- Criado por Thalina Edington Vieira, última alteração por Igor Andrade em 27/10/2022
O Login Social (social login) permite que usuários acessem sua aplicação ou site sem a necessidade de fazer um cadastro prévio, utilizando o login e senha de alguma rede social.
Pré-requisitos
Antes de começar a seguir os passos do tutorial é preciso ter certeza de que se tem um ambiente minimamente preparado para reproduzir o exemplo. Abaixo estão os requisitos principais.
Possuir uma conta LinkedIn;
- Possuir uma página do LinkedIn para empresas. Caso haja dúvidas de como criar esse tipo de página acesse o link Criar uma LinkedIn Page;
Projeto com a opção Login por Redes Sociais habilitada. Caso haja dúvidas de como criar esse tipo de projeto acesse o link Login por Redes Sociais.
Passos
Os passos abaixo pressupõe que o usuário já tenha feito a leitura da documentação Login por redes sociais.
Registrando no LinkedIn
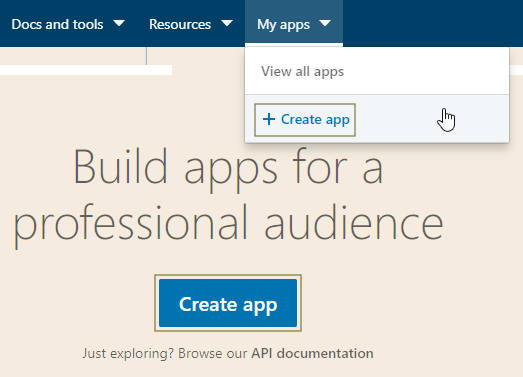
Para registrar seu projeto no Linkedin é necessário acessar a página LinkedIn Developers e realizar o login. Na aba My Apps (Meus aplicativos) no menu do sistema, vamos selecionar Create app (Criar aplicativo) ou clicar no botão (destaque em azul da Figura 1).

Figura 1 - Criando aplicativo
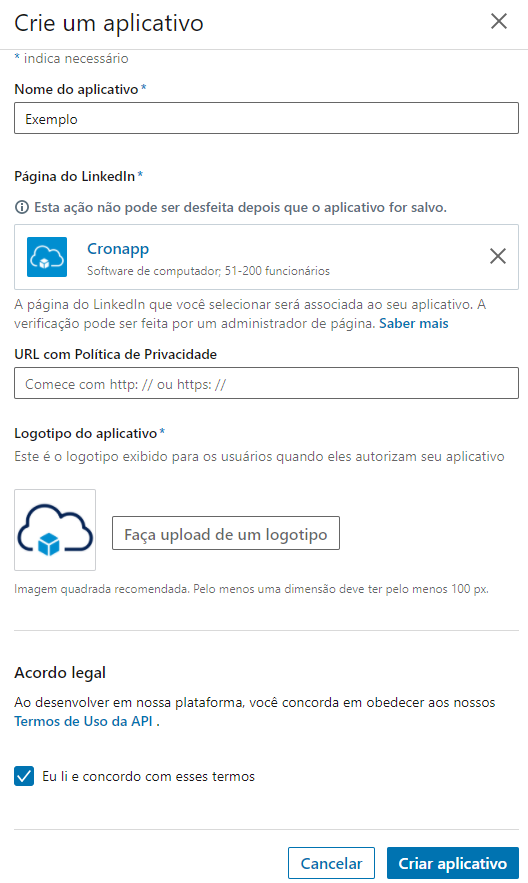
Em seguida, vamos inserir o nome do aplicativo, a página do LinkedIn (página do LinkedIn para empresas), o logotipo, selecionar a caixa de seleção de "Eu li e concordo com os termos" e clicar no botão Criar Aplicativo ao final.

Figura 2 - Preenchendo campos para criar aplicativo
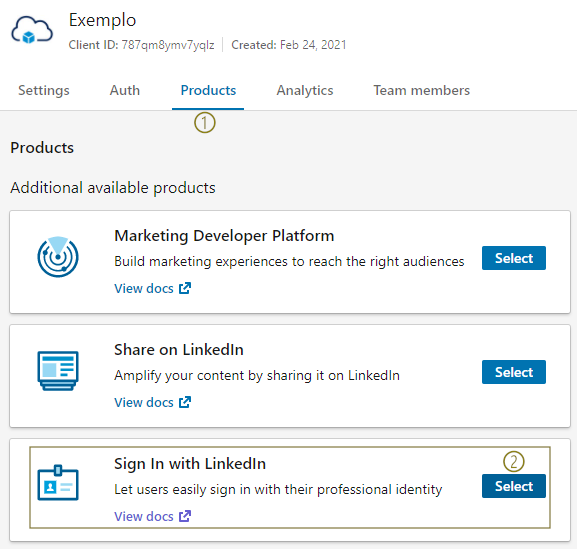
Após criar o aplicativo, vamos procurar a aba de Products (destaque 1 da Figura 3) e clicar no botão Select (2) do item Sign In with LinkedIn (Entrar no LinkedIn). Aparecerá uma janela para adicionar o produto, vamos clicar na caixa de seleção "Eu li e concordo com esses termos" e depois no botão Adicionar Produto. No lugar do botão Select aparecerá o status Review in progress (Revisão em andamento) porque o produto depende de aprovação da rede social, o que pode demorar (desde minutos até 1 dia útil).

