- Criado por Thalina Edington Vieira, última alteração por Igor Andrade em 27/10/2022
O Login Social (social login) permite que usuários acessem sua aplicação ou site sem a necessidade de fazer um cadastro prévio, utilizando o login e senha de alguma rede social.
Pré-requisitos
Antes de começar a seguir os passos do tutorial é preciso ter certeza de que se tem um ambiente minimamente preparado para reproduzir o exemplo. Abaixo estão os requisitos principais.
Possuir uma conta Facebook.
Projeto com a opção Login por Redes Sociais habilitada. Caso haja dúvidas de como criar esse tipo de projeto acesse o link Login por Redes Sociais.
Passos
Os passos abaixo pressupõe que o usuário já tenha feito a leitura da documentação Login por redes sociais.
Registrando no Facebook
Para registrar o projeto no Facebook, é necessário acessar a página Facebook for developers e clicar em Meus aplicativos. Na página de Aplicativos, vamos começar adicionando a aplicação ao registro do Facebook clicando no botão Criar aplicativo (Figura 1).

Figura 1 - Adicionando uma aplicação no facebook
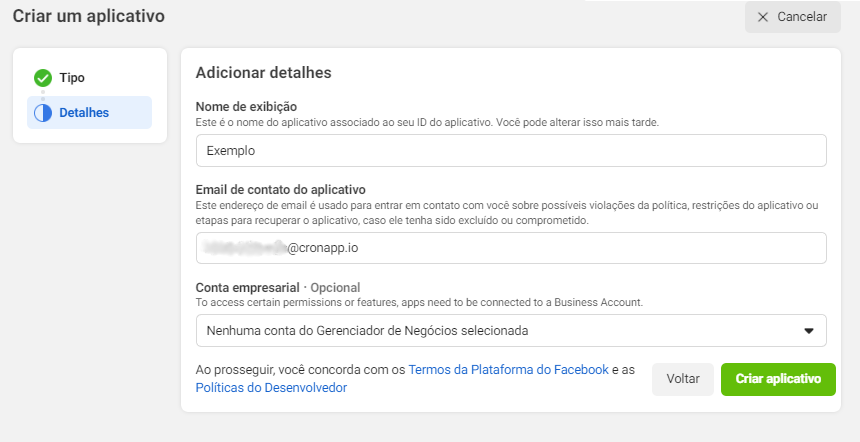
Na janela Criar um aplicativo, primeiro vamos escolher o tipo de aplicativo, no nosso exemplo escolhemos a opção Nenhum, e clicamos em Continuar. Em seguida, vamos inserir o nome, o e-mail e se possui uma conta do gerenciador de negócios (opcional). Por fim, vamos clicar em Criar aplicativo (Figura 2) e depois concluir a verificação de segurança.

Figura 2 - Inserindo dados do aplicativo
Após isso, você será encaminhado ao painel do aplicativo, vamos adicionar o produto de login social ao aplicativo procurando pelo Login do Facebook e clicando em Configurar (destaque da Figura 3).

Figura 3 - Selecionando aplicativo Login do Facebook
Agora vamos definir a plataforma deste aplicativo - nesse caso, a plataforma Web (Figura 4).

Figura 4 - Selecionando plataforma
Em seguida, vamos adicionar a URL do site. Primeiro vamos copiar a URL do projeto, depois colar no campo URL do site (destaque 1 da Figura 5) com o endereço seguido do caminho /signin/facebook, ou seja, https://app-28-171-12781.ide.cronapp.io/signin/facebook, depois clicar em Save (2) e Continuar (3). Os próximos passos (4) já estão configurados no Cronapp, por isso vamos clicar em Avançar em todas as etapas até o fim.

Figura 5 - Inserindo URL do site
Pronto, o login pelo Facebook foi adicionado ao projeto.
Configurando ID e Chave
No painel lateral esquerdo, vamos clicar em Configurações e depois em Básico (1 da Figura 6) para exibir o ID do Aplicativo (2), que também se encontra na barra superior e a Chave Secreta do Aplicativo (3), a qual é necessário clicar no botão Mostrar e inserir login e a senha de usuário.

Figura 6 - Obtendo ID do Aplicativo e Chave Secreta
De volta ao projeto, vamos até Projeto em menu do sistema e selecionaremos Configurações (destaque 1 da Figura 7). Na janela de Configuração, vamos clicar na aba Redes Sociais (2), substituir o campo appId (3) do Facebook pelo ID do Aplicativo e appSecret (4) também do Facebook pela Chave Secreta e clicar em Salvar ao final.

Figura 7 - Configurando ID do Aplicativo e Chave Secreta
Testando
Por fim, vamos rodar o projeto para garantir as mudanças nas configurações, abrir o navegador web e clicar no ícone do Facebook (destaque 1 da Figura 8). Deverá aparecer a página do Facebook solicitando o login e senha do usuário (Figura 9).
Observação
A URL de teste do Cronapp é alterada sempre que o workspace for fechado e aberto novamente. Para isso, vá até Configurações, depois Básico (Figura 6) e altere a URL no campo URL do site que se encontra no fim da página.

Figura 8 - Selecionando ícone do Facebook

Figura 9 - Entrando no Facebook
- Sem rótulos