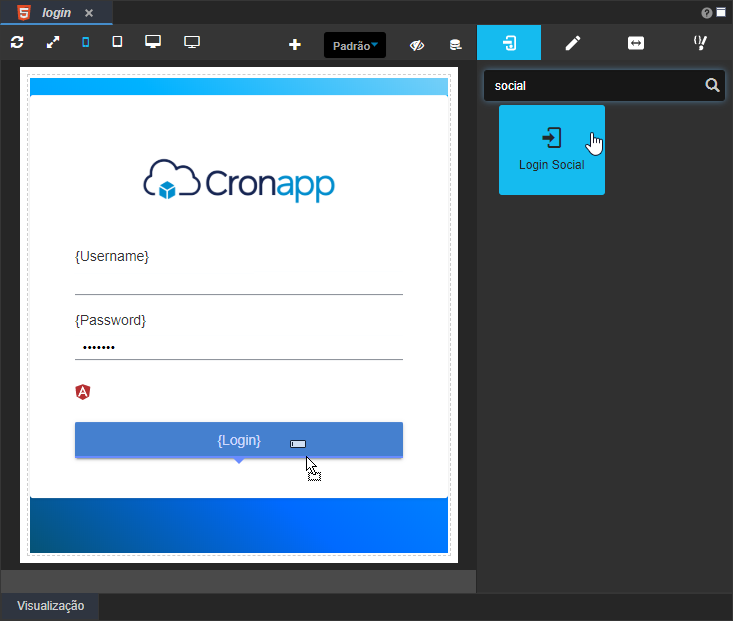
Acesse a página login (localização: Formulários/Web/Login ) e arraste o componente Login Social para a tela, como na figura abaixo.

Figura 4.2 - Componente visual web Login Social
Por padrão, o componente visual login social já insere o ícone de todas as redes sociais suportadas nativamente pelo Cronapp, caso não queira usar alguma, selecione seu ícone e remova (Figura 4.3).

Figura 4.3 - Remoção do ícone de rede social
Componente mobile
O Editor de formulários mobile não possui um componente com todos os ícones, como ocorre no web. Para configurar é necessário arrastar cada ícone, veja os passos abaixo.
Acesse a página login (localização: Formulários/Mobile/Login ) e siga os passos da Figura 4.4:

Figura 4.4 - Configuração dos ícones de login das redes sociais no mobile
- Arraste o componente visual ícone para a tela e selecione na propriedade Ícone, o que melhor representa a rede social usada;
- Clique no botão "..." do evento Ao clicar para abrir a janela de seleção de eventos;
- Selecione a aba Funções;
- Escolha o bloco Login por redes sociais e preencha os parâmetros:
- socialNetwork: informe o nome da rede social: "cronapp","facebook","github","google" ou "linkedin",
- Limpar Dados de Login ao Sair: marque ou desmarque a opção. Entre outras coisas, ela impede que o usuário faça login automático ao acessar a aplicação novamente.
Faça o mesmo procedimento para cada rede social.
Teste
Para testar a aplicação web, basta rodar seu projeto e na tela de login da aplicação clicar em um dos ícones de rede sociais (Figura 1), dessa forma, você será direcionado para uma tela de login da rede social (Figura 5.1) e após inserir seus dados e ser autenticado pela rede social, retornará já logado na aplicação Cronapp.
Fique atento se a URL de testes do seu projeto Cronapp não foi alterado, caso contrário, refaça o procedimento do tópico Credenciais da aplicação.

Figura 5.1 - Utilizando o Github para logar em uma aplicação web
Não é possível testar o login social executando uma aplicação mobile no navegador ou no Simulador Cronapp, para isso, utilize o Cronapp Browser (Figura 5.2) ou compile para iOS ou Android. Acesse a documentação Menu Dispositivos Móveis para mais detalhes sobre o Cronapp Browser e compilação para iOS e Android.

Figura 5.2 - Acesso ao Cronapp Browser
- Sem rótulos