- Criado por Wesley Miranda de Oliveira, última alteração por Igor Andrade em 20/03/2024
O menu Dispositivos Móveis é acessível a partir do botão do menu do sistema (≡) e possui diversas ferramentas para execução, teste e configurações das aplicações móveis desenvolvidas no Cronapp, detalharemos aqui cada um dos recursos.

Figura 1 - Dispositivos Móveis
- Compilar: ferramentas de compilação das aplicações Android ou iOS.
- Executar: permite testar a aplicação móvel através do simulador ou Cronapp Browser.
- Gerar Projeto Nativo: permite baixar os arquivos fontes compactados da aplicação móvel para abrir no Xcode (ambiente de desenvolvimento Apple).
- Limpar Workspace: apaga os arquivos usados no processo de compilação das aplicações mobile.
- Configurações: abre a janela de configurações do projeto mobile.
O Menu dos Dispositivos Móveis ficará desabilitado caso o projeto aberto não possua aplicação mobile.
Compilar
Opções responsáveis por compilar o projeto mobile (Figura 2) nos formatos: *.apk ou Budlle para o Android ou *.ipa para o iOS.
Para mais detalhes sobre a compilação, acesse os tutoriais abaixo:
- Android: Publicar seu projeto para Android.
- iOS:
- Compilação Remota - IOS (utilizando ferramentas do Cronapp);
- Publicar aplicação na Apple Store (utilizando ferramentas do Cronapp);
- Testar e publicar seu projeto para iOS (iPhone / iPad) (utilizando o Xcode).
Build Android
O formato Bundle só está disponível no tipo de compilação (perfil) Release, já o formato APK está disponível em ambos perfis.
Antes de compilar o projeto é necessário acessar a janela de configuração dos Dispositivos móveis para adicionar a URL do Servidor, no exemplo da figura 2 estamos utilizando a URL de debug (temporária) do Cronapp.

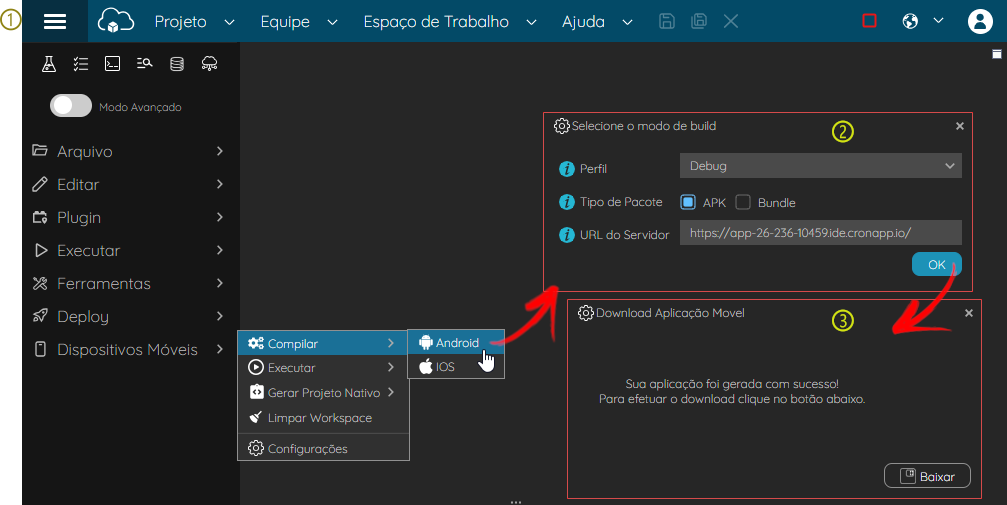
Figura 2 - Gerando a aplicação Android no Cronapp
- No botão do menu do sistema, acesse Dispositivos móveis > Compilar > Android.
- Janela Selecione o modo de build:
- Perfil: permite selecionar o tipo de Compilação. A opção selecionada faz referência às configurações dos dispositivos móveis,
- debug: permite exportar apenas para o tipo de pacote APK e compila com base nas configurações feitas para o perfil debug (janela de configuração dos dispositivos móveis),
- release: permite exportar para os tipos de pacote APK e Bundle (
*.aab) e compila com base nas configurações feitas para o perfil release (janela de configuração dos dispositivos móveis),
- Tipo de Pacote: define o tipo do pacote que será gerado,
- URL do Servidor: exibe o endereço do servidor da aplicação, para alterar, acesse as configurações dos dispositivos móveis.
- Perfil: permite selecionar o tipo de Compilação. A opção selecionada faz referência às configurações dos dispositivos móveis,
- Aguarde alguns minutos para gerar o pacote e, em seguida, clique em Baixar para iniciar o download do conteúdo compactado no formato
*.zip.
Build iOS
O compila a aplicação móvel no formato *.ipa.
Antes de compilar o projeto é necessário acessar a janela de configuração dos Dispositivos móveis para adicionar a URL do Servidor, no exemplo da figura 2.1 estamos utilizando a URL de debug (temporária) do Cronapp.

