Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
Recurso básico de hiperlink, permitir a navegação para uma página externa na web ou para outro formulário dentro da aplicação.
Image Removed
 Image Added
Image Added
Figura 1 - Exemplo do componente rodando no Browser
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|---|---|
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Título | content | Esse campo define o texto que é exibido ao usuário. Nesse caso, define o texto que contém o link. |
Onde abrir | target | Define onde será aberto o link vinculado: Nova janela, Mesma janela, Janela pai e Topo. |
href | Campo onde é informado a url que será linkada. Clique no botão “…” pra selecionar uma página do projeto ou informe um endereço externo. | |
| Posição do texto | xattr-position | Posiciona o texto a esquerda, ao centro ou a direita. |
| Cor do link | checkbox-theme | Altera a cor do link. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
| Exibir | ng-show | Propriedade Angular usada para exibir ou oculta o componente. |
Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS já criadas. |
Aba de Estilos
Na tabela abaixo está descrito o tipo de estilo disponível para o componente Link.
| Nome em português | Nome em inglês | Descrição |
|---|---|---|
Link | Link | Estiliza o link do componente. |
| Âncora | ||||
|---|---|---|---|---|
|
Cor do link
Essa propriedade irá exibir 2 grupos de cores em sua lista, as primeiras são as cores definidas pelo tema e, em seguida, uma seleção fixa de cores pré-definidas.
As cores definidas pelo tema (Padrão do tema, Secundário, Sucesso, Informação, Aviso, Perigo, Claro, EditávelEstável, Real e Escuro) podem variar a partir das seguintes situações:
- Alteração do tema do projeto (menor prioridade);
- Adição da Skin do projeto através do campo "Skin do Tema Web" na janela de Configurações do Projeto.
- Seleção da Skin na propriedade "Skin" do componente visual. (maior prioridade).
| Âncora | ||||
|---|---|---|---|---|
|
Referência
Existem duas formas de inserir um link, a primeira é adicionando um link interno, formulário, e a segunda é adicionando um link externo, ou seja, qualquer link da web. Veremos primeiro como adicionar um link interno, confira na imagem abaixo.
Para inserir o formulário que será aberto, clique no botão “…” (destaque 1 da figura 2) do campo Referência e selecione o formulário na janela que abrir (destaque 2), por fim clique em Selecionar (3). O link será exibido como o destaque 4 da figura abaixo.
 Image Added
Image Added
Figura 2 - Adicionando referência à um link
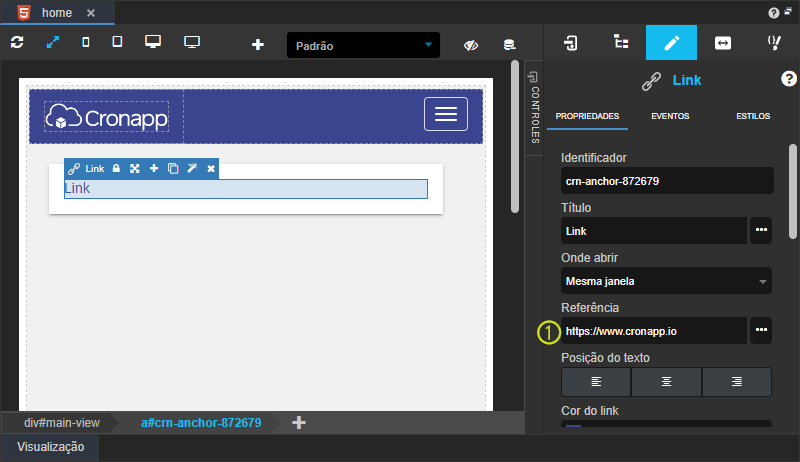
Para abrir links externos à aplicação, insira a URL na propriedade Referência (destaque 1 da figura 2.1).
 Image Added
Image Added
Figura 2.1 - Inserindo link externo manualmente
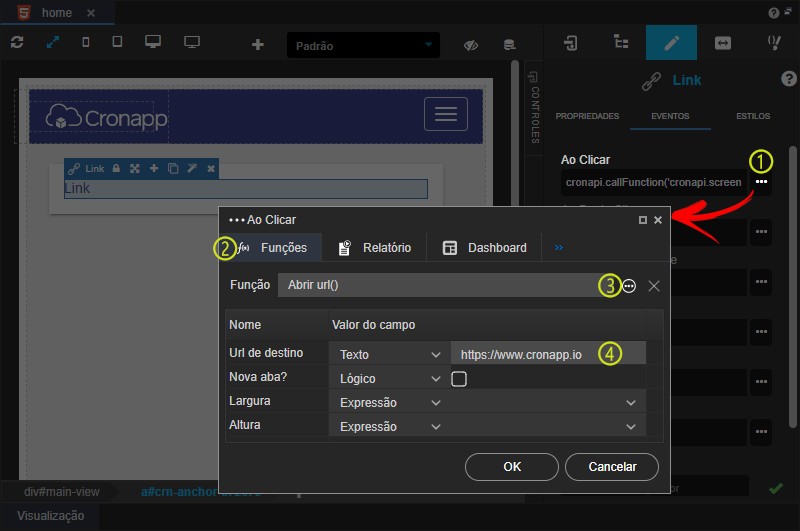
Outra forma de abrir links externos é através do bloco de programação Abrir URL. Na aba Eventos, acesse o botão "..." do evento Ao Clicar (destaque 1 da figura 2.2), na janela do evento, selecione a aba Funções (destaque 2 da figura 2.2), clique no botão "..." (destaque 3) e selecione o bloco de programação Abrir URL, por fim, informe o endereço no parâmetro Url de destino (4).
 Image Added
Image Added
Figura 2.2 - Inserindo link externo via bloco de programação
Nome em inglês
Link
Nessa página
| Índice | ||||
|---|---|---|---|---|
|
Compatibilidade
Formulário web
Equivalente mobile
Botão do Componente
Image Removed
![]() Image Added
Image Added
Imagem no Editor Visual
Image Removed
 Image Added
Image Added