Figura 3 - Adicionando o produto Entrar no LinkedIn
Configurando ID e Chave
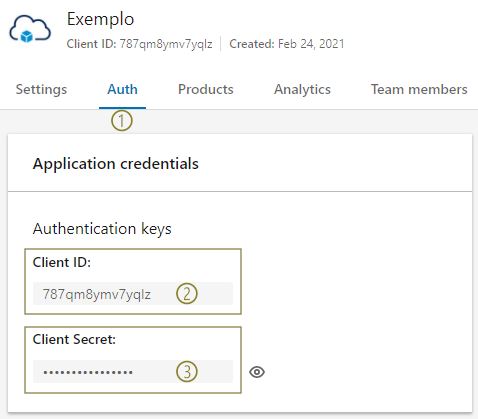
Mesmo aguardando a aprovação, vamos configurar o projeto. Na aba Auth (destaque 1 da Figura 4) no tópico Application credentials (Credenciais do aplicativo) estão o Cliente ID (2) e o Client Secret (3), eles serão utilizados para a configuração.

Figura 4 - Visualizando as chaves de autenticação
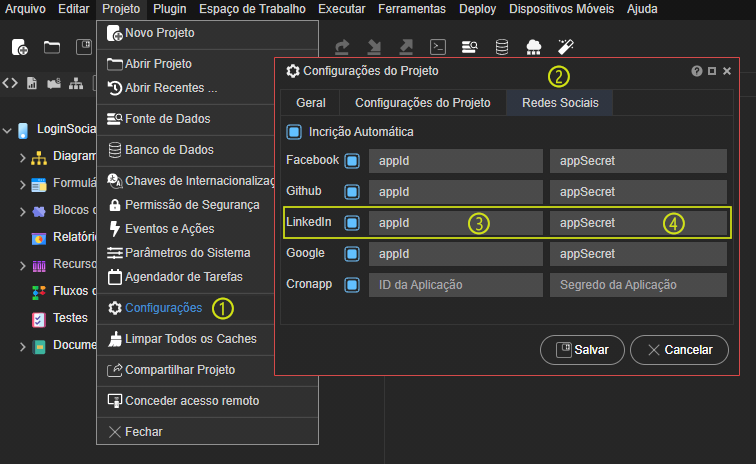
De volta ao projeto, vamos até Projeto em menu do sistema e selecionaremos Configurações (destaque 1 da Figura 5). Na janela de Configuração, vamos clicar na aba Redes Sociais (2), substituir o campo appId (3) do LinkedIn pelo Cliente ID e appSecret (4) também do LinkedIn pelo Client Secret e clicar em OK ao final.

Figura 5 - Configurando o ID e o segredo
Por fim, vamos rodar o projeto garantir as mudanças nas configurações, abrir no navegador e copiar a URL da aplicação. Ela será usada no próximo tópico.
Redirecionamento
Agora vamos voltar a página do aplicativo criado no LinkedIn Developers. Na aba Auth (destaque 1 da Figura 6) no tópico OAuth 2.0 settings (Configurações de OAuth 2.0) vamos clicar no ícone de editar (2) do campo Authorized redirect URLs for your app (URLs de redirecionamento autorizados para seu aplicativo). Depois vamos clicar no campo Add redirect URL (Adicionar URL de redirecionamento) (3), adicionar o endereço seguido do caminho /singin/linkedin, ou seja, https://app-28-171-12781.ide.cronapp.io/singin/linkedin e, por fim, clicar no botão Update (Atualizar).
Observação
Caso esteja usando a URL de teste do Cronapp, como é o caso desse exemplo, ela é alterada sempre que o ambiente de trabalho for fechado e aberto novamente. Para mudar a URL de redirecionamento repita os passos da Figura 6.

Figura 6 - Adicionando URL de redirecionamento
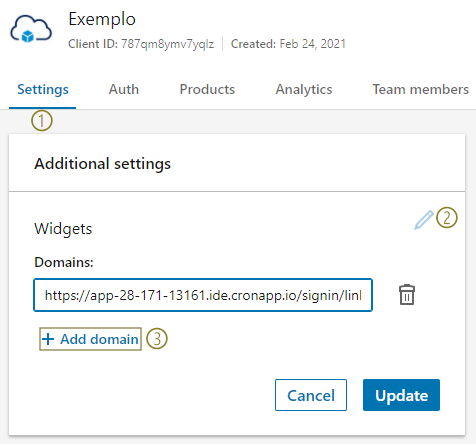
Vamos adicioná-la também como domínio. Na aba Settings (destaque 1 da Figura 7) no tópico Additional settings (Configurações adicionais) vamos clicar no ícone de editar (2) do campo Widgets. Depois vamos clicar no campo Add domain (Adicionar domínio) (3), adicionar o endereço seguido do caminho /signin/linkedin, ou seja, https://app-28-171-13161.ide.cronapp.io/signin/linkedin e, por fim, clicar no botão Update (Atualizar).

Figura 7 - Adicionando domínio
Testando
Após a aprovação do produto pelo LinkedIn, vamos abrir a aplicação do projeto no navegador web e clicar no ícone do LinkedIn (destaque 1 da Figura 8). Deverá aparecer a página do LinkedIn solicitando o login e a senha do usuário (Figura 9).
![]()
Figura 8 - Selecionando ícone do LinkedIn

Figura 9 - Entrando no LinkedIn
- Sem rótulos