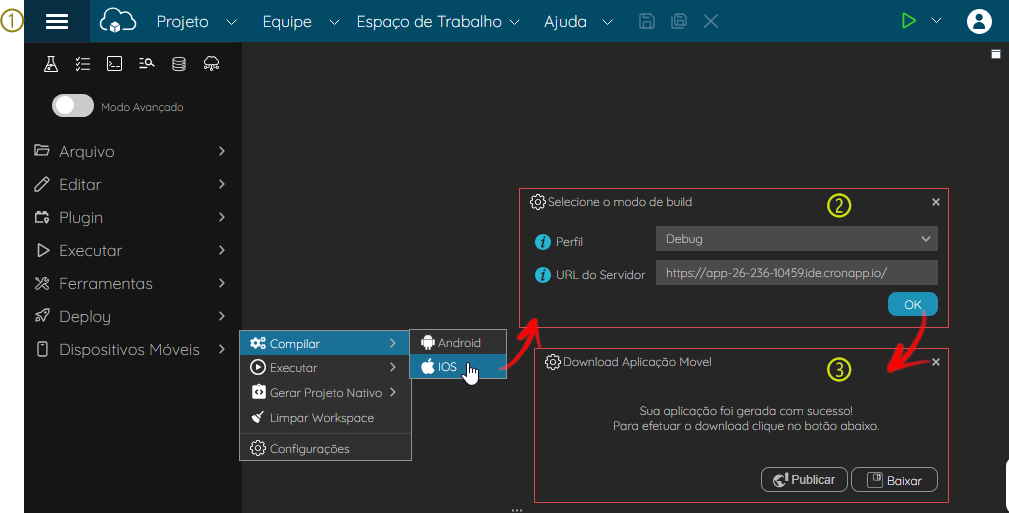
Figura 2.1 - Gerando a aplicação Android no Cronapp
- No botão do menu do sistema, acesse Dispositivos móveis > Compilar > IOS (figura 2.1);
- Janela Selecione o modo de build:
- Perfil: permite selecionar o tipo de Compilação. A opção selecionada faz referência as configurações dos dispositivos móveis.
- debug: gera o arquivo
*.ipacompactado com as configurações do tipo de compilação debug. - release: gera o arquivo
*.ipacompactado com as configurações do tipo de compilação release.
- debug: gera o arquivo
- URL do Servidor: exibe o endereço do servidor da aplicação, para alterar, acesse as configurações dos dispositivos móveis.
- Perfil: permite selecionar o tipo de Compilação. A opção selecionada faz referência as configurações dos dispositivos móveis.
- Janela Download Aplicação Móvel:
- Botão Publicar: direcionado para a funcionalidade Publicar aplicação na Apple Store já com o arquivo compilado;
- Botão Baixar: iniciar o download de um arquivo compactado que possui o arquivo compilado
*.ipa.
Executar
A opção Executar possui dois recursos para testar sua aplicação antes mesmo de compilar.

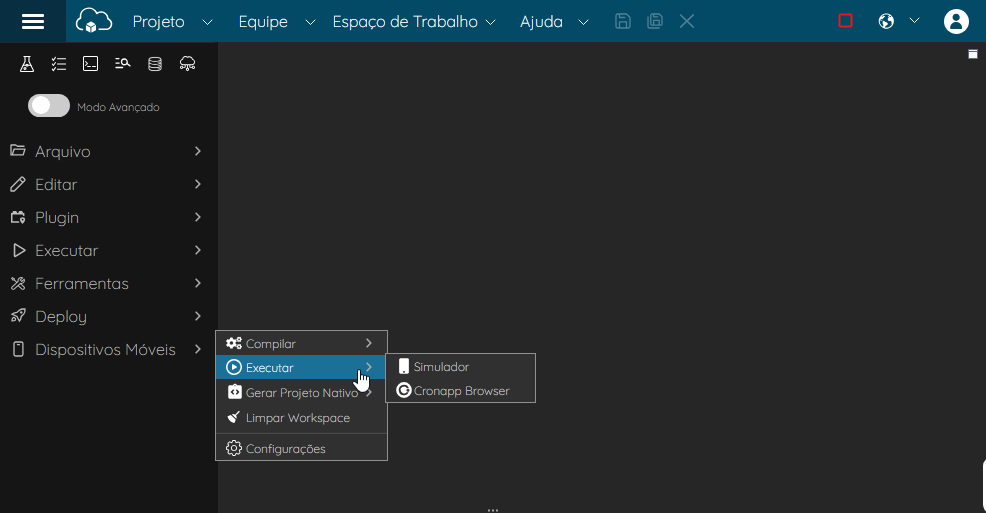
Figura 3 - Simulador
- Simulador: utilize o simulador para testar sua aplicação mobile com uma resolução de tela de tamanho padrão para Smartphones ou Tablets;
- Cronapp Browser: exibe uma janela com o código QR para abrir a aplicação diretamente do seu Smartphone através do aplicativo "Cronapp Browser".
Simulador
Abre uma aba dentro do Cronapp onde é possível emular sua aplicação mobile com uma resolução de tela de tamanho padrão para Smartphones ou Tablets.

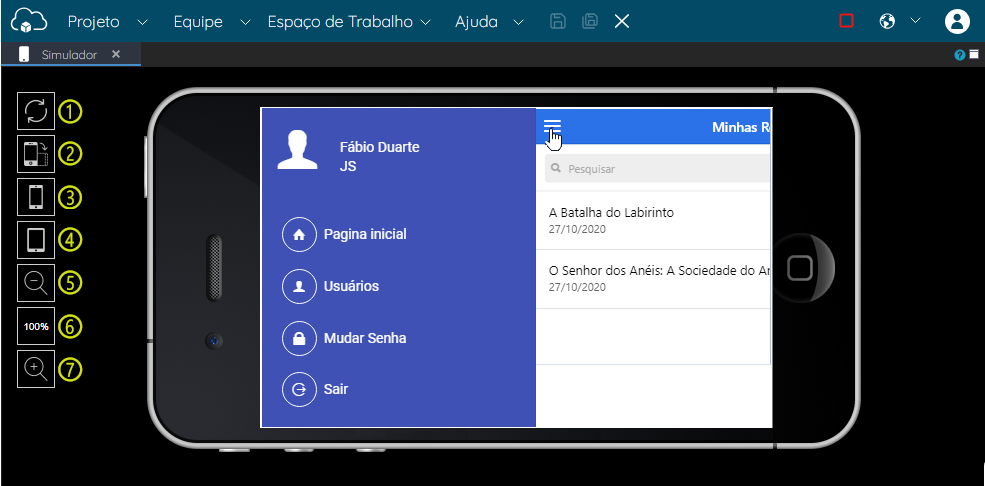
Figura 3.1 - Aplicação sendo executada no simulador
- Botão que atualiza o projeto que está sendo executado dentro do simulador.
- Faz a função de rotacionar para verificar o layout do projeto com o smartphone na posição horizontal ou vertical.
- Altera a visualização para Smartphone.
- Altera a visualização para tablet.
- Diminui o zoom.
- Mostra a porcentagem do zoom.
- Aumenta o zoom.
Cronapp Browser
Para usar essa opção de teste é necessário que você tenha o aplicativo Cronapp Browser instalado em seu Smartphone e assim que for acionado, seu projeto será baixado em seu smartphone e rodará em uma camada acima do aplicativo. O app Cronapp Browser é a melhor opção para testar, não nativamente, seu projeto mobile, pois consegue simular e usar praticamente todos os recursos do Smartphone exigidos pela aplicação.
Para instalar o aplicativo, acesse a loja virtual iOS ou Android através dos links abaixo, faça o download e instale a aplicação Cronapp Browser em seu dispositivo móvel.
Links para o aplicativo de teste Cronapp Browser
Como usar
No Cronapp, gere o QRCode da sua aplicação através da opção do menu do sistema Dispositivos Móveis > Executar > Cronapp Browser (figura 3.2).
O campo URL do Servidor exibe o endereço do servidor da aplicação, para alterar, acesse as configurações dos dispositivos móveis.

Figura 3.2 - Gerando QRCode
Abra o aplicativo Cronapp Browser instalado em seu Smartphone e clique no botão Acionar Leitura para ativar o recurso da câmera que faz a leitura do código QR gerado pelo Cronapp.

Figura 3.3 - Tela inicial do Cronapp Browser
Aponte a câmera do smartphone para o seu monitor e efetue a leitura do QRCode gerado pela IDE.

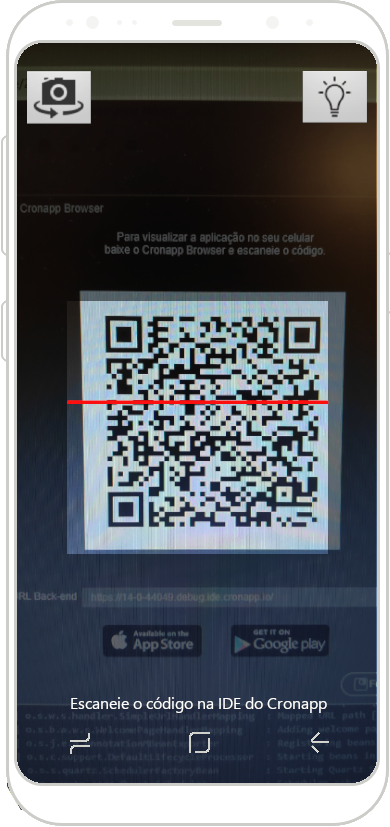
Figura 3.4 - Realizando a leitura do QRCode gerado pelo Cronapp através do Cronapp Browser
Após a leitura, o projeto é baixado temporariamente no smartphone e executado por cima da aplicação Cronapp Browser.

Figura 3.5 - Executando a aplicação Get Started com o uso Cronapp Browser
Gerar Projeto Nativo
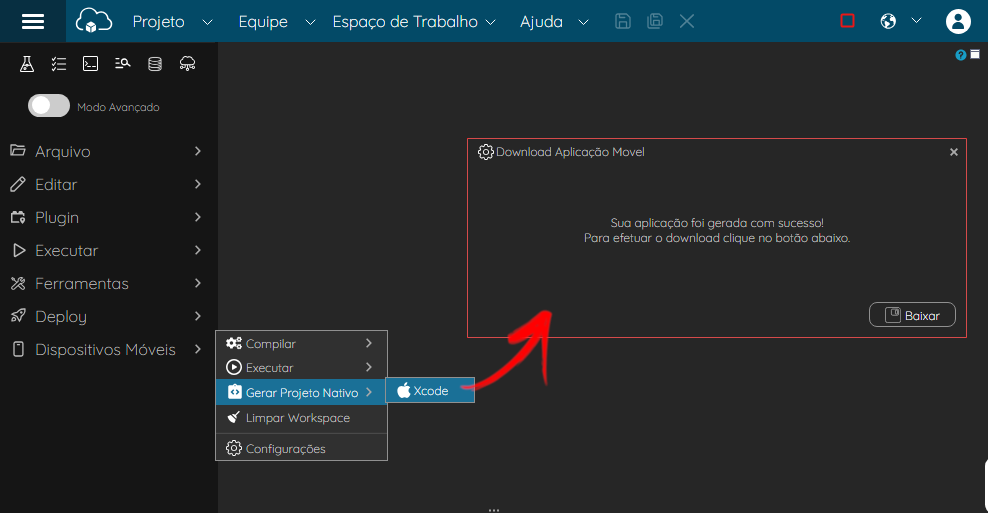
Acesse Dispositivos Móveis > Gerar Projeto Nativo > Xcode para baixar o seu projeto mobile em formato *.zip para abrir no Xcode. Após efetuar o download, acesse a documentação Testar e publicar seu projeto para iOS (iPhone / iPad) para aprender como configurar e manipular seu projeto no ambiente de desenvolvimento integrado e software livre da Apple Inc (Xcode).

Figura 4 - Exportar o projeto mobile para ser aberto no Xcode
Limpar Workspace
Apaga todos os arquivos usados no processo de compilação das aplicações mobile (Figura 5).

Figura 5 - Limpando Workspace
Configurações
A janela de configurações mobile possui 3 abas com diversas propriedades para incluir informações e permitir exportar ou compilar o projeto mobile.

Figura 6 - Janela de configurações do projeto mobile
- Aba Aplicativo: possui diversas propriedades válidas para ambas as plataformas (Android e iOS).
- Aba Android: permite gerar uma chave para a assinatura digital do aplicativo, desnecessário ao publicar no Google Play.
- Aba iOS: possui os campos usados na compilação remota e na solicitação de recursos para o usuário.
- Aba PWA: possui campos de configuração para o PWA. Essa aba só estará disponível após a instalação do plugin Cronapp PWA.
Aba Aplicativo
Essa aba possui campos com informações sobre o aplicativo e a URL do servidor utilizado pelo aplicativo.
O conteúdo das abas Android e iOS é influenciado pela opção selecionada no Tipo de compilação (destaque 6 da figura 6.1). Isso permite criar configurações específicas para as opções de debug e release. Durante a compilação da aplicação, você pode selecionar o perfil (tipo de compilação) desejado e usar a configuração correspondente. Em outras palavras, você pode ter duas configurações distintas nas abas Android e iOS, e basta trocar as opções do Tipo de compilação para alternar entre elas.
Os campos da área iOS Mensagens de Privacidade (aba iOS) não são influenciados pelo tipo de compilação, podendo ser configurado independente do perfil selecionado.

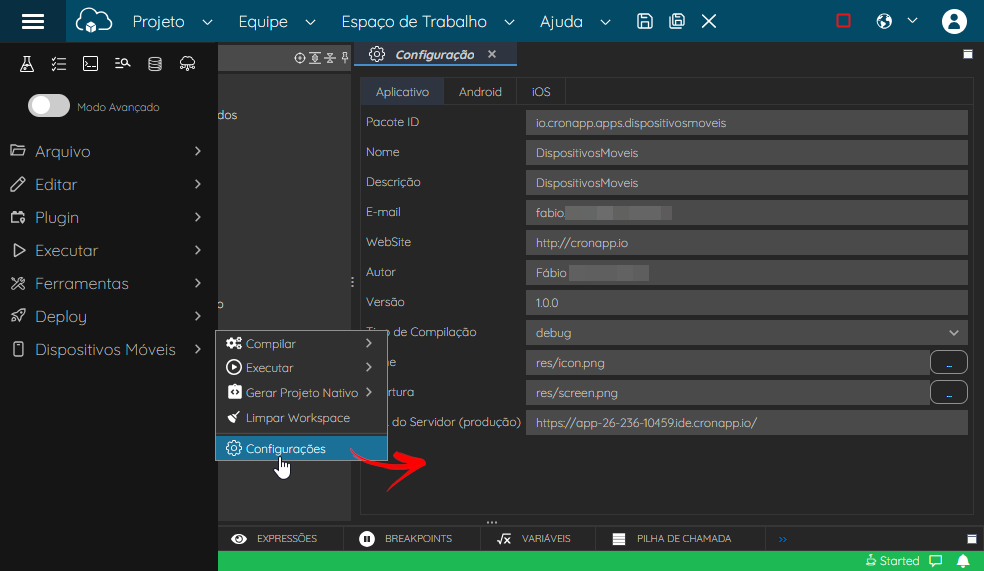
Figura 6.1 - Configurações para a aplicação
- Pacote ID: define o Id da sua aplicação, esse identificador deverá ser único nas lojas do Google Play e Apple Store. Por isso, normalmente usamos o domínio da empresa de forma invertida e o nome da aplicação no final;
Ex.:br.com.nome_da_empresa.nome_do_aplicativo - Nome: nome da aplicação.
- Descrição: pequena descrição da aplicação.
- Informações do desenvolvedor: campos que definem e-mail, site e nome do autor da aplicação.
- Versão: define a versão atual da aplicação.
Tipo de Compilação: define se os campos configurados das abas Android e iOS pertencem a aplicação em desenvolvimento ou produção.
- debug: os dados serão exportados apenas para a versão de testes da aplicação.
- release: os dados serão exportados para uma nova versão que será lançada na loja.
- Ícone: define o ícone que será usado na aplicação. Recomendamos o uso de uma imagem com resolução 1024 x 1024 px.
- Abertura: define a imagem que é usada na abertura da aplicação; recomendamos que a imagem tenha uma resolução de 2732 x 2732 px.
URL do Servidor (produção): esse campo é obrigatório e indica a URL do servidor (domain) que será usado pela aplicação mobile.
Observação
Se estiver utilizando em modo debug, execute a aplicação, copie a URL base do endereço e cole neste campo, assim como fizemos no campo 9 da Figura 6.1.
Lembramos que essa URL é temporária e poderá ser alterada se você parar e executar novamente o servidor da aplicação no Cronapp.
Aba Android
O sistema Android exige que as aplicações desenvolvidas possuam assinaturas digitais com certificados para que elas sejam instaladas ou atualizadas. Para entender o processo de configuração, acesse o tópico Geração da chave para assinar o APP da documentação Publicar seu projeto para Android.

Figura 6.2 - Aba Android
- Origem da chave: permite criar ou selecionar uma chave assinatura para a aplicação.
- Criar novo: abre a janela da figura 6.3 para preencher os campos requeridos para criar uma nova chave;
- Escolher existente: abre a janela para selecionar uma chave existente a partir do endereço "
src/main/mobileapp/certs/" (Acessível apenas com o Modo Avançado habilitado); - Limpar: limpa o campo "Origem da chave".
- Senha da chave: campo onde deverá inserir a senha do arquivo binário.
- Alias: nome de identificação da chave.
- Senha: senha do Alias.
- Ícone de Notificação: imagem do ícone que irá aparecer na notificação.
- Cor de fundo da tela de abertura: altera a cor de fundo da tela inicial do aplicativo, é possível utilizar o botão "..." (seta) para escolher uma das cores básicas ou definir uma cor RGB (red, green, blue). Caso não seja definida nenhuma cor para o fundo de tela, a cor padrão será aplicada (#1FAAE4). Para mais informações, clique aqui.
Criar nova chave
Ao clicar no botão Criar novo ... (figura 6.2), a janela abaixo será aberta para criar uma chave de assinatura para o Google Play. Veja mais detalhes sobre a assinatura na documentação oficial.

Figura 6.3 - Janela de criação da nova chave de assinatura
- Arquivo binário
- Nome da chave: crie um nome para o arquivo binário que servirá de repositório para sua chave. Esse arquivo binário será salvo na pasta certs (Endereço:
src/main/mobileapp/certs/. Acessível apenas com o Modo Avançado habilitado). - Senha: define a senha para o arquivo binário. Ela tem que ser a mesma do campo da senha do Alias.
- Confirmar: informe o mesmo valor do campo Senha.
- Nome da chave: crie um nome para o arquivo binário que servirá de repositório para sua chave. Esse arquivo binário será salvo na pasta certs (Endereço:
- Chave: campos de configuração da chave.
- Alias: nome de identificação para a chave.
- Senha: define a senha para o Alias. Ela tem que ser a mesma do campo da senha do nome da chave.
- Confirmar: informe o mesmo valor do campo Senha.
- Validade: período em que sua chave estará ativa para assinatura de atualizações que são de 25 anos ou mais.
- Certificado: informações que são incluídas no certificado.
- Primeiro e último nome.
- Unidade organizacional.
- Organização.
- Cidade ou Localidade.
- Estado ou Província.
- Código do País (XX): a sigla do país, como BR, CA ou US.
Aba iOS
A aba de configuração iOS permite configurar o certificado e a assinatura digital da aplicação, para entender melhor como configurar e preencher os campos, acesse a documentação Compilação Remota iOS.

Figura 6.4 - Aba iOS
- Compilação Remota iOS: campos necessários para gerar a compilação remota.
- Code Sign Identity: esse campo deve ser configurado de acordo com a opção do campo Tipo de compilação da aba Aplicativo;
- debug: informe "iPhone Developer";
- release: informe "iPhone Distribution";
- Provisioning Profile File: selecione o arquivo
*.mobileprovision. - Development Team: esse campo será automaticamente preenchido ao fazer o upload do arquivo Provision profile e refere-se ao identificador criado junto com a conta de desenvolvimento.
- Provisioning Profile: esse campo será automaticamente preenchido ao fazer o upload do arquivo Provision profile e é o identificador do provisioning profile.
- Certificado de Distribuição: selecione o arquivo
*.p12. - Senha do certificado: senha criada ao gerar o arquivo
*.p12. - Servidor de Compilação: máquina virtual Apple do Cronapp. Se você possuir um servidor de compilação Apple próprio, poderá informar o endereço nesse campo.
- Code Sign Identity: esse campo deve ser configurado de acordo com a opção do campo Tipo de compilação da aba Aplicativo;
- iOS Mensagens de Privacidade: caso você tenha selecionado algum recurso durante a criação do identificador do aplicativo, será necessário adicionar uma frase informando o usuário porquê o aplicativo necessita desse recurso, dessa forma, o usuário poderá autorizar ou não o uso do recurso. Caso o aplicativo utilize um recurso e não possua um texto, será rejeitado durante o processo de validação na Apple Store.
Aba PWA
A aba de configuração PWA permite que sejam inserido os dados relacionados ao PWA, para entender melhor como configurar e preencher os campos, acesse a documentação Cronapp PWA.
A aba PWA só será exibida após a instalação do plugin do pwa.
Configuração PWA Mobile e Web
Abaixo, segue a descrição das configurações referentes ao PWA, tanto para Mobile quanto para Web.

Figura 7 - Configuração PWA para Mobile e Web
- Nome do App PWA: nome da aplicação PWA que será exibida ao usuário.
- Descrição do App PWA.
- URL Inicial do App PWA: URL que será carregada ao iniciar a aplicação PWA. É necessário que possua o protocolo https.
- Cor de Plano de Fundo: cor de fundo do aplicativo, será exibida antes da folha de estilo ser carregada.
- Cor do Tema: define a cor padrão do tema para o aplicativo. Isso às vezes afeta como o sistema operacional exibe o aplicativo PWA, por exemplo, no alternador de tarefas do Android, a cor do tema envolve o site.
- Ícone do App PWA: seleção do ícone que será exibido ao usuário, de preferência uma imagem com dimensões iguais (em forma de quadrado).
Nesta página

